v-if案例解析(element-ui form-item表单无法验证问题剖析 )
Posted teamblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了v-if案例解析(element-ui form-item表单无法验证问题剖析 )相关的知识,希望对你有一定的参考价值。
fire
读在最前面:
1、此文章衔接Vue 虚拟Dom 及 部分生命周期初探,相关整体知识点请先阅读后再继续本文阅读
问:当v-if为true时,会重新渲染相关dom节点吗?
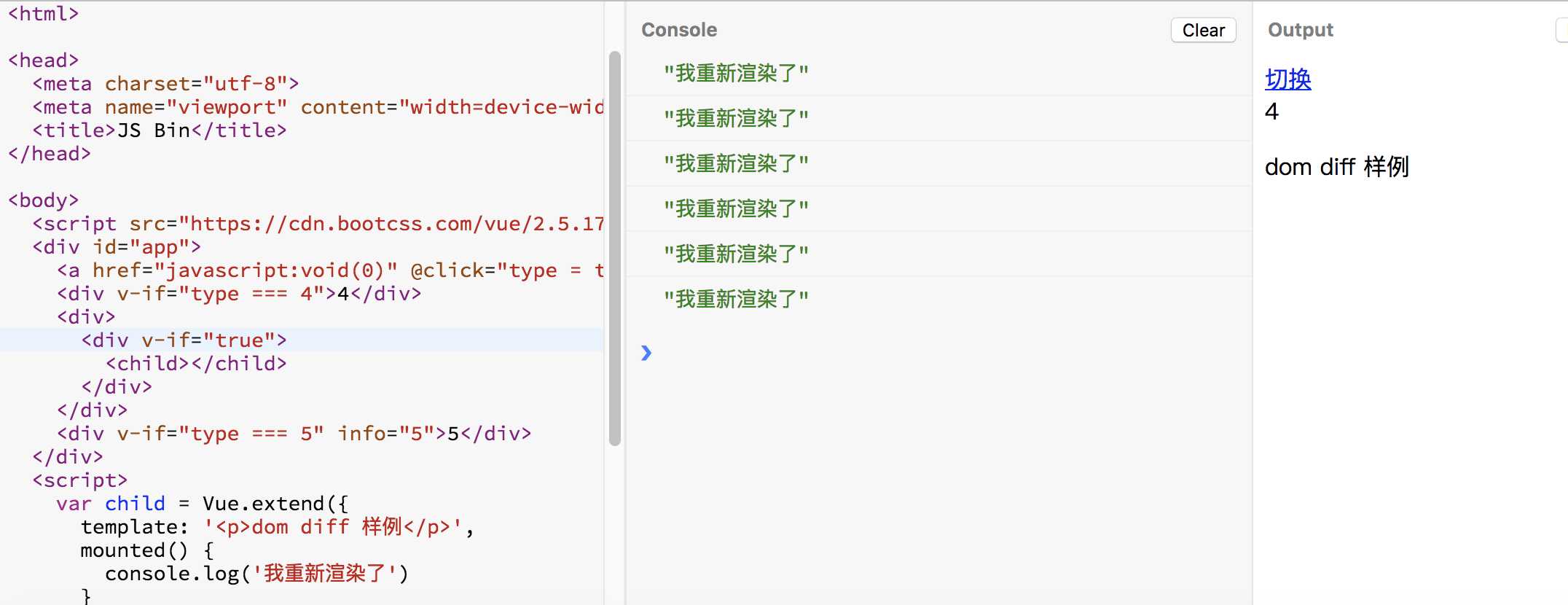
<child v-if="true"></child>
点击图中【切换】字样 查看效果,如下图:

流程分析:
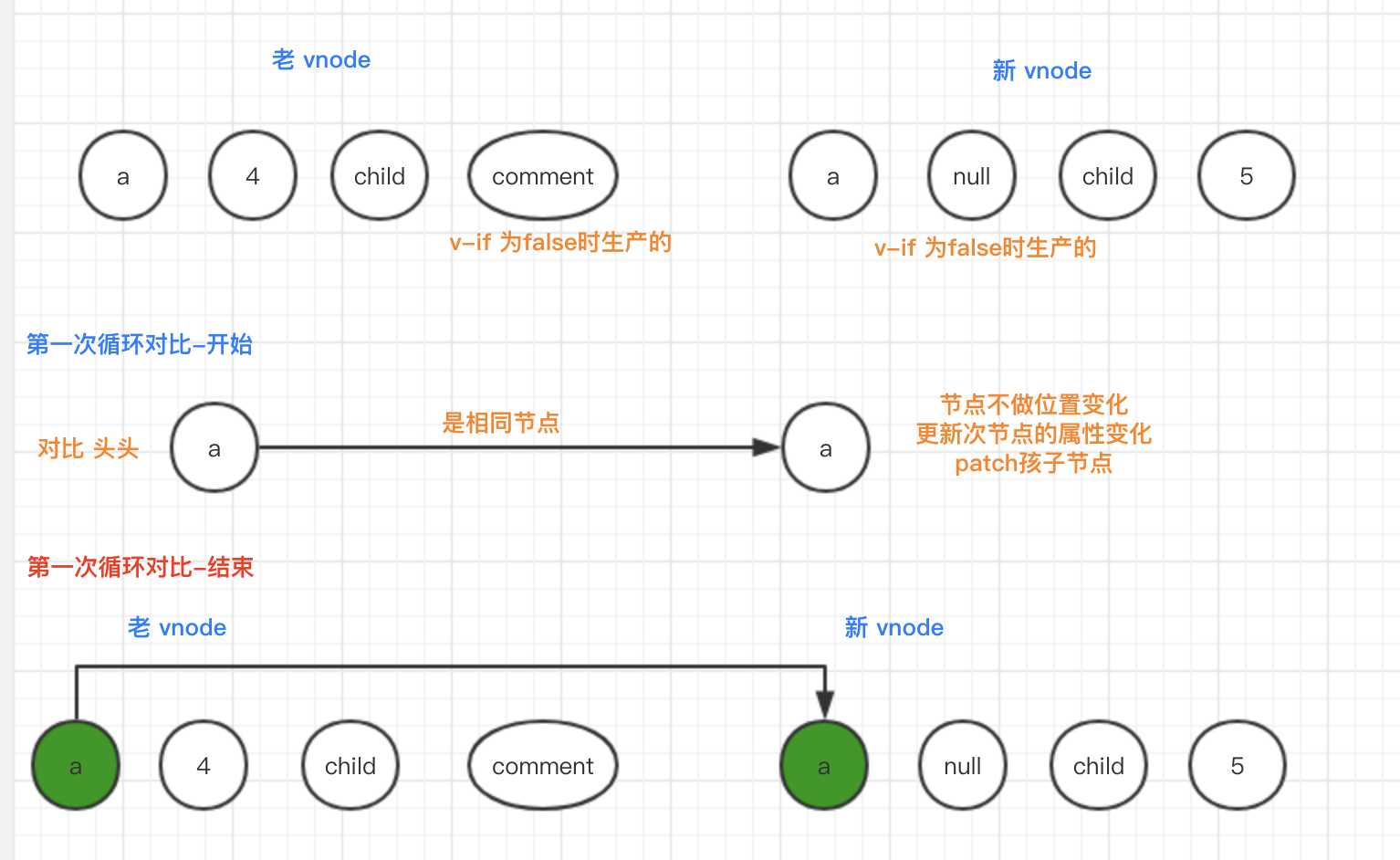
1、首先我们按代码画出初始化vnode和点击切换后的vnode,进行第一次 对比,如下图

说明:头头比较的时候,节点没有任何变化,所以直接不动即可,如果a的相关属性有变动,则直接更新即可
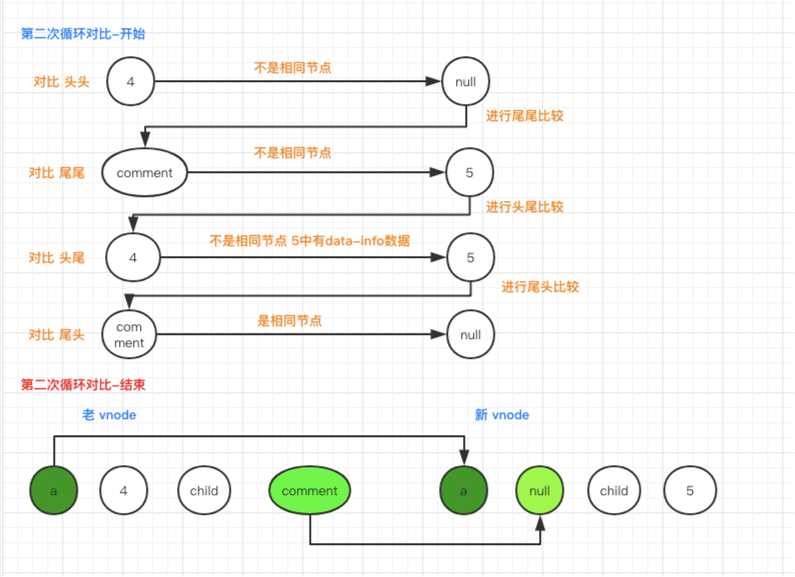
2、第一次循环结束后,我们a和a已经处理过了,所以下次不再进行处理,第二次对比开始,如下图

说明:第二轮结束的时候已经遍历完成2组节点配对
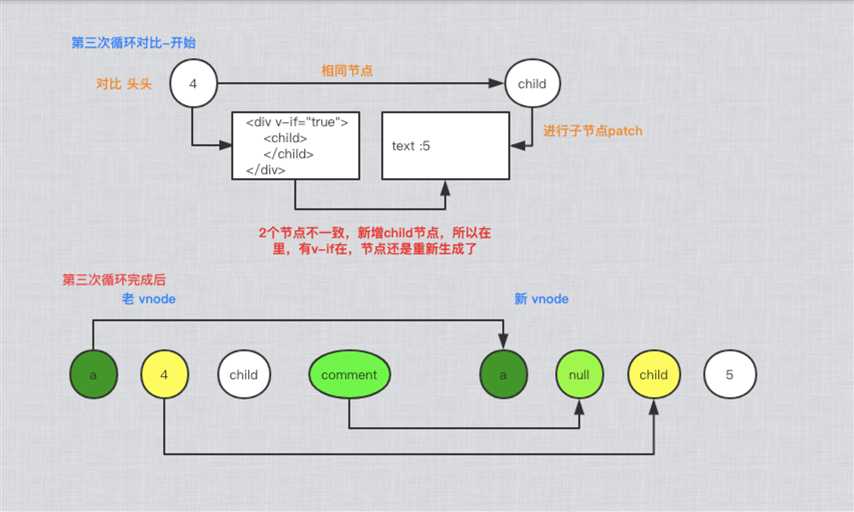
3、第三次对比开始,如下图

说明:到这里,已经看到了为什么有v-if 为 ture,但节点还是重新渲染了,其他节点类推
回到element-ui form-item 无法验证问题也是同理
组件节点被复用了,所以验证也就自然失效了
备注:
1、virtual-dom-diff 会有dom节点复用问题,针对有状态依赖关系的尽量加key作为区分,这样能避免不相关节点因为没有key而出现异常
2、在存在大量标签的情况下,尽量不要加深dom层级,块级v-if可以用template包裹,这样可以避免不必要的错误(没加key)dom节点复用了问题
by:海豚湾-丰
以上是关于v-if案例解析(element-ui form-item表单无法验证问题剖析 )的主要内容,如果未能解决你的问题,请参考以下文章
Element-ui中 表单(Form)校验的几种形式 及 表单嵌套表格含上传(Upload)组件的综合案例
watch案例解析(element-ui el-select 无法选中问题剖析)