我们一起来详细的了解react的语法以及组件的使用方法
Posted smart-girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我们一起来详细的了解react的语法以及组件的使用方法相关的知识,希望对你有一定的参考价值。
jsx的介绍
React 使用 JSX 来替代常规的 javascript。
JSX 是一个看起来很像 XML 的 JavaScript 语法扩展。
jsx的优点
JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。
它是类型安全的,在编译过程中就能发现错误。
使用 JSX 编写模板更加简单快速。
JSX的使用方法
独立文件
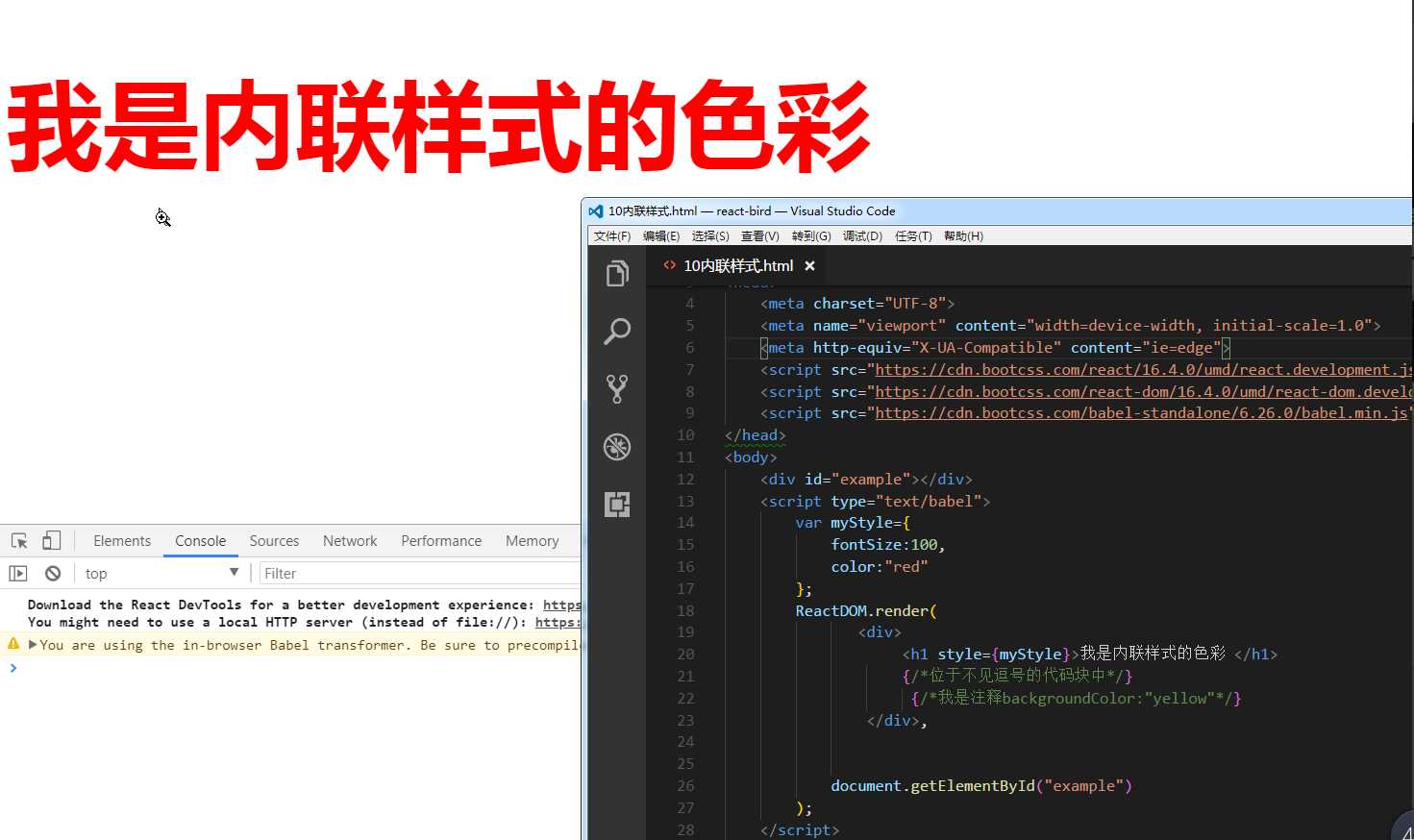
内联样式

注释

JSX的语法
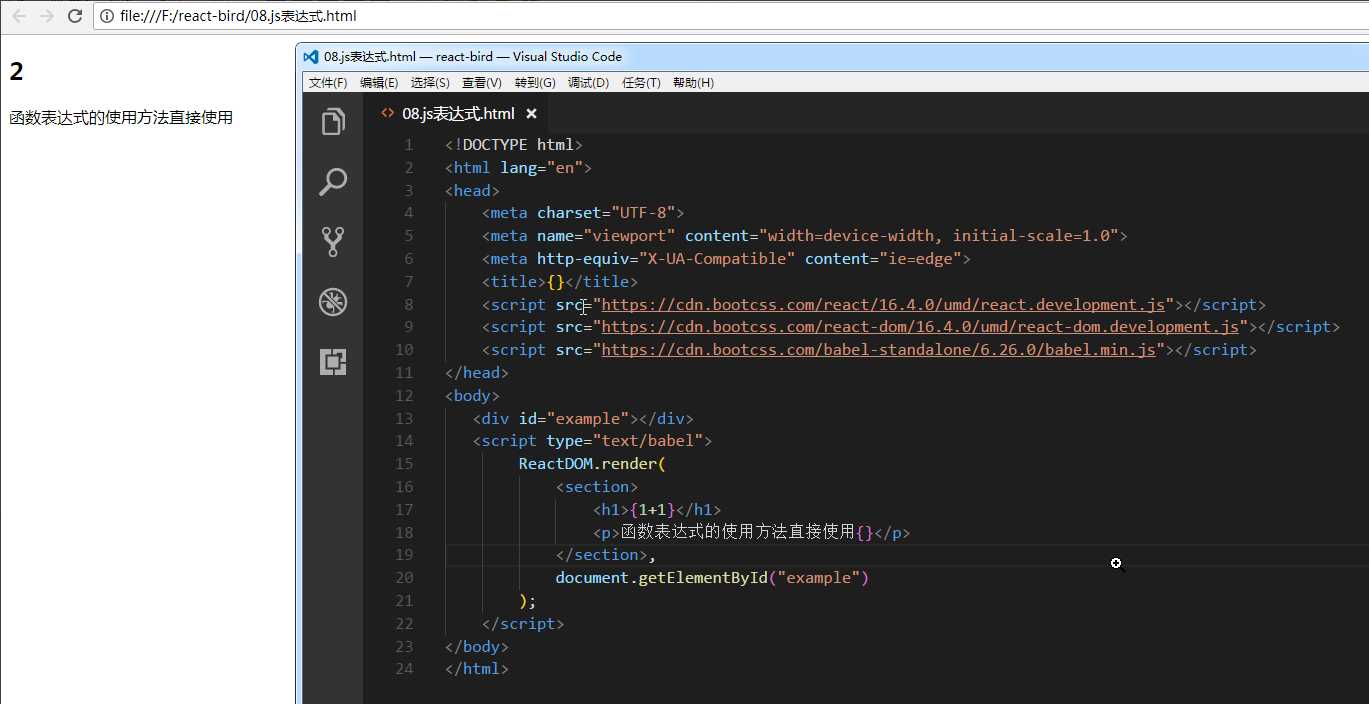
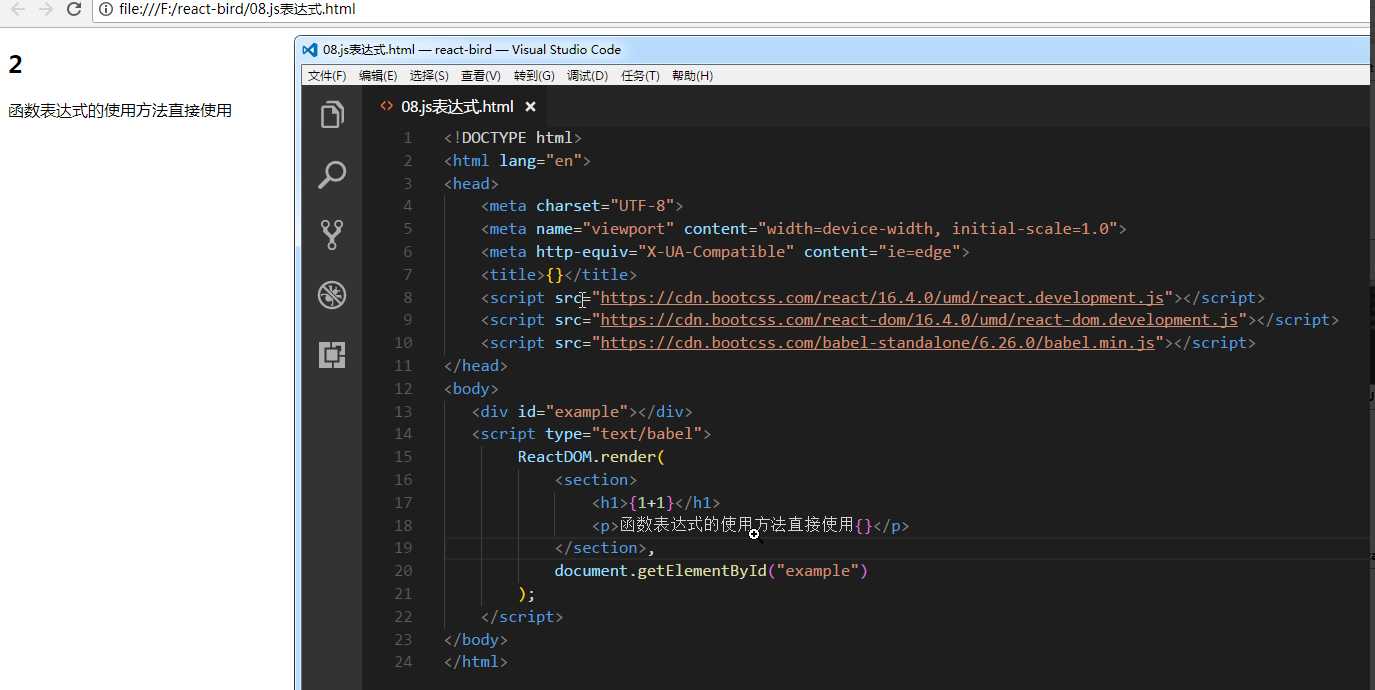
JavaScript 表达式的使用

