vue生命周期
Posted sese
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue生命周期相关的知识,希望对你有一定的参考价值。
vue官网关于生命周期的文档可点击这里
下面我就以具体的代码来说一下我对vue生命周期的理解,如有错误请告知。每组我会先附上代码,根据返回结果做一些简短的总结,这样可能感觉会更强烈一点。
下面所有的代码截图在本文最后会附上,有需要的小伙伴可以在本地运行看一下效果。
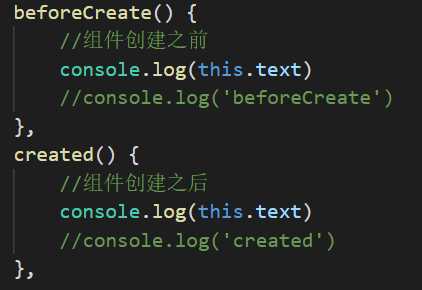
1.beforeCreate 和 created
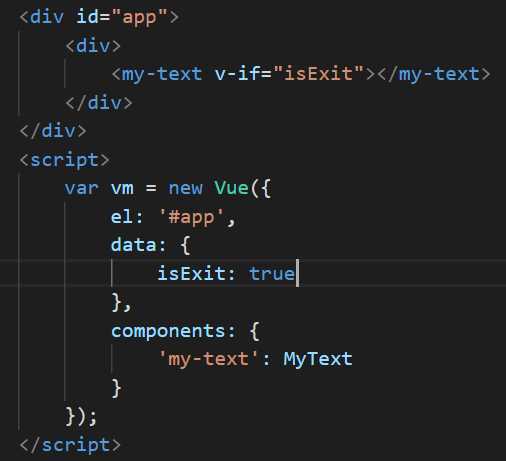
html:

局部js:

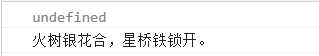
返回结果:

总结:
beforeCreate 返回结果是undefined,说明是在创建组件之前执行了。
created 是在创建组件之后,此时可以操作数据,并且实现vue-->页面的影响。此时我们可以执行ajax请求了。
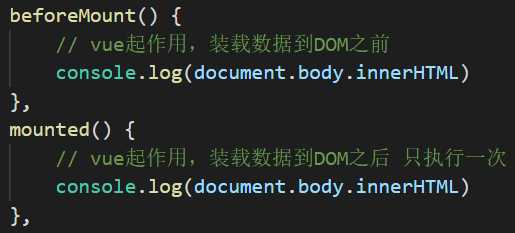
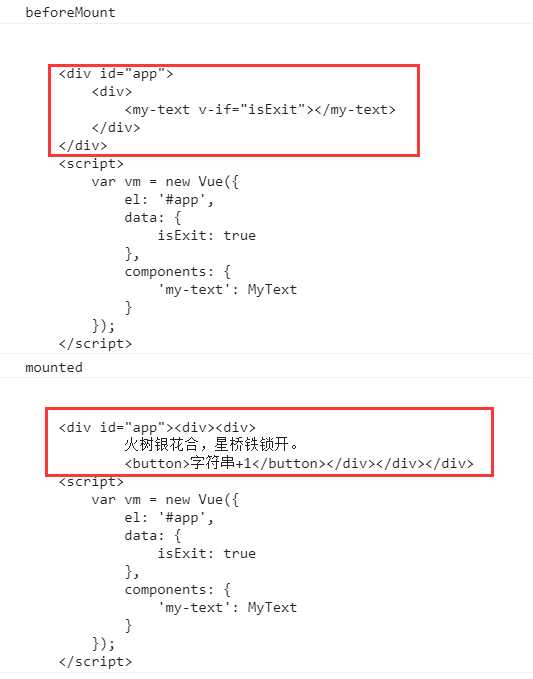
2.beforeMount 和 mounted

返回结果区别如下:

总结:
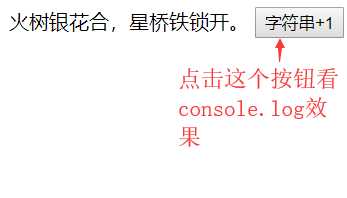
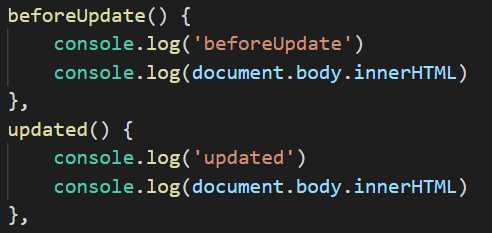
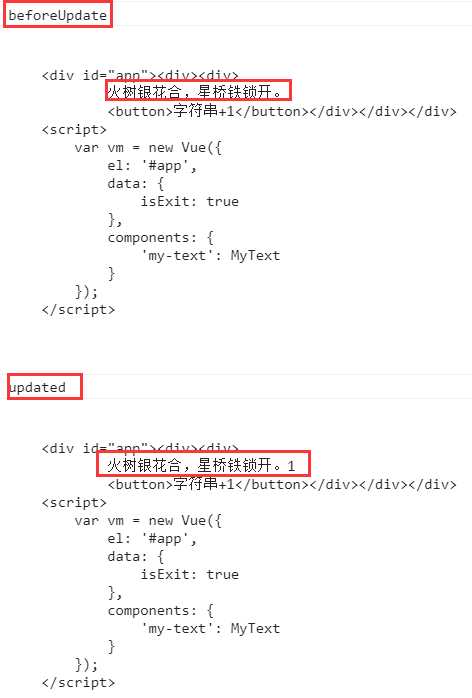
3.beforeUpdate 和 updated


返回结果:

总结:
beforeUpdate :在更新之前访问现有的 DOM;
updated:能够操作更新之后的DOM,如果要相应状态改变,通常最好使用计算属性(computed)或 watcher 取而代之。
4.activated 和 deactivated
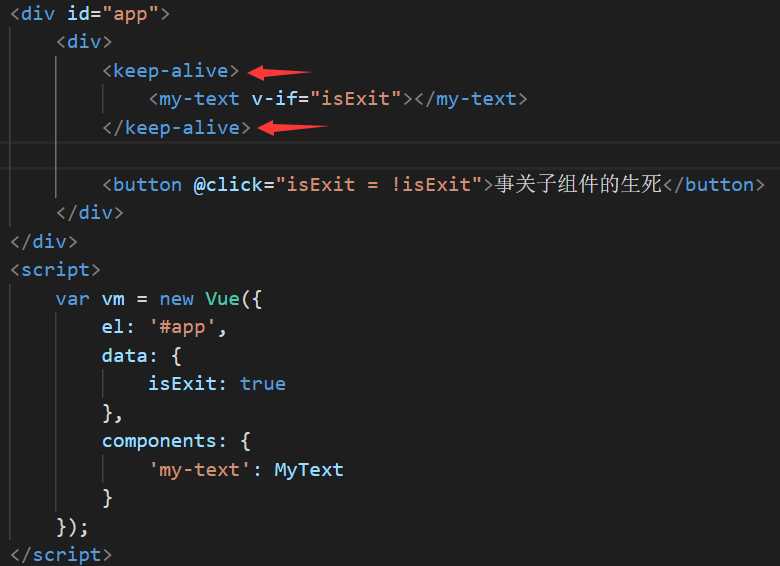
html(主要加了<keep-alive></keep-alive>):

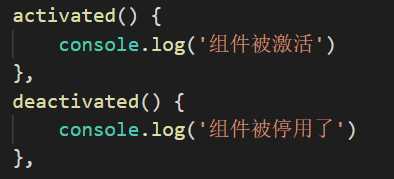
js:

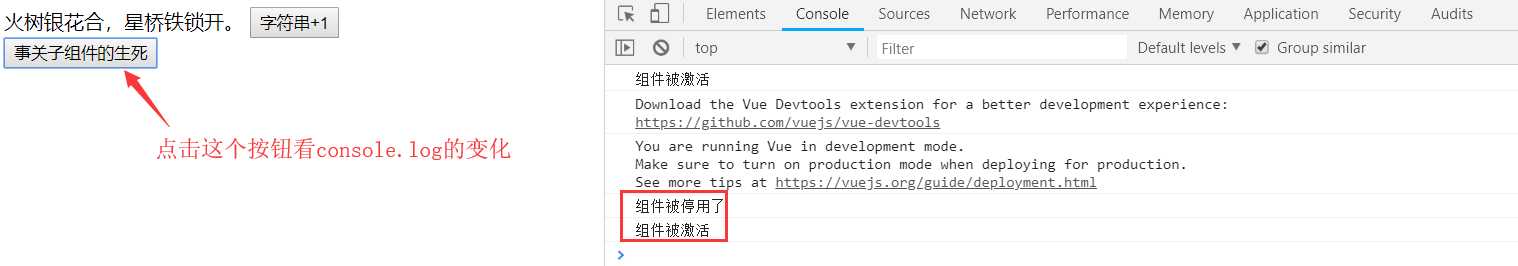
返回结果:

总结:
activated :keep-alive 组件激活时调用。
deactivated:keep-alive 组件停用时调用。
5.beforeDestroy 和 destroyed
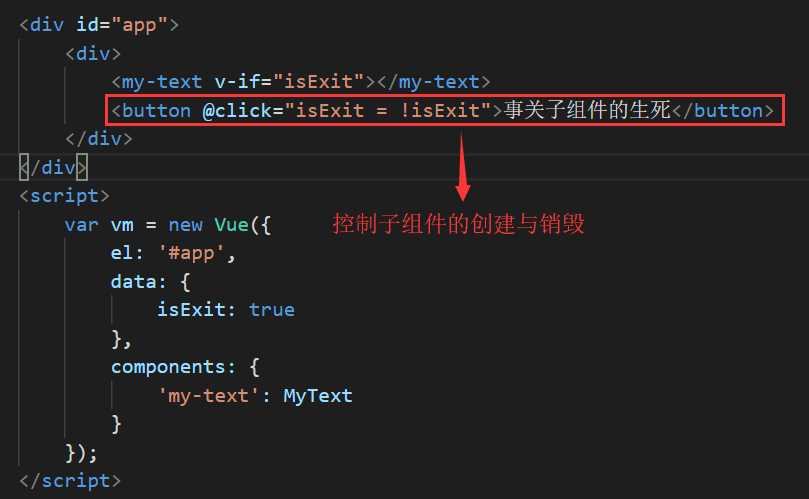
html:

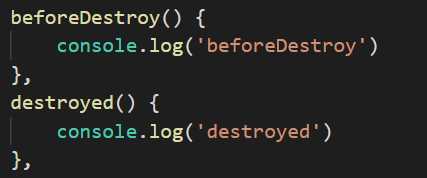
js:

点击按钮看返回结果:

总结:
beforeDestroy :实例销毁之前调用。在这一步,实例仍然完全可用;
destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
所有代码:
html:
<!DOCTYPE html> <html lang="en"> <head> <title>生命周期</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/vue/2.5.15/vue.js"></script> <script src="js/lifecycle.js"></script> </head> <body> <div id="app"> <div> <keep-alive> <my-text v-if="isExit"></my-text> </keep-alive> <button @click="isExit = !isExit">事关子组件的生死</button> </div> </div> <script> var vm = new Vue({ el: ‘#app‘, data: { isExit: true }, components: { ‘my-text‘: MyText } }); </script> </body> </html>
js(看效果自己把console.log的相关注释去掉即可):
var MyText = { template: ` <div> {{text}} <button @click = " text = text+1 ">字符串+1</button> </div> `, data: function () { return { text: ‘火树银花合,星桥铁锁开。‘ } }, /* 使用该组件,会触发下面事件函数(钩子函数) created中可以操作数据,并且可以实现vue-->页面的影响 应用:ajax请求 */ beforeCreate() { //组件创建之前 //console.log(this.text) //console.log(‘beforeCreate‘) }, created() { //组件创建之后 //console.log(this.text) //console.log(‘created‘) }, //组件通过<keep-alive></keep-alive>包起来,改变组件 v-if 的状态时触发 activated() { console.log(‘组件被激活‘) }, deactivated() { console.log(‘组件被停用了‘) }, beforeMount() { // vue起作用,装载数据到DOM之前 //console.log(‘beforeMount‘) //console.log(document.body.innerHTML) }, mounted() { // vue起作用,装载数据到DOM之后 只执行一次 //console.log(‘mounted‘) //console.log(document.body.innerHTML) }, //当有数据更改时才会触发 //应用:获取DOM beforeUpdate() { // console.log(‘beforeUpdate‘) // console.log(document.body.innerHTML) }, updated() { // console.log(‘updated‘) // console.log(document.body.innerHTML) }, //对应父组件 v-if false 就销毁当前组件 //如果频繁的创建、销毁组件,最好用<keep-alive></keep-alive>包起来 beforeDestroy() { //console.log(‘beforeDestroy‘); }, destroyed() { //console.log(‘destroyed‘) }, }
以上是关于vue生命周期的主要内容,如果未能解决你的问题,请参考以下文章