echarts 分组绘制柱状图
Posted jsonshare
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 分组绘制柱状图相关的知识,希望对你有一定的参考价值。
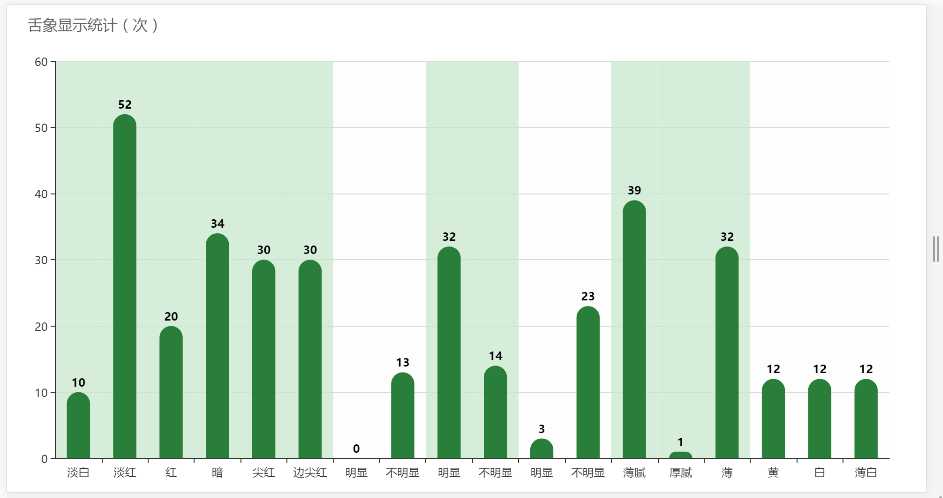
示意图:

代码如下:
<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 100%"></div> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script> <script type="text/javascript"> var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; app.title = ‘坐标轴刻度与标签对齐‘; var _xAxis = [ ‘淡白‘, ‘淡红‘, ‘红‘, ‘暗‘, ‘尖红‘, ‘边尖红‘, ‘明显‘,‘不明显‘, ‘明显‘,‘不明显‘, ‘明显‘,‘不明显‘, ‘薄腻‘,‘厚腻‘,‘薄‘, ‘黄‘,‘白‘,‘薄白‘]; var _yAxis = [10, 52, 20, 34, 30, 30, 0,13, 32,14, 3,23, 39,1,32, 12,12,12]; option = { title: { text: ‘舌象显示统计(次)‘, textStyle:{ color:"#666666", fontSize: 16, fontWeight:"normal" }, top:"8", left:"17" }, color: [‘#297E3A‘], tooltip : { trigger: ‘axis‘, axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : ‘shadow‘ // 默认为直线,可选为:‘line‘ | ‘shadow‘ } }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, xAxis : [ { type : ‘category‘, data : _xAxis, splitArea: { show: true, areaStyle: { color: [‘rgba(204,232,207,0.8)‘,‘rgba(204,232,207,0.8)‘,‘rgba(204,232,207,0.8)‘,‘rgba(204,232,207,0.8)‘,‘rgba(204,232,207,0.8)‘,‘rgba(204,232,207,0.8)‘ ,‘rgba(250,250,250,0.3)‘,‘rgba(250,250,250,0.3)‘ ,‘rgba(204,232,207,0.8)‘,‘rgba(204,232,207,0.8)‘ ,‘rgba(250,250,250,0.3)‘,‘rgba(250,250,250,0.3)‘ ,‘rgba(204,232,207,0.8)‘,‘rgba(204,232,207,0.8)‘,‘rgba(204,232,207,0.8)‘ ,‘rgba(250,250,250,0.3)‘,‘rgba(250,250,250,0.3)‘,‘rgba(250,250,250,0.3)‘ ] } } } ], yAxis : [{ type : ‘value‘ }], series : [ { name:‘次数‘, type:‘bar‘, barWidth: ‘50%‘, data: _yAxis, itemStyle: { normal: { //柱形图圆角,初始化效果 barBorderRadius:[50, 50, 0, 0], label: { show: true,//是否展示 textStyle: { fontWeight:‘bolder‘, fontSize : ‘12‘, fontFamily : ‘微软雅黑‘, } } } }, label: { normal: { show: true, color: ‘#000000‘, position: ‘top‘ } } } ] };; if (option && typeof option === "object") { myChart.setOption(option, true); } </script> </body> </html>
以上是关于echarts 分组绘制柱状图的主要内容,如果未能解决你的问题,请参考以下文章