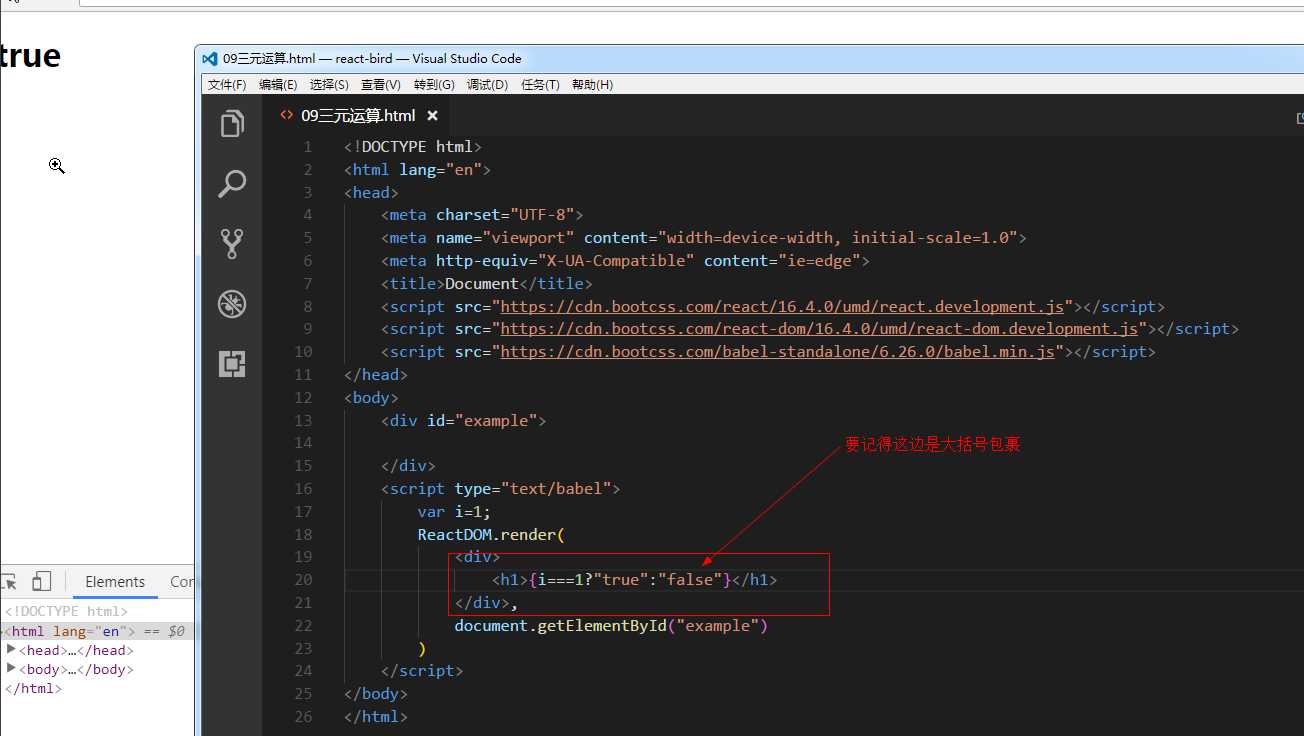
三元运算的使用

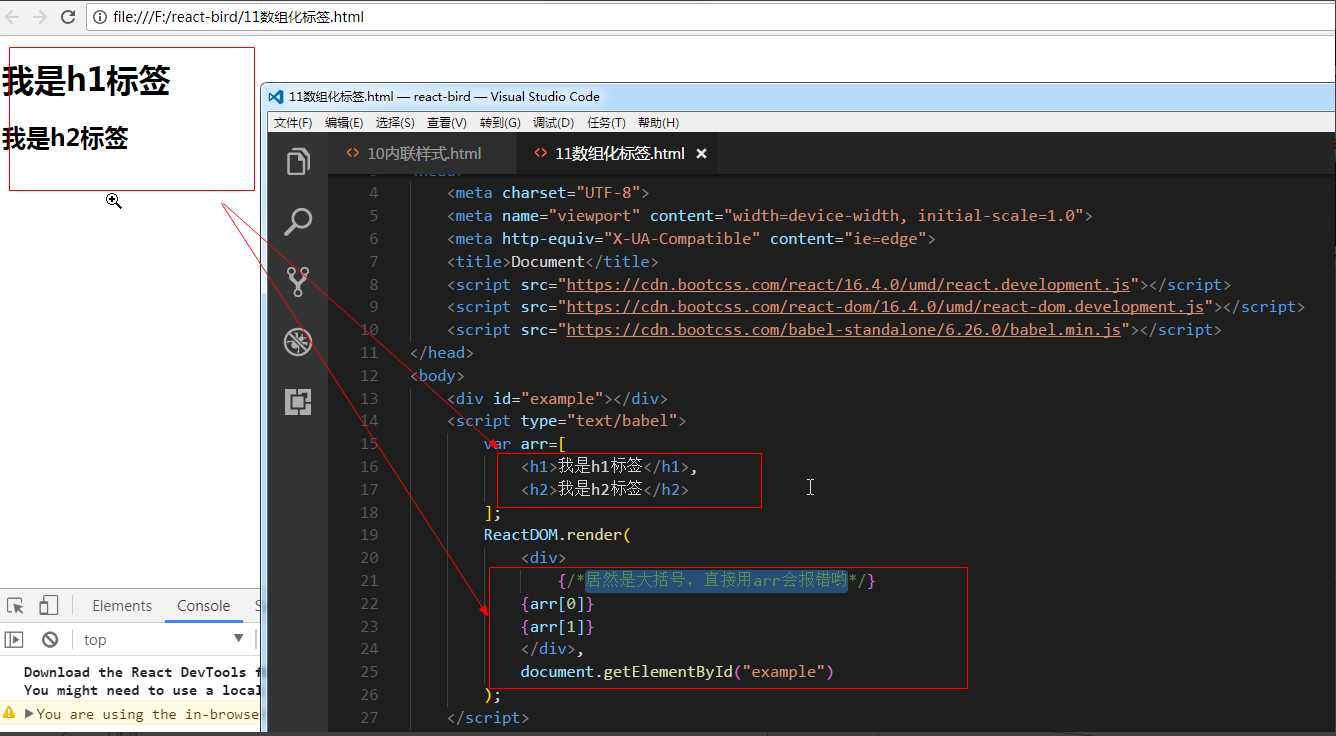
数组化标签

关于组件
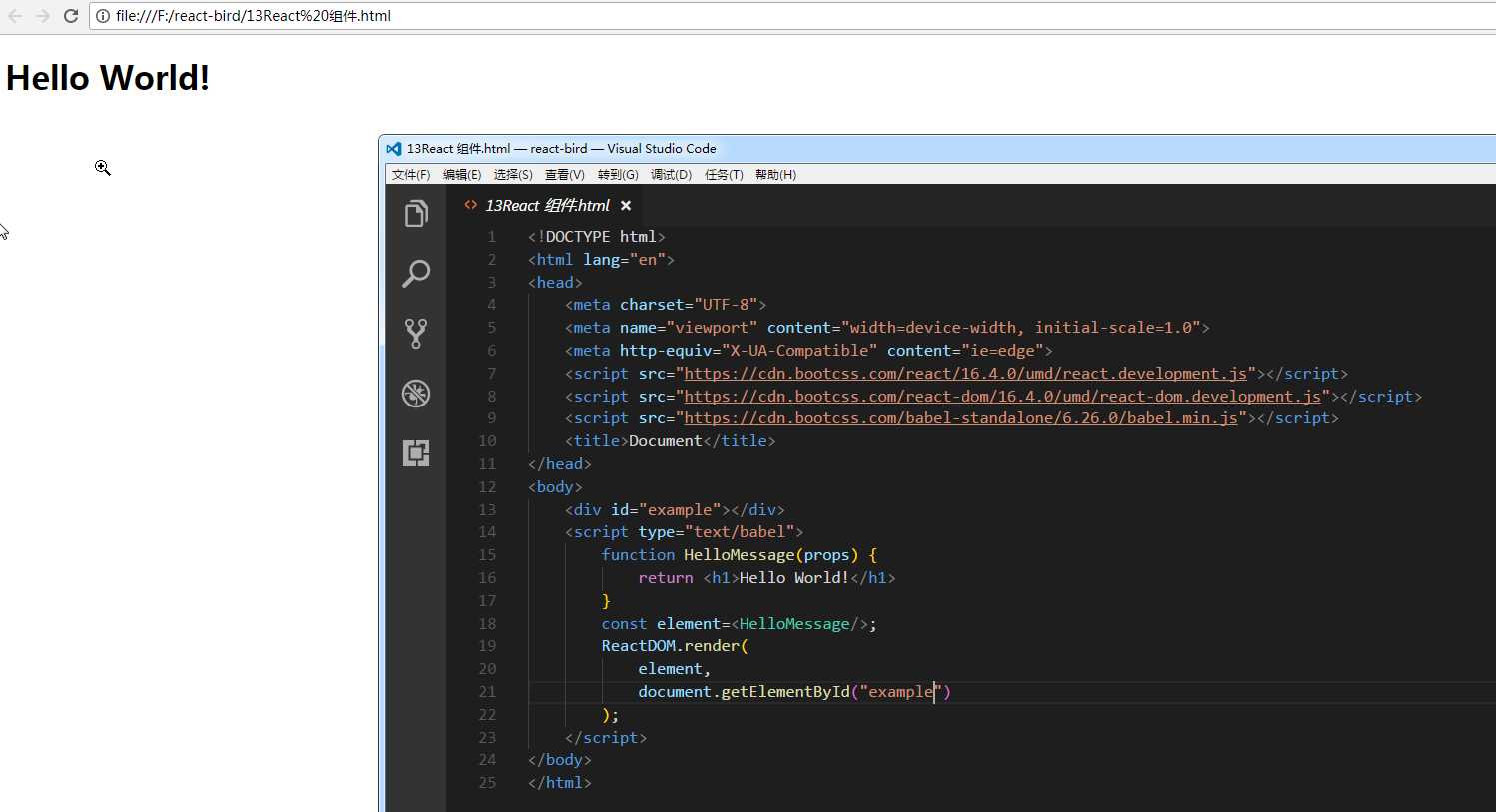
函数定义了一个组件:
函数定义名字使用驼峰方法,里面传参

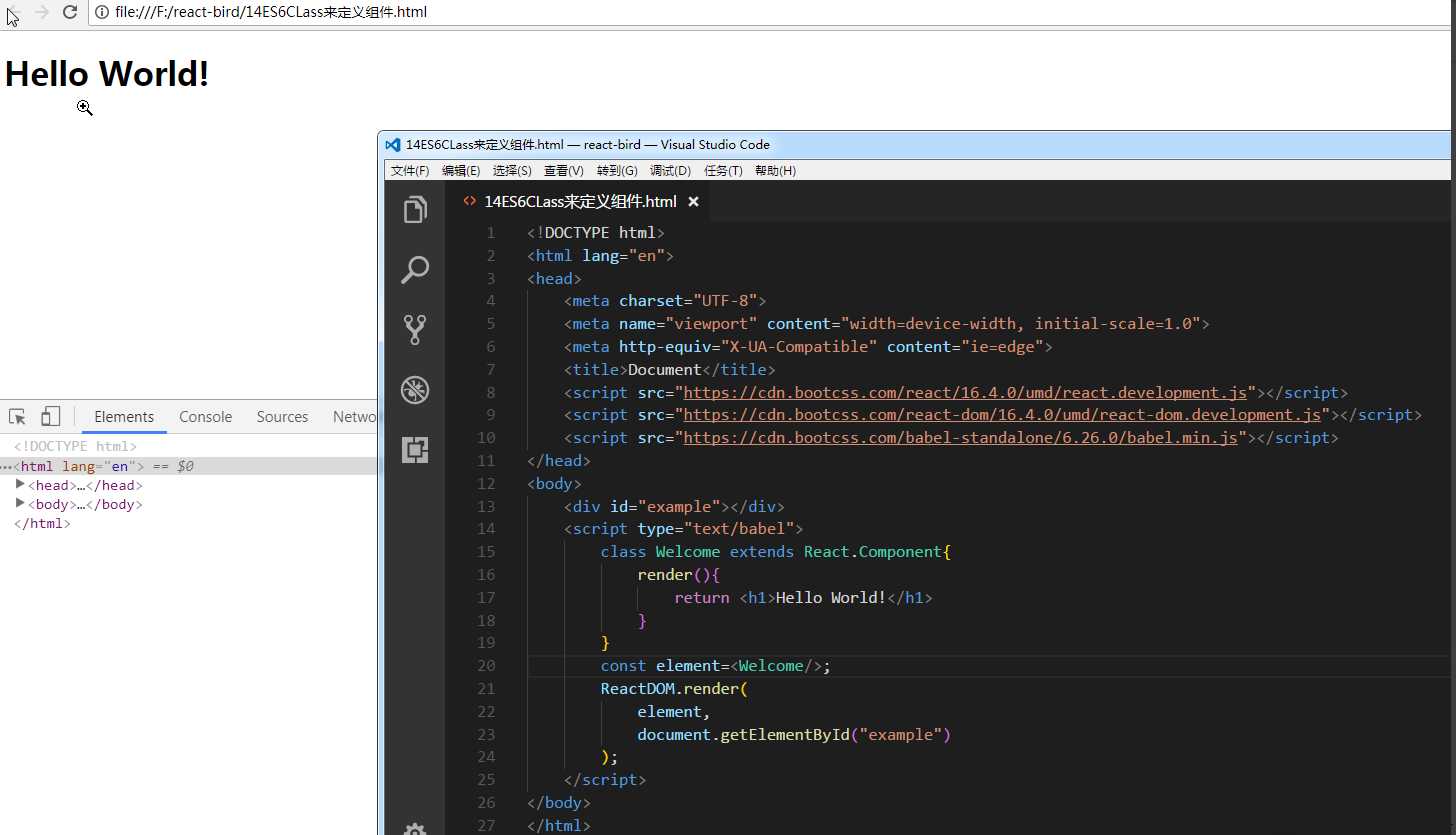
使用ES6 class 来定义一个组件:

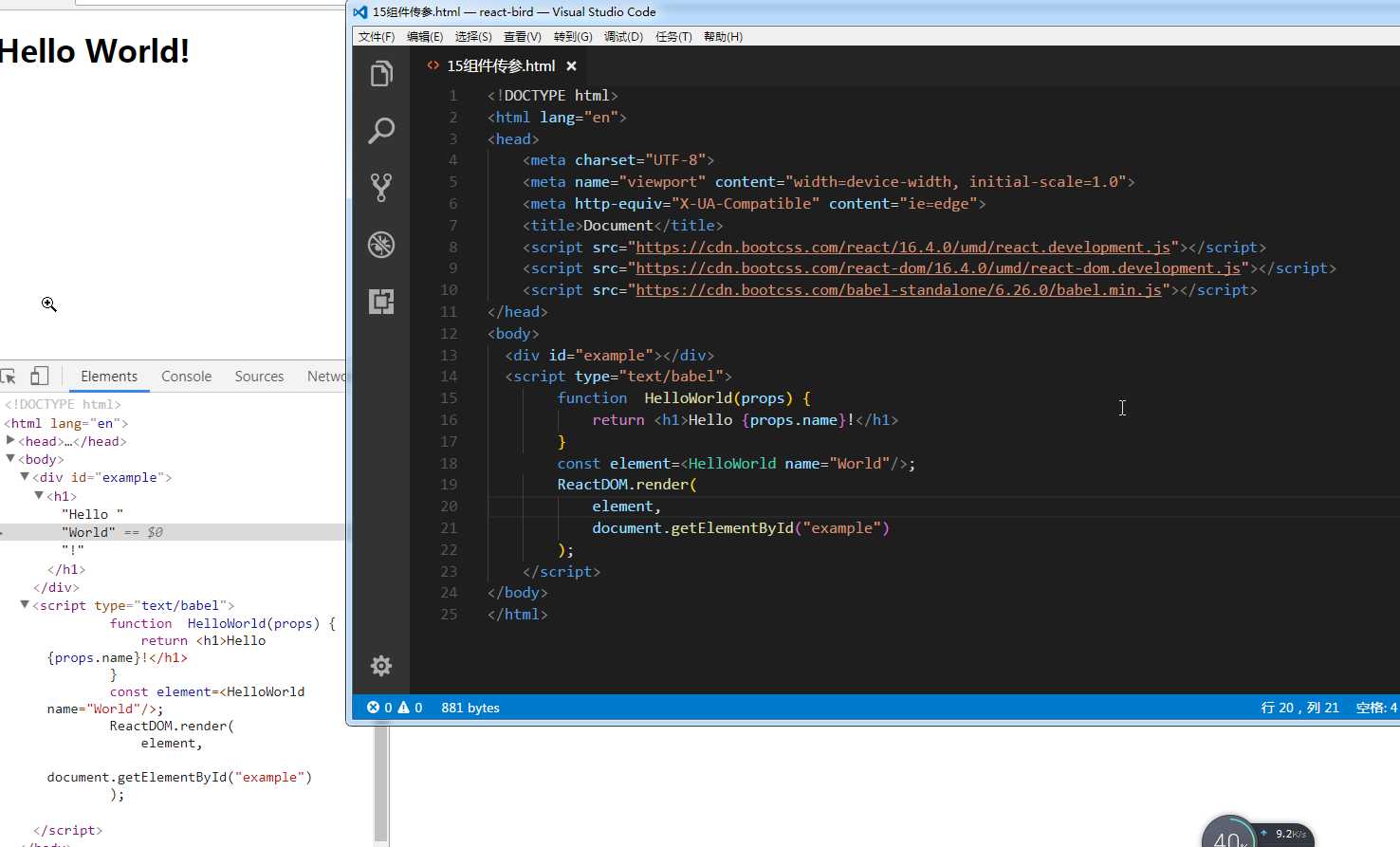
组件传参,要用name传给组件,组件里面要用props.name值在添加属性时, class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字。

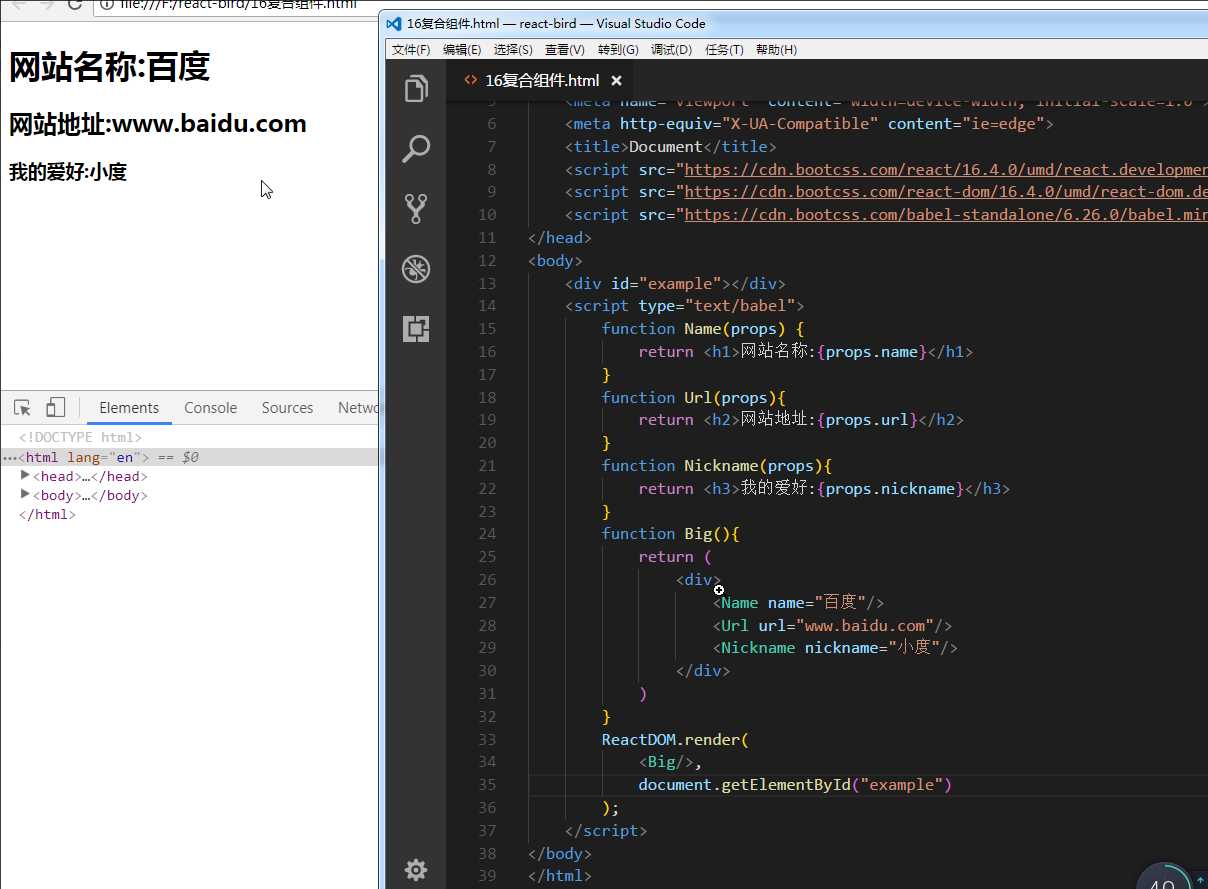
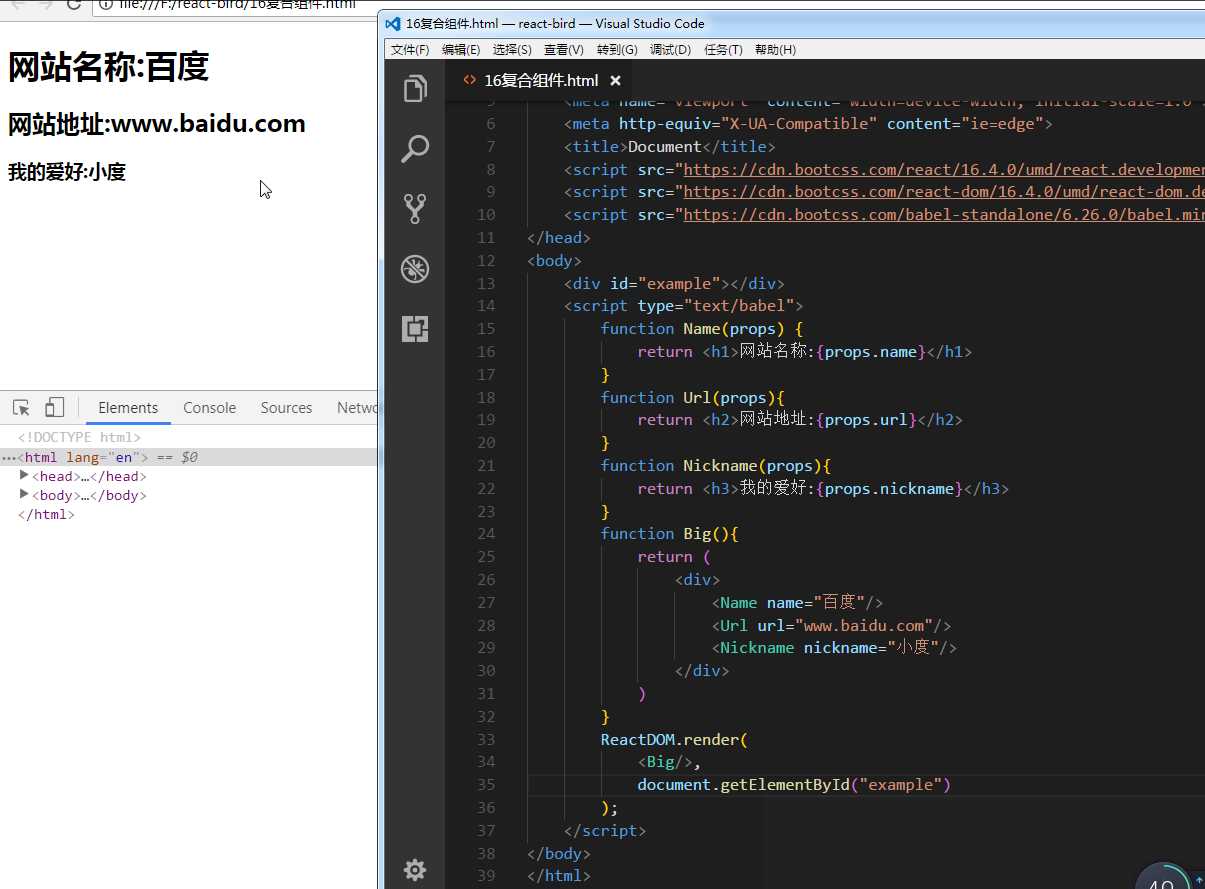
单个组件组合成大组件,使用props进行传参的哟 App 组件使用了 Name、Url 和 Nickname 组件来输出对应的信息。

React State(状态)
普通的state
React 把组件看成是一个状态机(State Machines)。通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。
React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。
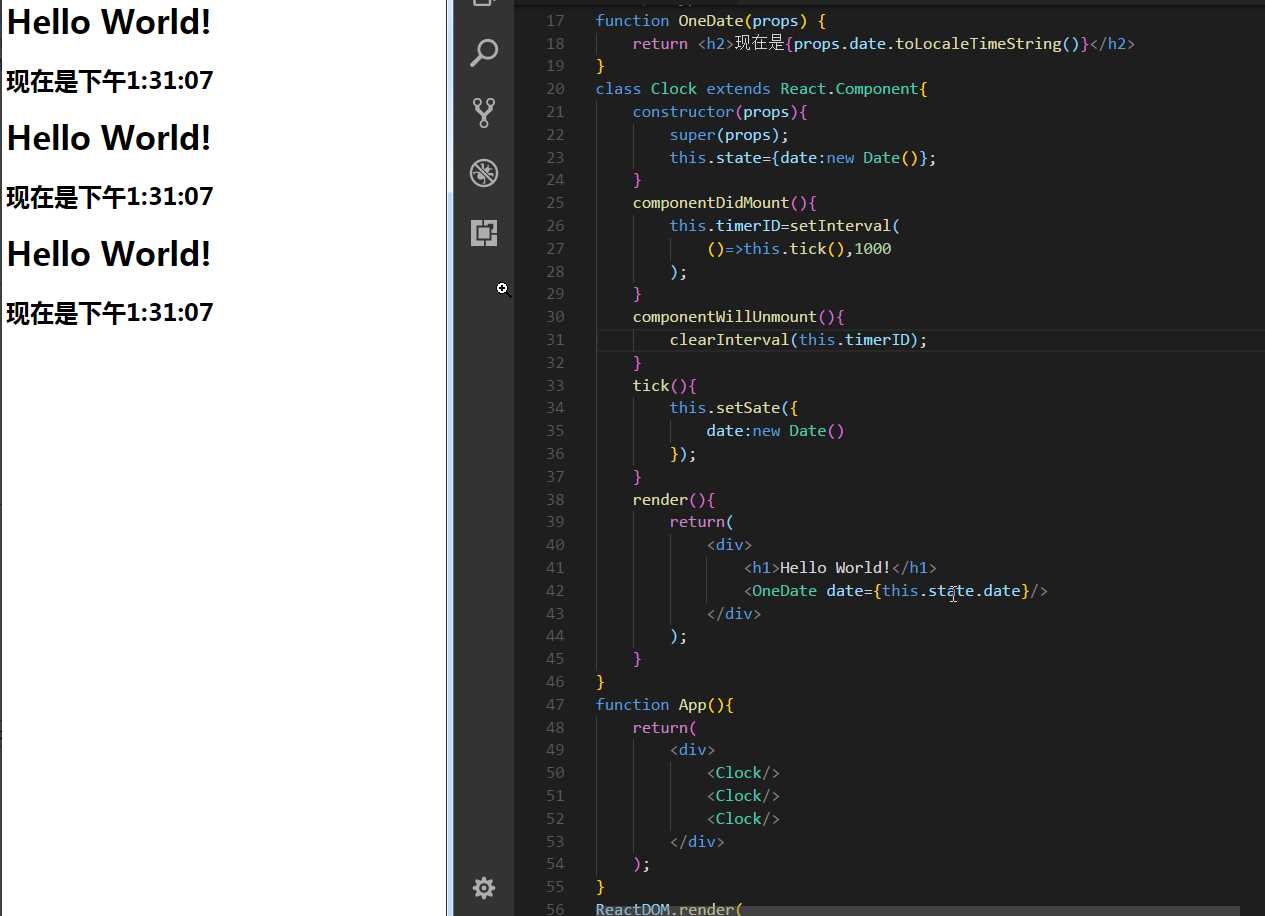
以下实例创建一个名称扩展为 React.Component 的 ES6 类,在 render() 方法中使用 this.state 来修改当前的时间。
添加一个类构造函数来初始化状态 this.state,类组件应始终使用 props 调用基础构造函数。

