几个有趣的WEB设备API 前端提高B格必备——电池状态&震动api
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了几个有趣的WEB设备API 前端提高B格必备——电池状态&震动api相关的知识,希望对你有一定的参考价值。
受到同事启发,突然发现了几个有趣又实用的web api,没想到前端还有这么多有趣的东西可以玩~~简直过分。
1.电池状态API
navigator.getBattery():这个api返回的是一个promise对象,会给出一个BatteryManager对象,对象中包含了:设备是否在充电,电量,以及还需充电时长和剩余时长等信息。
chrome浏览器、安卓的webview、iphone都可以使用。ie,safari不管是pc还是移动端都不支持。
调用方法如下:
navigator.getBattery().then(function(battery) {
console.log(battery)
});
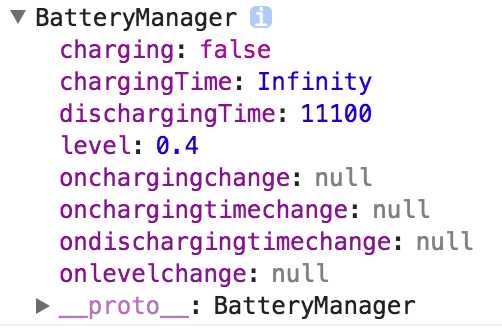
console.log打出如下:

这里我们可以看到返回的对象中有
属性
charging:是否充电;
chargingTime:如果是在充电,还需充电时间;
dischargingTime:电池可用时间
level:剩余电量百分数(是个小数,显示的时候需要处理)
一些可以监听的事件:
onchargingchange:监听充电状态的改变
onchargingtimechange:监听充电时间的改变
ondischargingtimechange:监听电池可用时间的改变
onlevelchange:监听剩余电量百分数的改变。
例子:
if(‘getBattery‘ in navigator){
navigator.getBattery().then(function(battery) {
/*
判断是否在充电
*/
if(battery.charging){
$(‘.isbattery‘).show();
$(‘.notbattery‘).hide();
}else{
$(‘.isbattery‘).hide();
$(‘.notbattery‘).show();
}
/*
判断剩余电量
*/
if(battery.level>=1){
$(‘.batlevel‘).html(‘电池状态:<span class="perbattery_100">电量充沛 ^_^ 还有‘+battery.level*100+‘%</span>‘);
}else if(battery.level>=0.5){
$(‘.batlevel‘).html(‘电池状态:<span class="perbattery_50">电量还好 @[email protected] 还有‘+battery.level*100+‘%</span>‘);
}else{
$(‘.batlevel‘).html(‘电池状态:<span class="perbattery_30">啊!快没电了 *_* 还有‘+battery.level*100+‘%</span>‘);
}
/*
电池事件
*/
battery.addEventListener(‘chargingchange‘, function(){
alert("充电状态改变:"+ (battery.charging ? "开始充电" : "不充了"));
});
}else{
$(‘#batteryarea‘).text(‘您的浏览器不支持电池状态接口‘);
}
上面的代码可以判断出设备是否在充电,以及剩余的电量,移动端和pc端都可以使用。
首先判断了浏览器是否支持这个api;
然后调用navigator.getBattery()接口,由于返回的是promise对象,所以我们使用then()来获取返回的数据。
浏览器返回了BatteryManager对象,然后我们在then的函数内部利用返回的数据写逻辑。
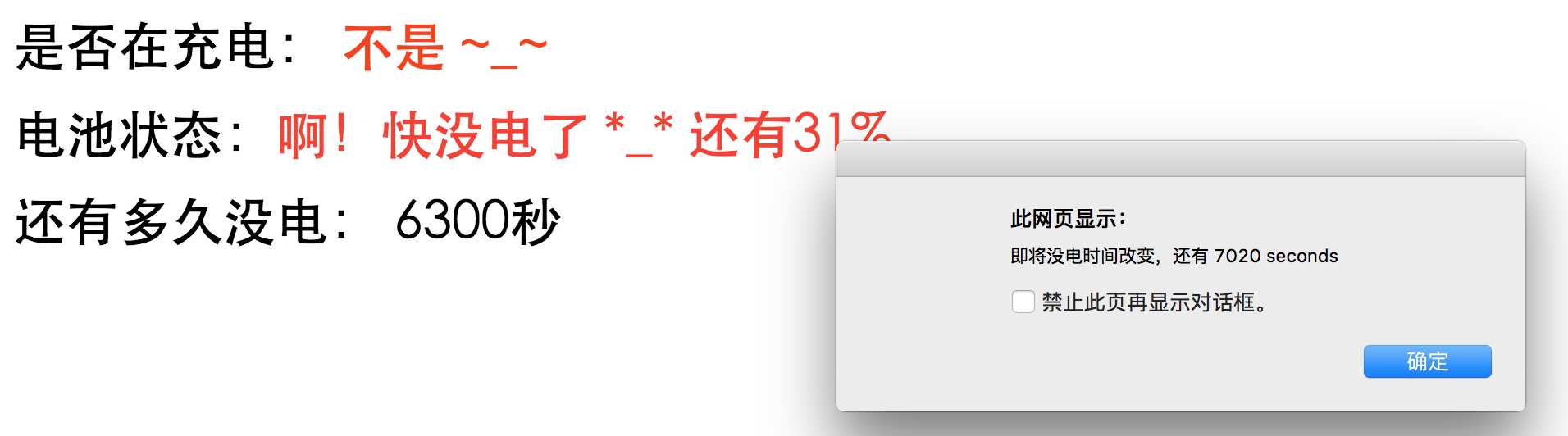
效果如下:

全部例子:Demo (状态改变时有alert,请不要关闭浏览器的alert功能)
2.震动API
震动在很多游戏及一些h5宣传效果中得到应用,成为一个特色,比如在一些游戏中被地方攻击到的时候让手机产生震动,出现某个效果的时候产生震动,等等。
我们还可以控制它的震动频率。这个api就是:
window.navigator.vibrate(200)
浏览器支持情况:pc端 chrome和火狐支持,ie、opera、Safari不支持
移动端 android和火狐是支持的,而苹果手机是不会震动的~~
调用方法:
window.navigator.vibrate([200, 100, 200]);
参数可以使一个数组,其中设定了震动的频率,震动200ms,然后休息100ms,然后再次震动200ms;
取消震动把参数设置为0即可window.navigator.vibrate(0);
这个没有可视化的例子,请在下面的demo中感受~
例子:Demo(会震动,请拿好易碎的安卓机~)
内容原创,转载请注明出处:
作者:Jess_喵
来源:http://www.cnblogs.com/zhangwenjiajessy/p/6240918.html
以上是关于几个有趣的WEB设备API 前端提高B格必备——电池状态&震动api的主要内容,如果未能解决你的问题,请参考以下文章