前端最火工具webpack4.0中级教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端最火工具webpack4.0中级教程相关的知识,希望对你有一定的参考价值。


《webpack4.0各个击破系列》适合不满足于只会配置
webpack但一时间又看不懂源码的中级读者。我没法保证这个系列是最好的,但至少能保证每一篇博文都跟那些Ctrl+C和Ctrl+V的博文有本质的区别,不信你读读看。
一.webpack是什么
中文版官方网址:www.webpackjs.com
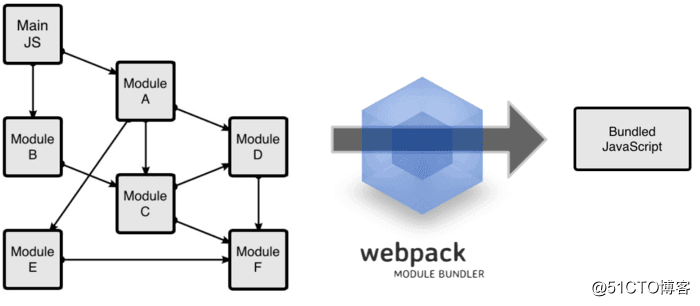
webpack是前端最火的打包工具,是大前端自动化工厂的重要组成部分。上面的LOGO已经非常形象地表达了webpack所做的最主要的事情——打包,尽管它为非常多的工具提供了适配接口,但官网仍然推荐将webpack作为自动化工具链的一部分集成进更大的工具系统,而不是将一切需求的实现都寄希望于webpack。
二.webpack4.0各个击破系列
《webpack4.0各个击破系列》是笔者原创的webpack4.0使用指南,它并不像其他教程那样一步一步贴着图来演示配置方法,而是通过问题+推演的方式,从打包需要解决的问题,对应的处理策略,以及webpack相关的一些配置和原理等进行综合讲解。如果你还没有使用过webpack,那么建议你先阅读官方文档和一些入门级的配置教程(它们可能已经过时了,社区里针对webpack4.0以上版本的博文并不多,而且大多数都只是在重复官网已经声明过的问题)。如果你想从“为什么”的层面上理解webpack,那么阅读本系列一定会带给你收获。
-
《Webpack4.0各个击破(1)html篇》
https://bbs.huaweicloud.com/blogs/7535be439f9411e89fc57ca23e93a89f
-
《Webpack4.0各个击破(2)css篇》
https://bbs.huaweicloud.com/blogs/1c0ca278a42611e89fc57ca23e93a89f
-
《Webpack4.0各个击破(3)assets篇》
https://bbs.huaweicloud.com/blogs/3f30ceb6a9a411e89fc57ca23e93a89f
-
《Webpack4.0各个击破(4)javascript & splitChunks篇》
https://bbs.huaweicloud.com/blogs/7b397821a9ac11e89fc57ca23e93a89f
-
《Webpack4.0各个击破(5)module篇》
https://bbs.huaweicloud.com/blogs/51c312e5ab5711e89fc57ca23e93a89f
-
《Webpack4.0各个击破(6)loader篇》
https://bbs.huaweicloud.com/blogs/a593efeeab6111e89fc57ca23e93a89f
-
《Webpack4.0各个击破(7)plugin篇》
https://bbs.huaweicloud.com/blogs/64f418b0ac2c11e89fc57ca23e93a89f
-
《Webpack4.0各个击破(8)tapable篇》
https://bbs.huaweicloud.com/blogs/fae1cd69ac3011e89fc57ca23e93a89f
-
《Webpack4.0各个击破(9)karma篇》
https://bbs.huaweicloud.com/blogs/89070b39acf211e89fc57ca23e93a89f
-
《Webpack4.0各个击破(10)integration篇》
https://bbs.huaweicloud.com/blogs/54b0a6d1acfd11e89fc57ca23e93a89f
三.webpack4.0进阶话题
如果上面的内容中涉及的大多数知识你已经掌握,那么下面的文章应该能够帮助你进一步提高。
-
这个项目里搜罗了非常多的webpack相关的优秀文章,从入门到源码都有。在阅读完笔者的《webpack4.0各个击破》系列后,按照这个列表来查漏补缺就再好不过了。
-
这个系列只写了3篇,作者用造轮子的方法演示了
webpack最基本的功能,建议有时间感兴趣的同学自己试试看,一定会有收获。 -
作者通过30多篇博文,按照
webpack的执行周期,非常详细地讲述了webpack源码中各个模块的作用和基本原理,希望深入研究webpack的读者一定不要错过。
以上是关于前端最火工具webpack4.0中级教程的主要内容,如果未能解决你的问题,请参考以下文章