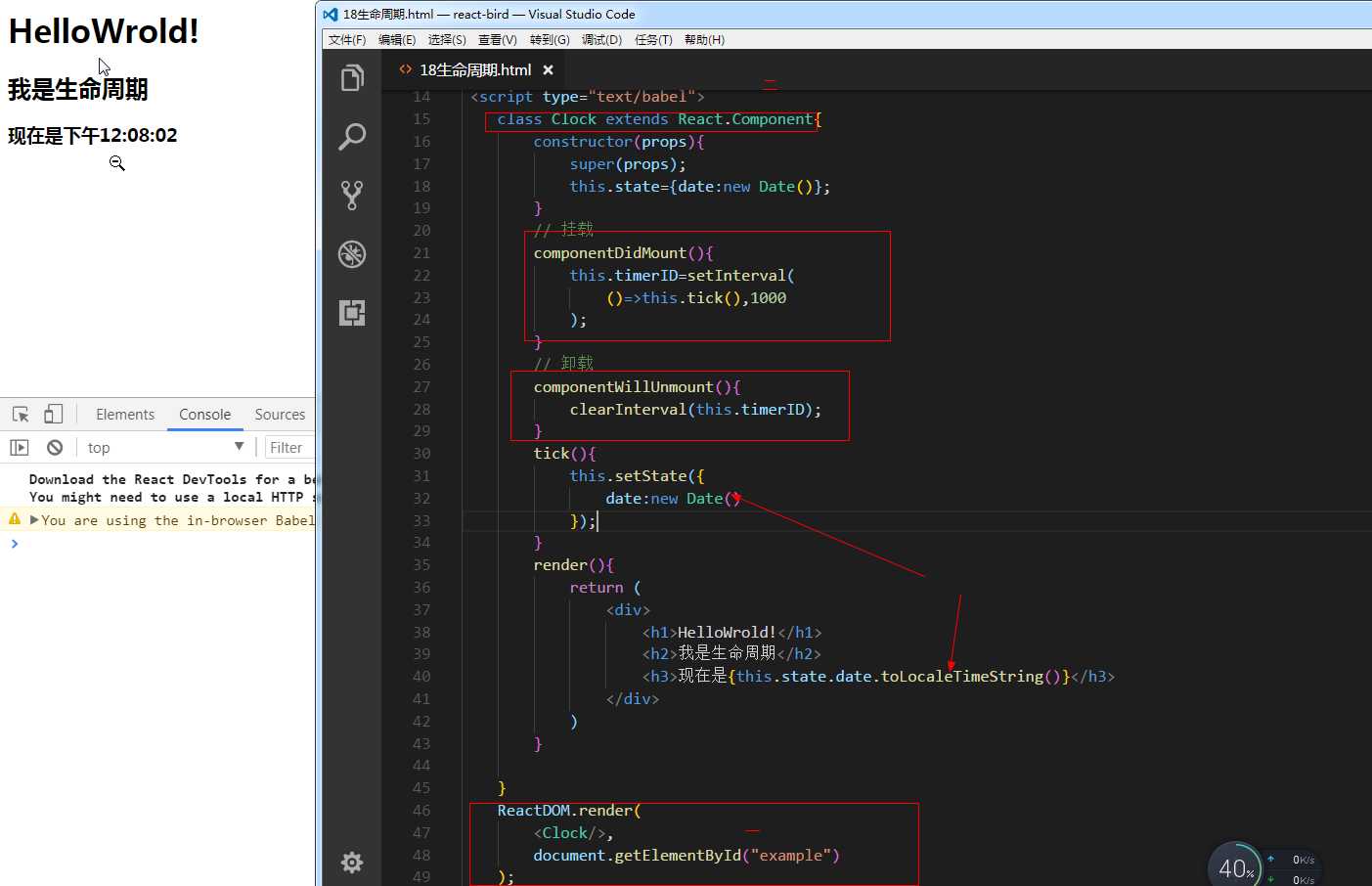
将生命周期方法添加到类中
componentDidMount() 与 componentWillUnmount() 方法被称作生命周期钩子。
在组件输出到 DOM 后会执行 componentDidMount() 钩子,我们就可以在这个钩子上设置一个定时器。
this.timerID 为计算器的 ID,我们可以在 componentWillUnmount() 钩子中卸载计算器。

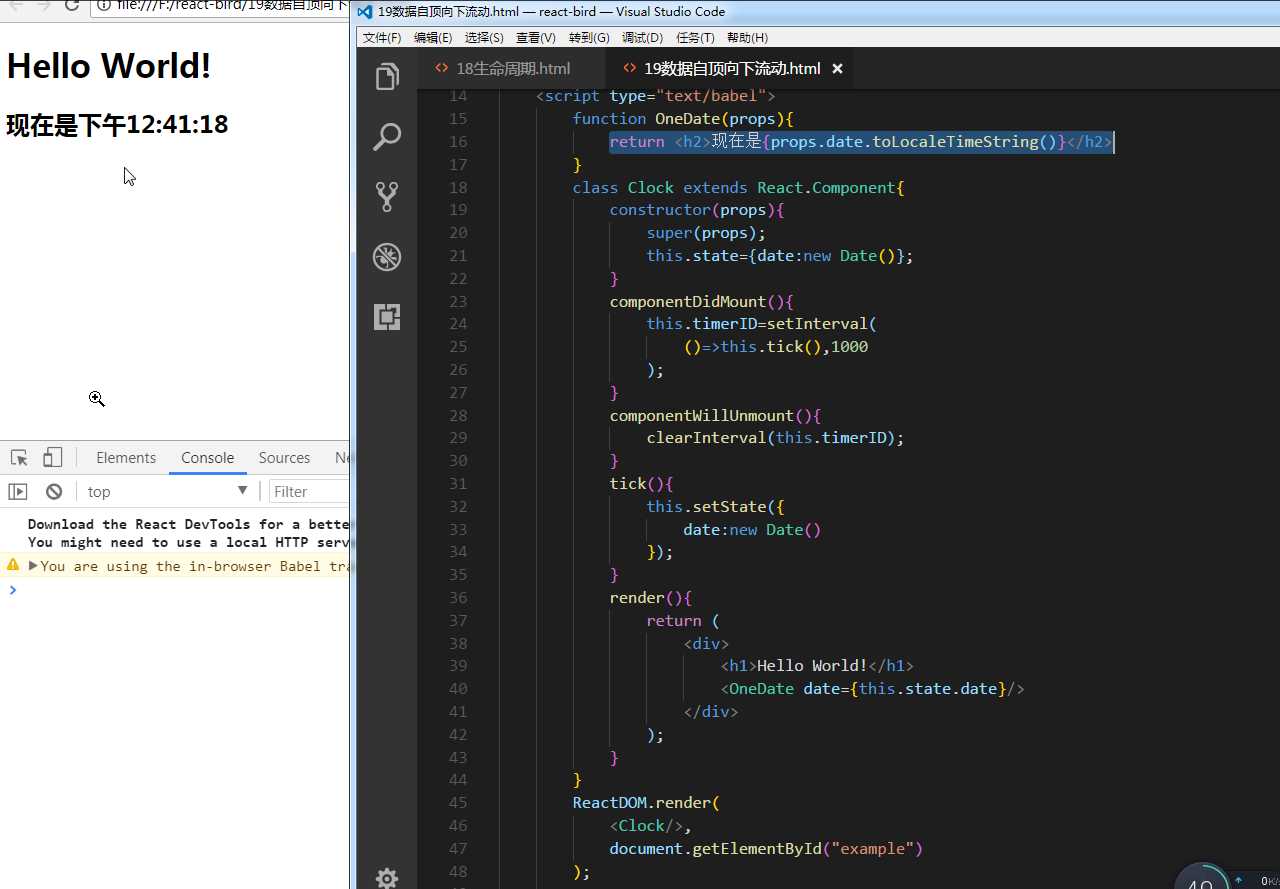
数据自顶向下流动
父组件或子组件都不能知道某个组件是有状态还是无状态,并且它们不应该关心某组件是被定义为一个函数还是一个类。
这就是为什么状态通常被称为局部或封装。 除了拥有并设置它的组件外,其它组件不可访问。

渲染三个Clock
以上实例中每个 Clock 组件都建立了自己的定时器并且独立更新。
在 React 应用程序中,组件是有状态还是无状态被认为是可能随时间而变化的组件的实现细节。
我们可以在有状态组件中使用无状态组件,也可以在无状态组件中使用有状态组件。

React Props
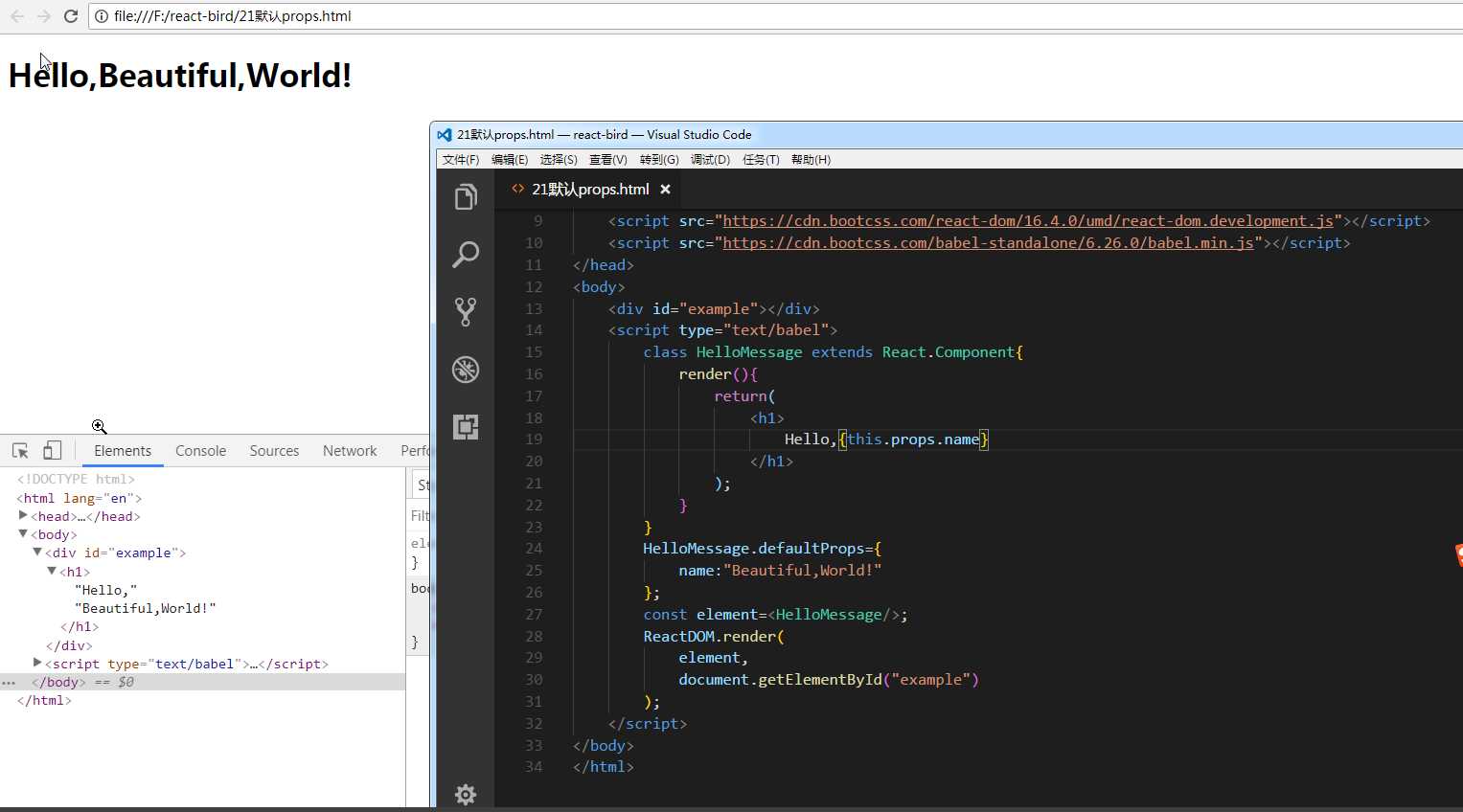
默认 Props
可以通过组件类的 defaultProps 属性为 props 设置默认值

