一个简单小技巧实现手机访问.html文件网页效果
Posted song-song-974509823
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个简单小技巧实现手机访问.html文件网页效果相关的知识,希望对你有一定的参考价值。
注册登录Github不解释

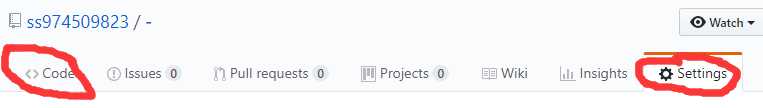
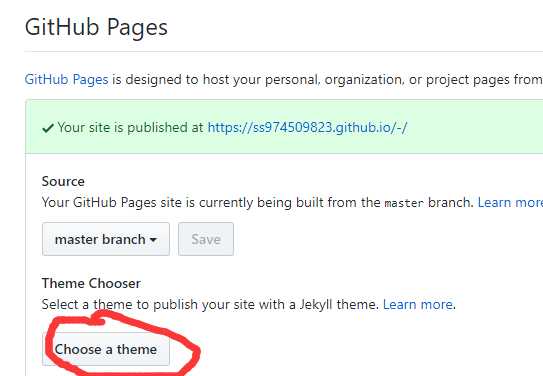
settings设置往下拉

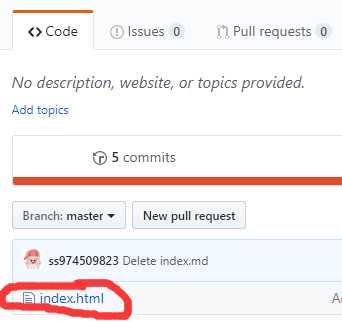
选择一个主题上传代码文件到code

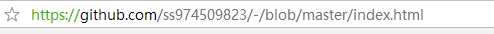
打开这个文件选择此时的网址

在网址前面加上 这段代码
http://htmlpreview.github.io/?
例如:
http://htmlpreview.github.io/?https://github.com/ss974509823/-/blob/master/index.html
此时这个链接网址就可以直接访问了,有时需要刷新几次。示例链接:圣诞主题
以上是关于一个简单小技巧实现手机访问.html文件网页效果的主要内容,如果未能解决你的问题,请参考以下文章
#WordPress小技巧#如何实现WordPress支持多个域名绑定/访问