React事件绑定总结
Posted mazhaokeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React事件绑定总结相关的知识,希望对你有一定的参考价值。
需要绑定的原因
...................................................................................................
事件绑定目的,就是事件的作用域的转移。
问题是,react生成出来的组件,this还不能指向自身吗?
<button onClick={this.plus}>plus</button>
plus函数上的this,是事件响应时的上下文(window),并不是当前组件实例!
先来看看bind方法的定义:“
bind()方法创建一个新的函数, 当这个新函数被调用时其this置为提供的值”,什么意思呢,看代码:var module = { x: 42, getX: function() { return this.x; } } var unboundGetX = module.getX; console.log(unboundGetX()); // 调用的对象是window,所以里面的this.x => window.x // expected output: undefined var boundGetX = unboundGetX.bind(module); console.log(boundGetX()); // 但是bind之后,会将this的值置为module提供的值 // expected output: 42
所以代码修改为 this.plus.bind(this)之后,不过执行时的上下文是什么,函数的内部的this,始终指向组件提供的值。
选择绑定方法的目的
...................................................................................................
绑定的方法有好多种,为什么需要挑选呢?我们首先要了解到:
-
DOM 是一个独立于语言的文档接口 API。在浏览器中,该 API 是用 javascript 实现的。但浏览器通常把DOM 和 JavaScript 分开实现。所以每次 JavaScript 访问 DOM 都会伴随着巨大的开销。
-
bind() 会创建一个绑定了作用域的函数实例。于是,从原型中实现一个实例,相当于拷贝了一份同样的函数,这是一种巨大的浪费。React想要把系统的方法关联到DOM上,我们需要最优的方法进行绑定。
而React事件系统对DOM进行了改进,有一套高效的事件的
-
注册
-
存储
-
分发
-
重用
的机制,得到了优秀的效果:
-
事件委托:react组件声明的事件都会转换成DOM原生事件
-
事件冒泡:以队列的形式,可以回溯父组件
-
合成事件:并不是单纯的使用DOM原生事件
-
对象池:合理管理事件对象,内存分配,垃圾回收
实现
...................................................................................................
-
bind方法
-
每次重新渲染时,都会生成一个新的函数实例保存在listenerBank中
-
数量多时极其浪费内存。
-
如果是子组件的props,则会导致子组件重新渲染
-
用默认参数event来解决,如【箭头函数-函数上】,它们会在有event参数的情况下绑定到同一个函数上
<button onClick={this.handleEdit.bind(this, param)}>编辑</button>
-
箭头函数上调用
-
实际效果同bind方法,同样会造成重新绑定问题
-
可以带参数,但是需要把参数写两次,不划算
<button onClick={(param) => this.handleEdit(param)}>编辑</button>
-
构造器内部声明
-
官方推荐,虽然代码量多
-
事件只会生成一个
constructor(props){ super(props); this.handleEdit = this.handleEdit.bind(this); }
-
箭头函数声明
-
写法简单
-
只会生成一个
-
不能带参数,带参数就要写成bind方式
const handleEdit = (e) => {
console.log(e)
}
-
双冒号语法
-
::的意思是,绑定左值和右值
-
相当于.bind(this),但是不能带参数,不推荐
<button onClick={::this.click}></button
当组件的事件数量极多时,用【构造器内部声明】方法,否则就牺牲性能来换取便捷,有参数就用【bind方法】,没有就用【箭头函数声明】。这是又一个性能与业务平衡的例子。
思考
...................................................................................................
-
为什么在VUE中的事件不需要绑定?
<button v-on:click="say(‘what‘)">Say what</button
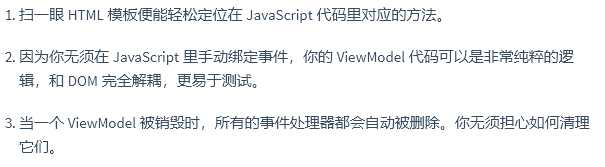
来看看官方原文

印证了那句话:VUE是保时捷,react是组装车。
-
jQuery需要事件绑定吗?
需要。但是为了不破坏DOM的结构,并不是直接绑定在DOM上,而是通过一种缓存的方式监听数据。
以上是关于React事件绑定总结的主要内容,如果未能解决你的问题,请参考以下文章