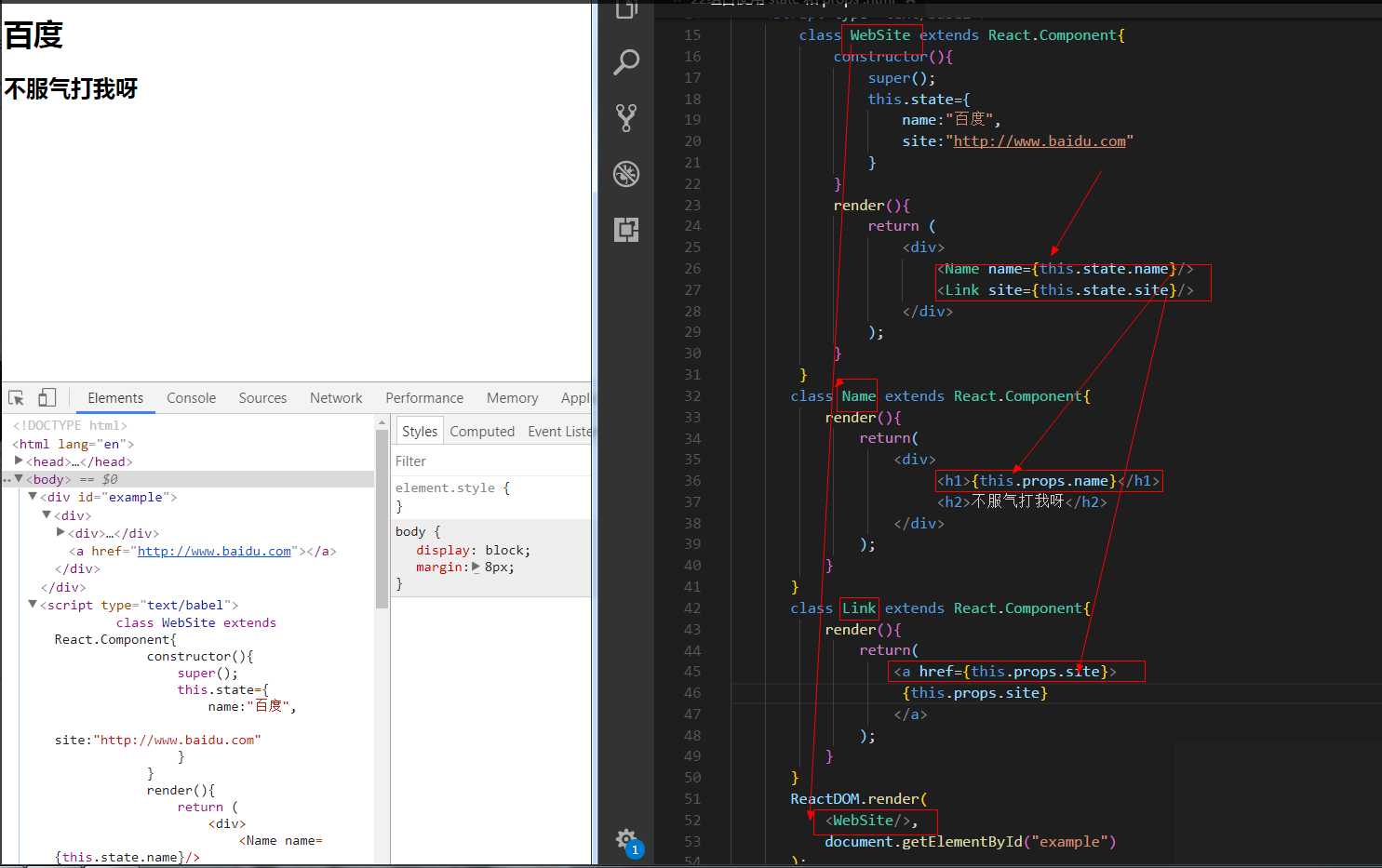
组合使用 state 和 props
在父组件中设置 state, 并通过在子组件上使用 props 将其传递到子组件上。在 render 函数中, 我们设置 name 和 site 来获取父组件传递过来的数据

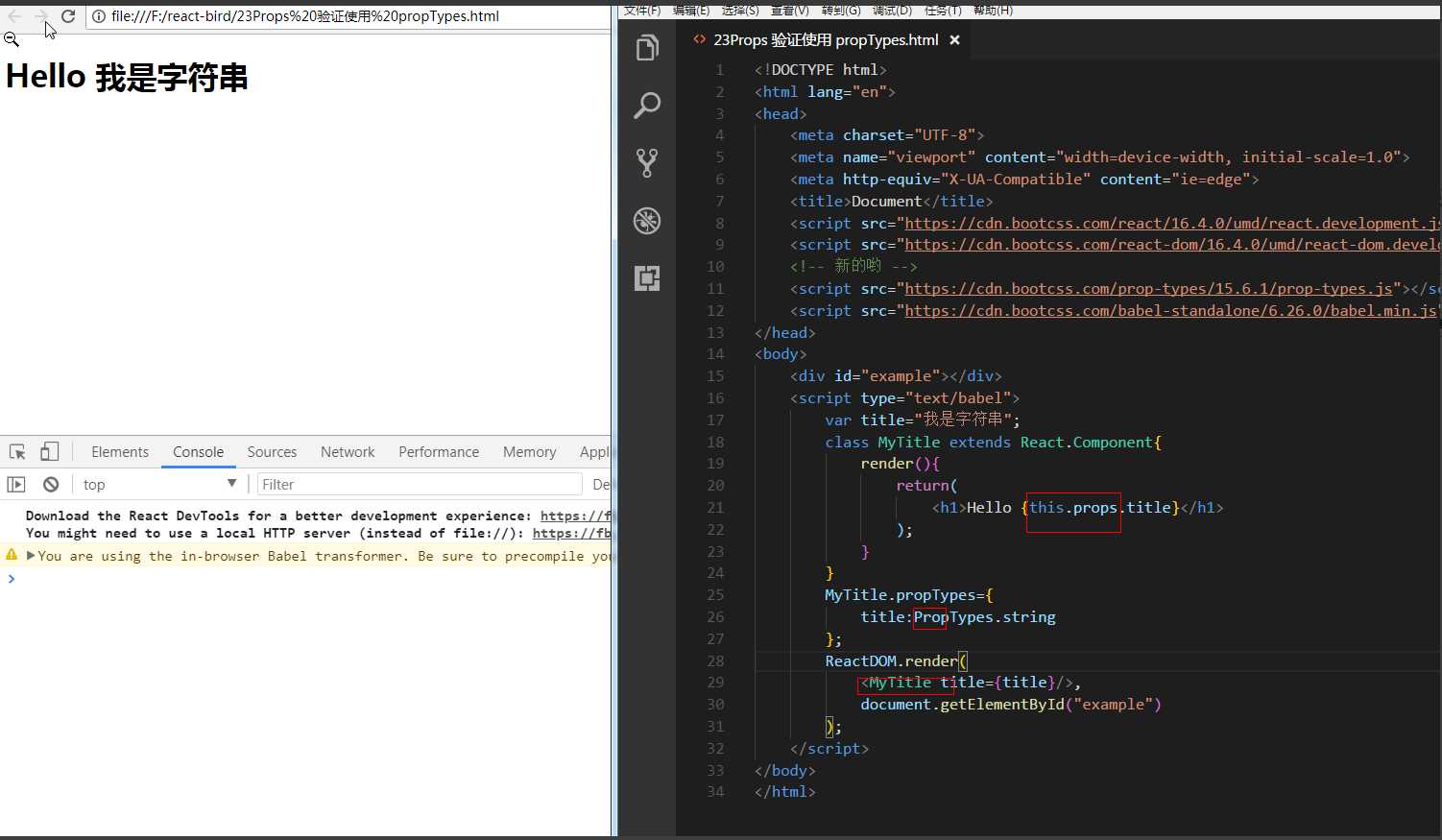
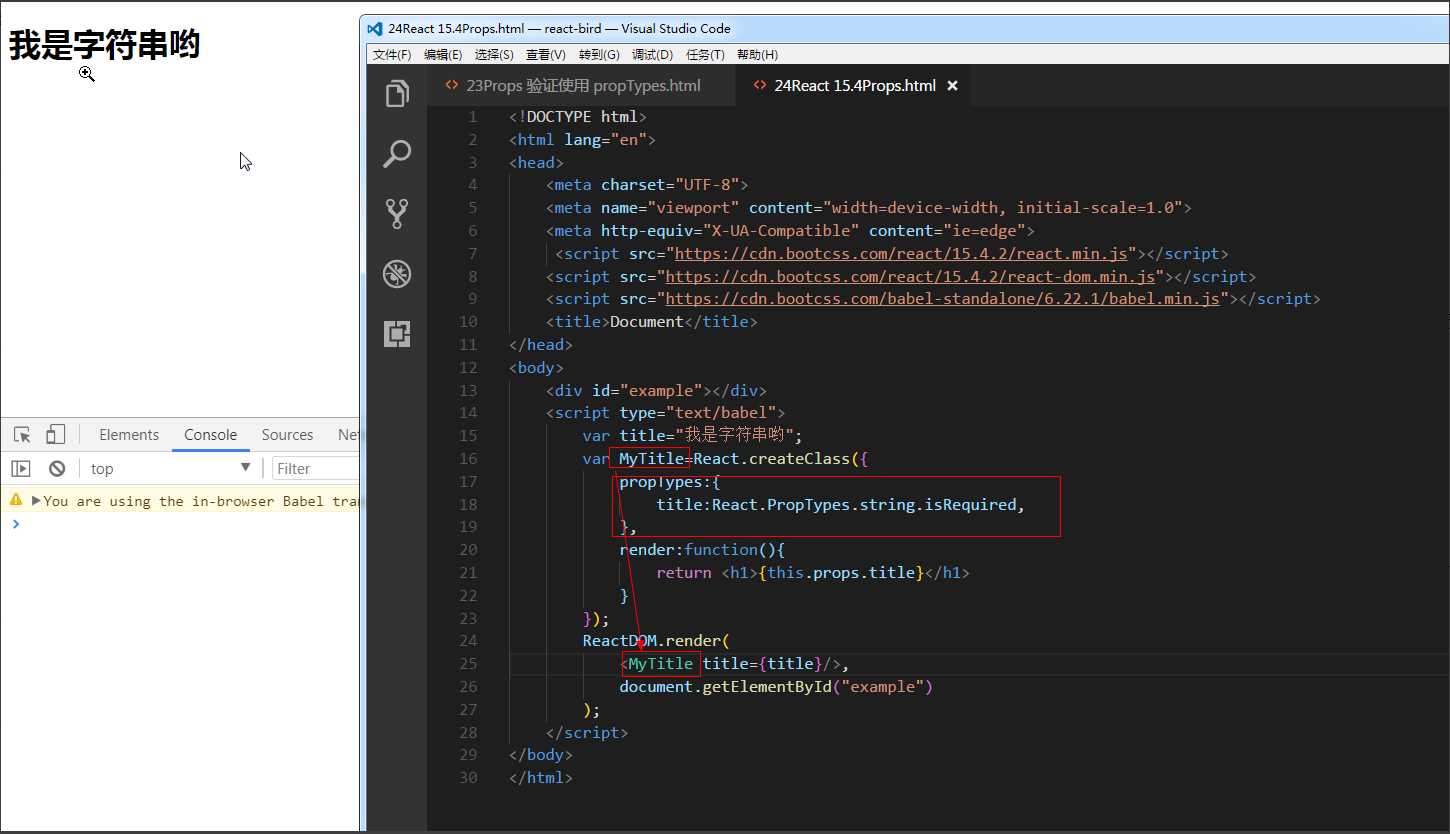
Props 验证
React.PropTypes 提供很多验证器 (validator) 来验证传入数据是否有效。当向 props 传入无效数据时,JavaScript 控制台会抛出警告。

这个方法还不错哟

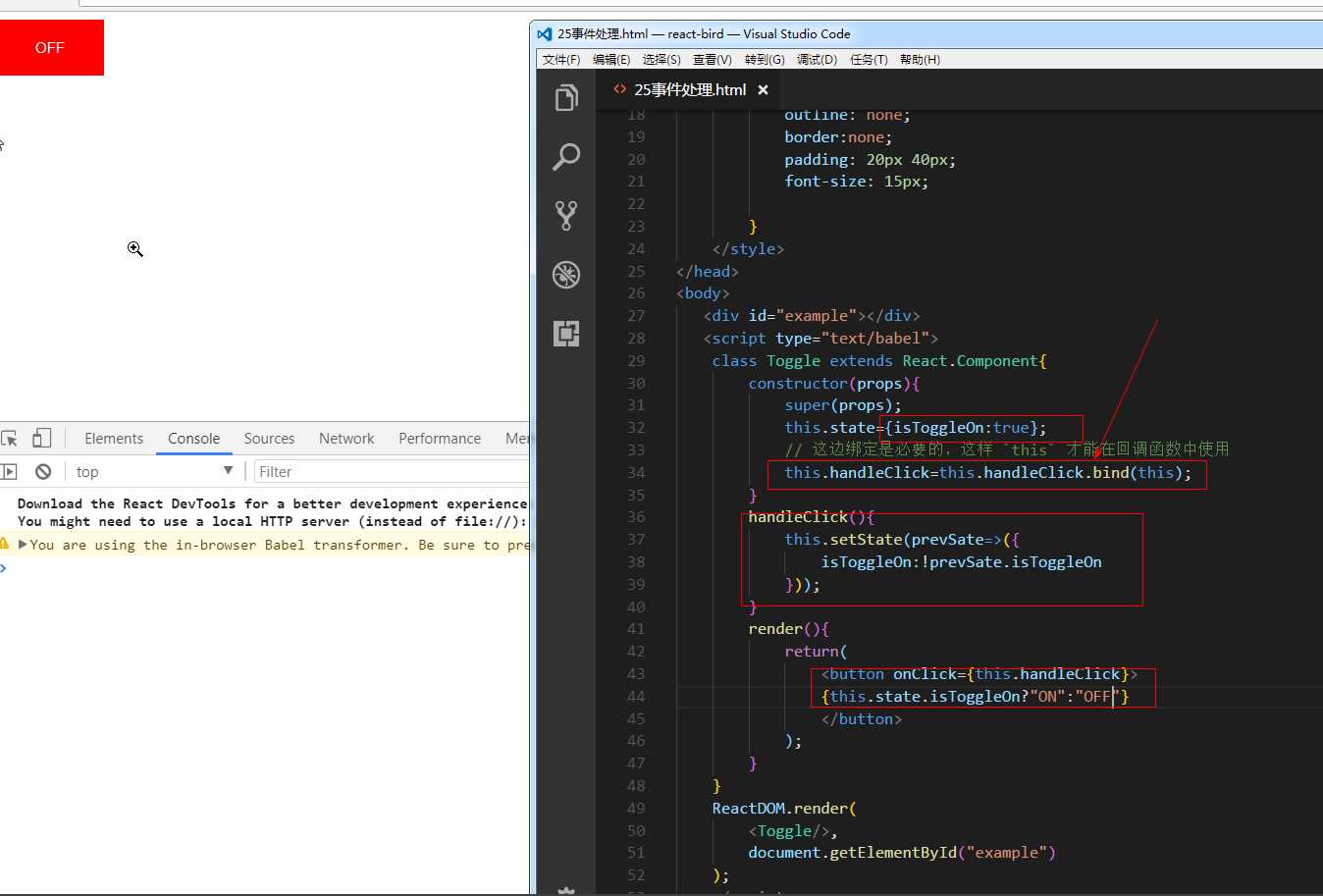
React 事件处理
React 元素的事件处理和 DOM 元素类似,通过setState设置组件的状态,并将组件的状态联系起来。
react自有方法(生命周期的方法),用户定义方法 。
自有方法,componentWillUpdate,componentDidMount 等。
用户定义方法 handleClick,handleChange,handleMouseover
触摸 ontouchCancel ontouchEnd ontouchmove ontouchstart
键盘类 onkeydown onkeypress onkeyup
剪切 oncopy oncut onpaste
onchange(输入框单选框下拉列表) oninput(文字输入) onsubmit(整个表单的提交,禁止表单默认操作)
焦点 onfocus onblur
UI元素 onscroll
滚动 onWell
鼠标类型 onclick oncontextmenu(上下文菜单) ondblclick onmousedown onmouseenter onmouseleave onmousemove onmouseout onmouseover onmouseup
拖拽类 向云盘中拖拽事件 ondrag ondrop ondragend ondragenter ondragexit ondragleave ondragover ondragstart
事件,状态关联,交互,都是在this.setState把整个用户的行为,状态的行为结合起来
Toggle 组件渲染一个让用户切换开关状态
你必须谨慎对待 JSX 回调函数中的 this,类的方法默认是不会绑定 this 的。如果你忘记绑定 this.handleClick 并把它传入 onClick, 当你调用这个函数的时候 this 的值会是 undefined。
这并不是 React 的特殊行为;它是函数如何在 JavaScript 中运行的一部分。通常情况下,如果你没有在方法后面添加 () ,例如 onClick={this.handleClick},你应该为这个方法绑定 this。

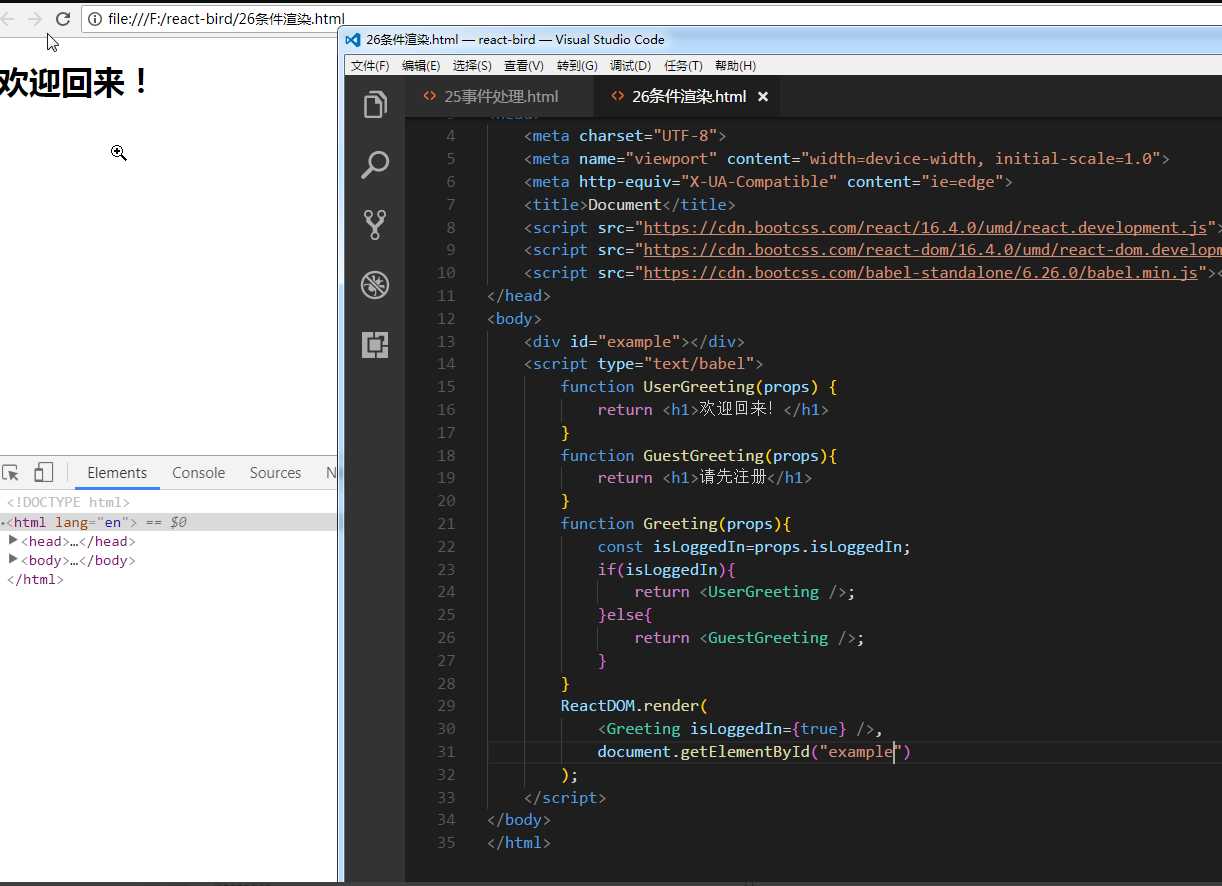
React 条件渲染
在 React 中,你可以创建不同的组件来封装各种你需要的行为。然后还可以根据应用的状态变化只渲染其中的一部分。
React 中的条件渲染和 JavaScript 中的一致,使用 JavaScript 操作符 if 或条件运算符来创建表示当前状态的元素,然后让 React 根据它们来更新 UI。

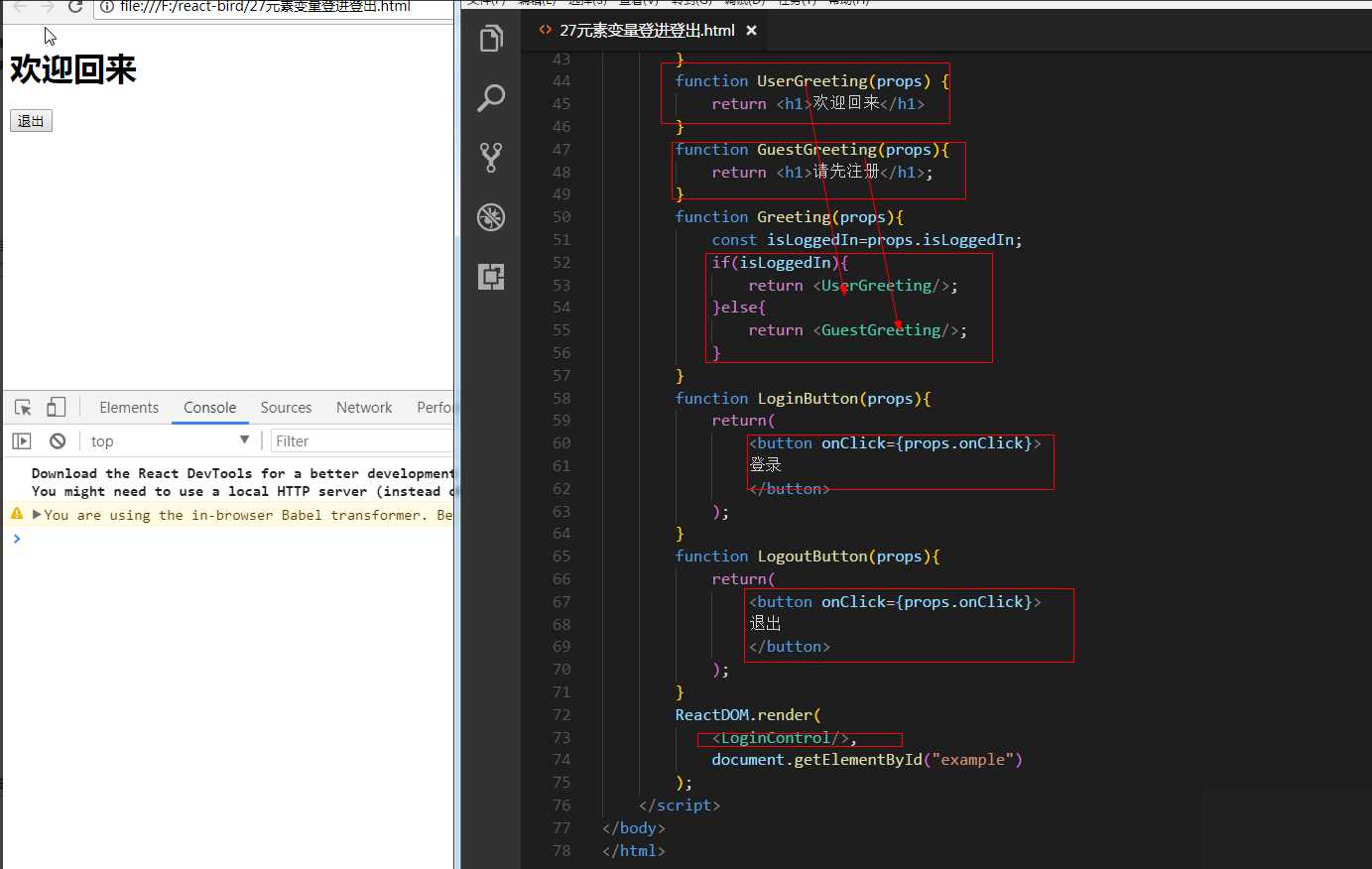
元素变量

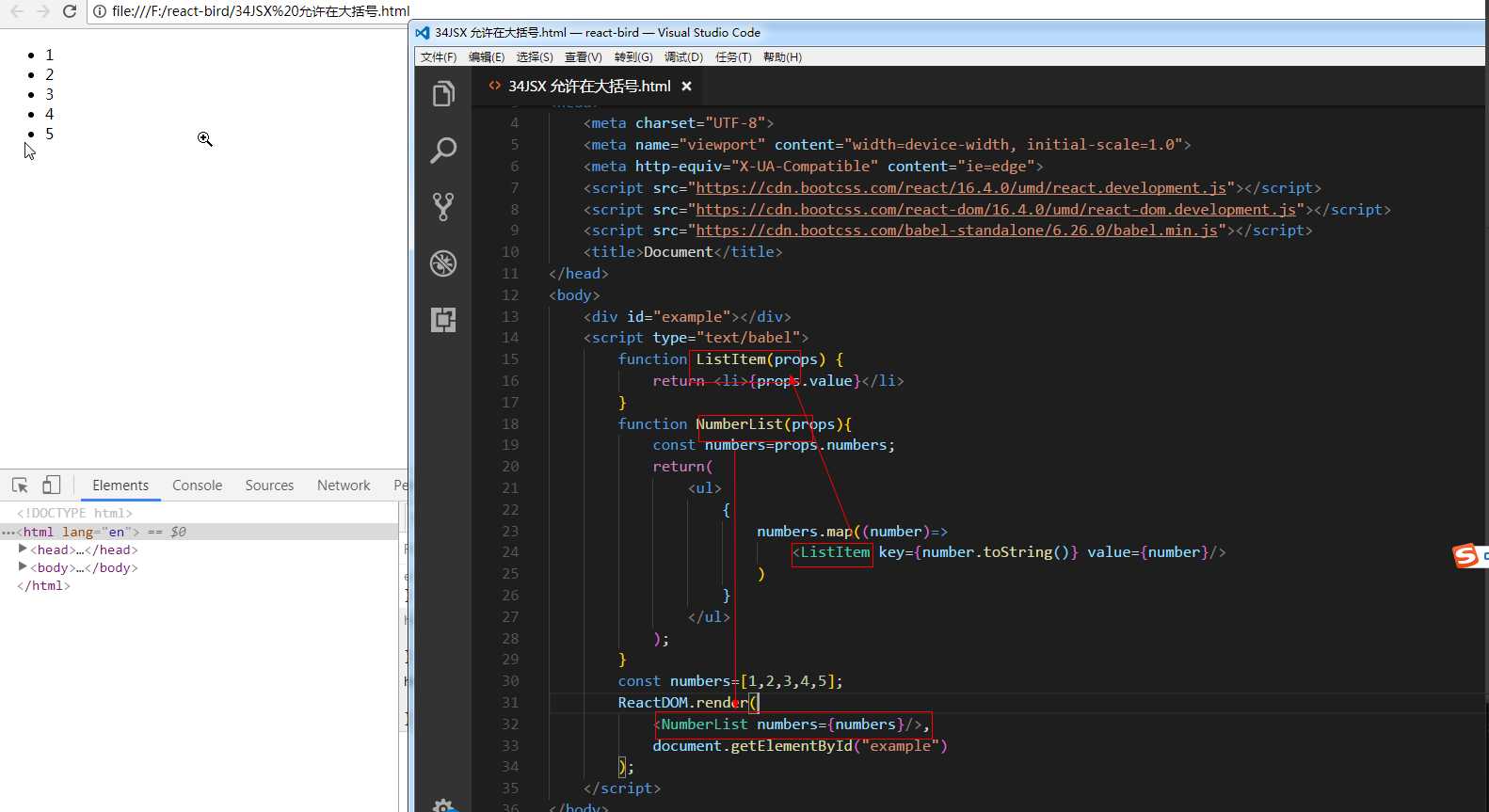
React 列表 & Keys
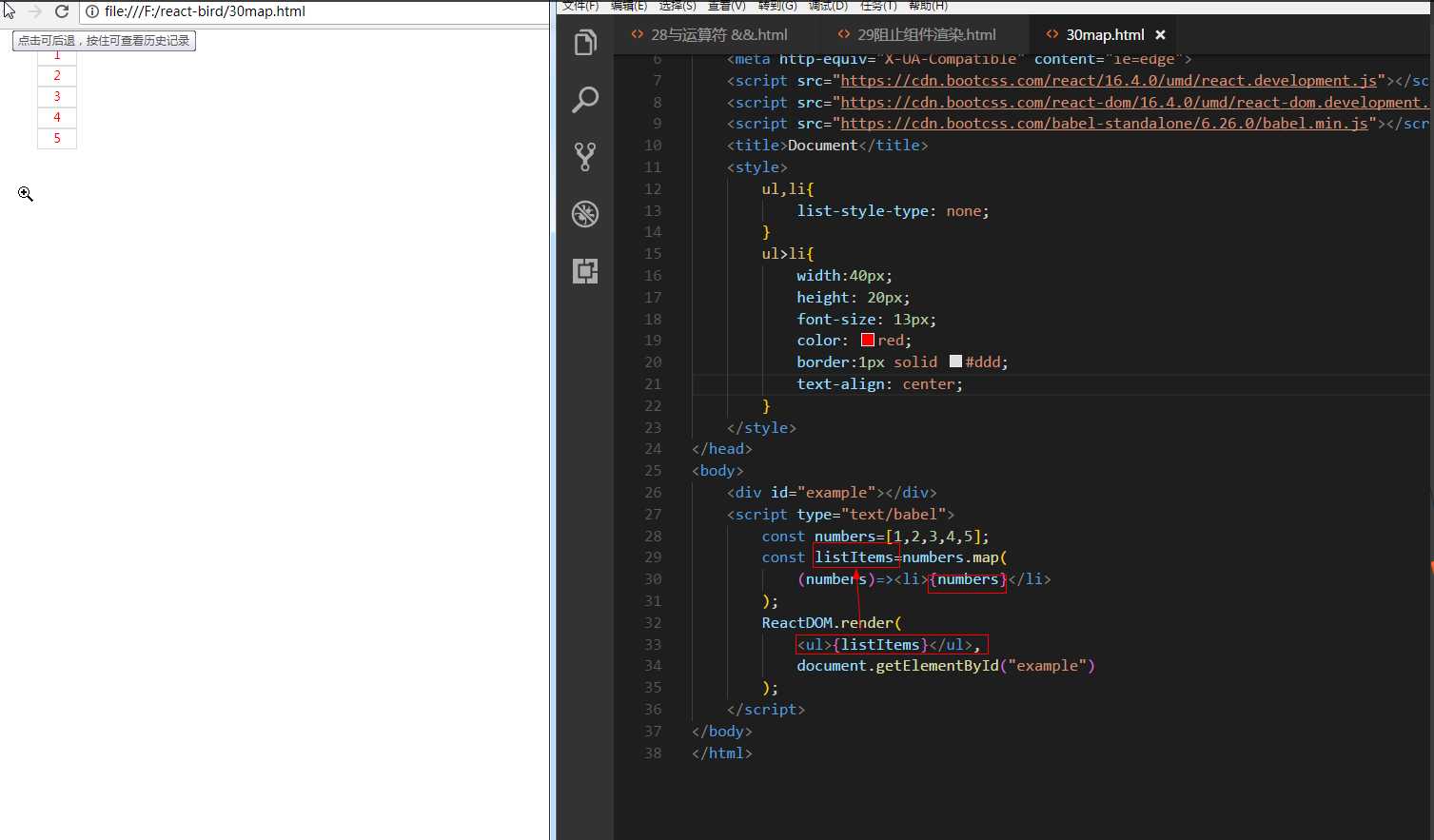
map()实例
使用 map() 方法遍历数组生成了一个 1 到 5 的数字列表:

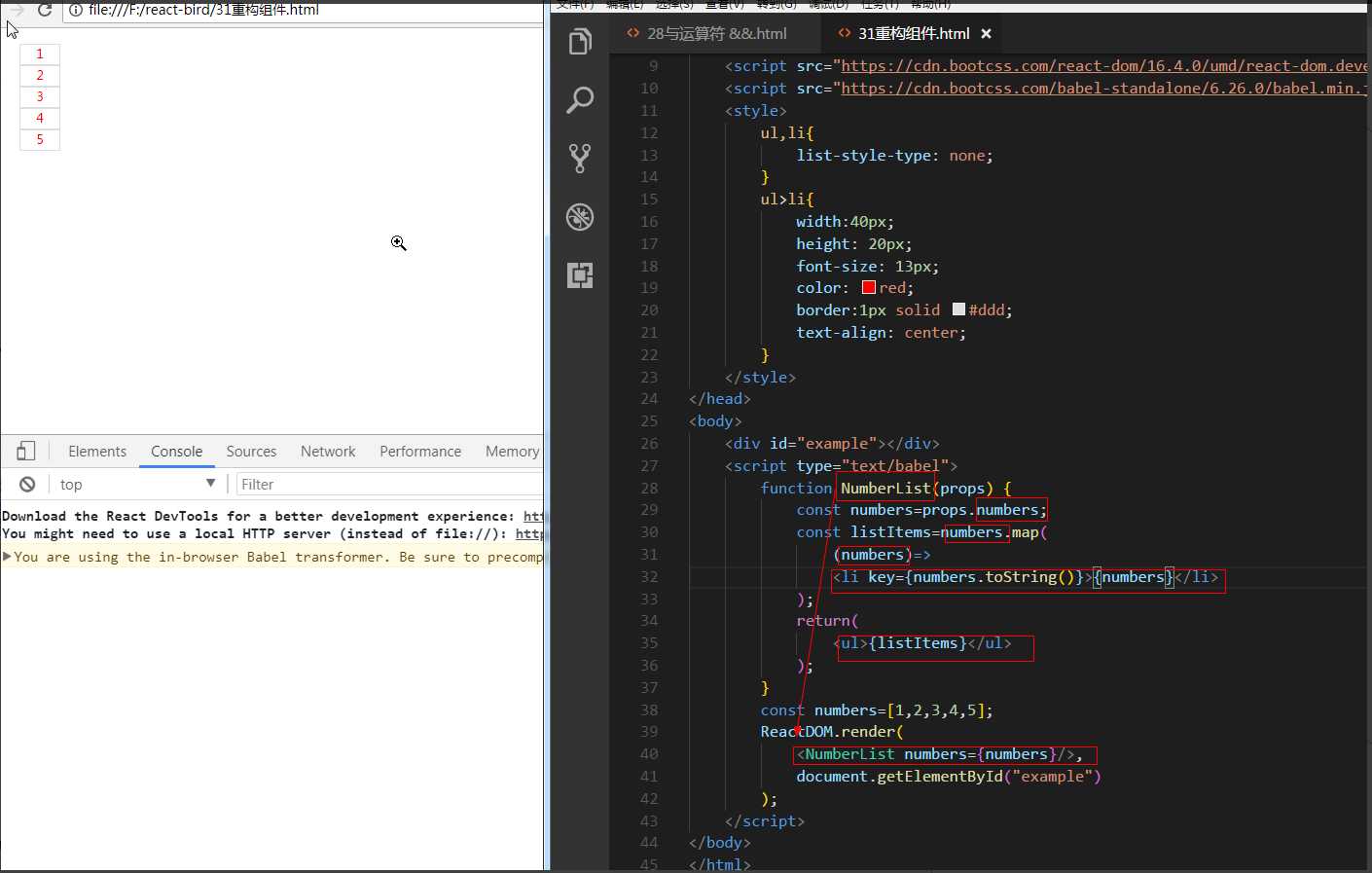
重构成一个组件
组件接收数组参数,每个列表元素分配一个 key。Keys 可以在 DOM 中的某些元素被增加或删除的时候帮助 React 识别哪些元素发生了变化// 只有在没有确定的 id 时使用

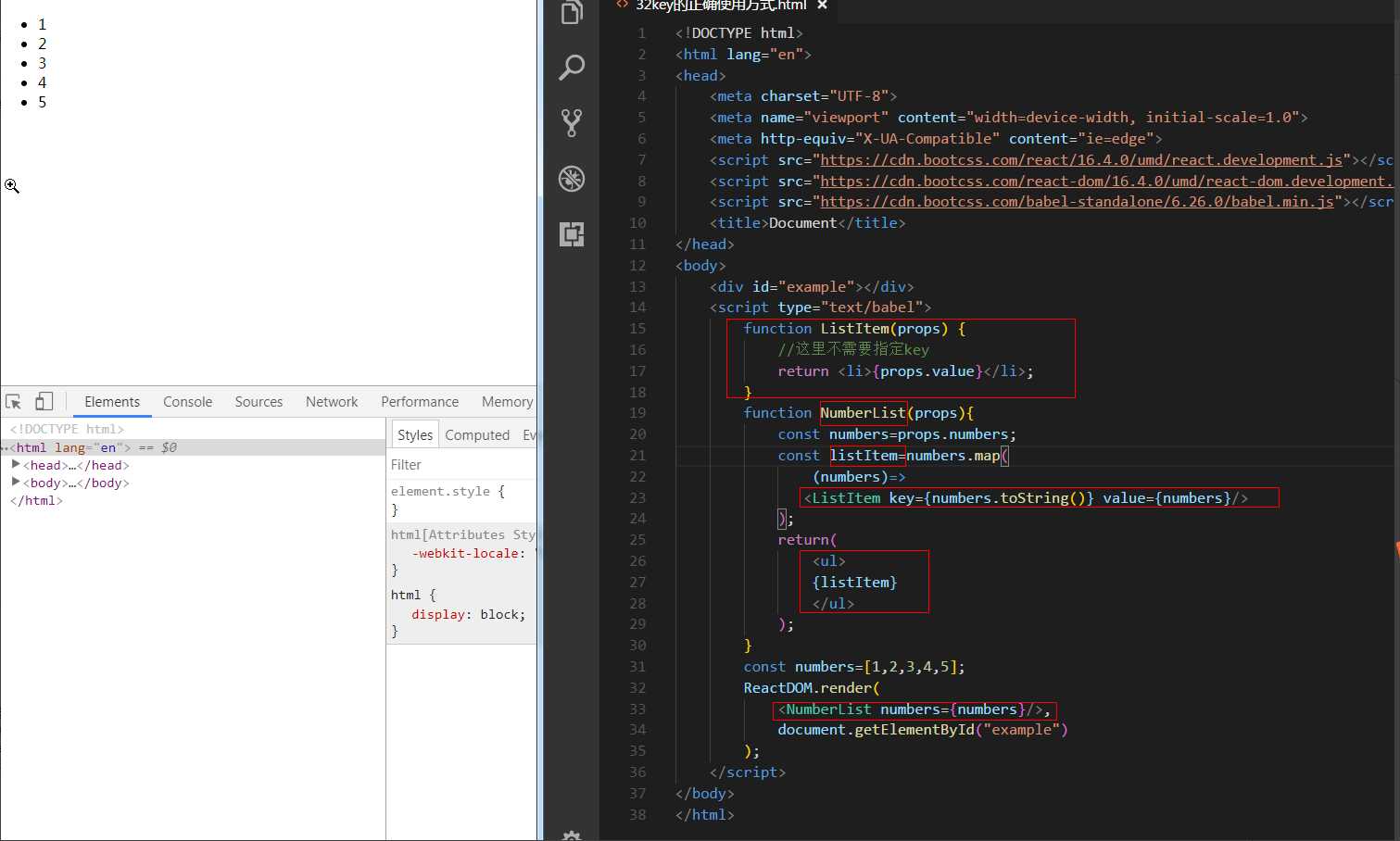
key的正确使用方式
当你在 map() 方法的内部调用元素时,你最好随时记得为每一个元素加上一个独一无二的 key。

元素的 key 在他的兄弟元素之间应该唯一
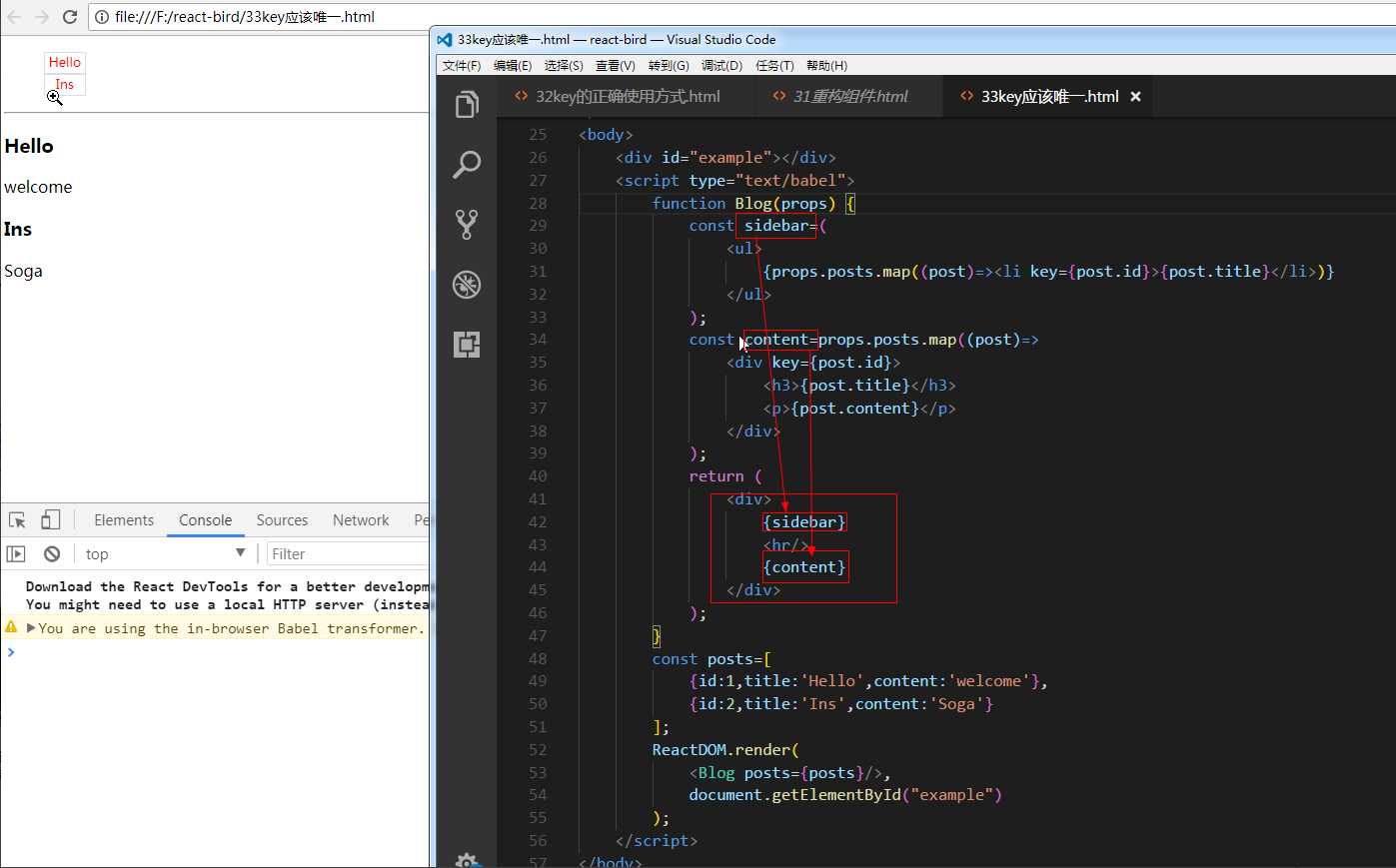
数组元素中使用的 key 在其兄弟之间应该是独一无二的。然而,它们不需要是全局唯一的。当我们生成两个不同的数组时,我们可以使用相同的键。

JSX 允许在大括号中嵌入任何表达式
这么做有时可以使你的代码更清晰,但有时这种风格也会被滥用。就像在 JavaScript 中一样,何时需要为了可读性提取出一个变量,这完全取决于你。
但请记住,如果一个 map() 嵌套了太多层级,那你就可以提取出组件。

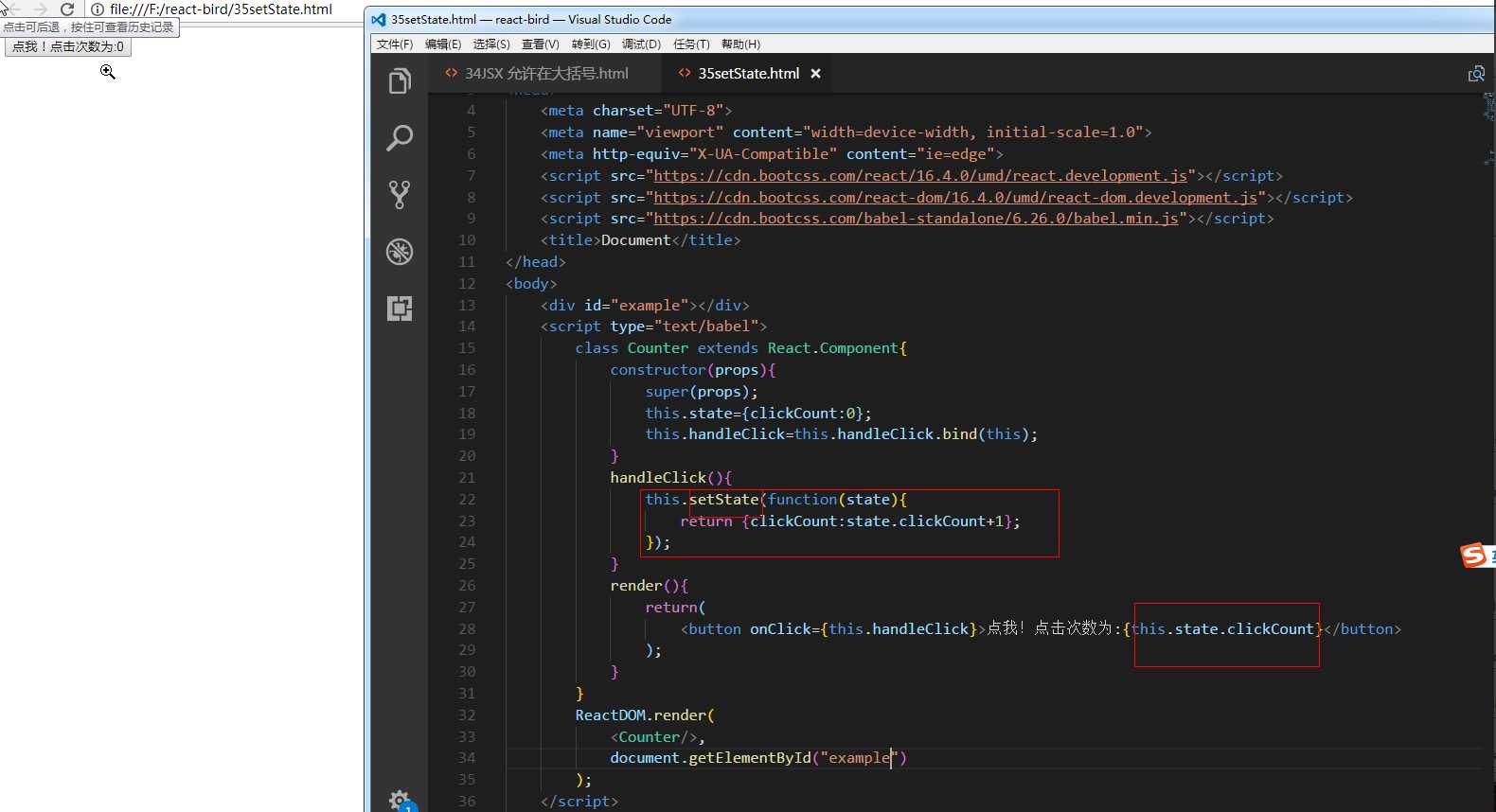
React 组件 API
设置状态:setState
setState(object nextState[, function callback])合并nextState和当前state,并重新渲染组件。setState是React事件处理函数中和请求回调函数中触发UI更新的主要方法。关于setState
不能在组件内部通过this.state修改状态,因为该状态会在调用setState()后被替换。
setState()并不会立即改变this.state,而是创建一个即将处理的state。setState()并不一定是同步的,为了提升性能React会批量执行state和DOM渲染。
setState()总是会触发一次组件重绘,除非在shouldComponentUpdate()中实现了一些条件渲染逻辑。

替换状态:replaceState
replaceState(object nextState[, function callback])
设置属性:setProps
props相当于组件的数据流,它总是会从父组件向下传递至所有的子组件中。当和一个外部的JavaScript应用集成时,我们可能会需要向组件传递数据或通知React.render()组件需要重新渲染,可以使用setProps()。
更新组件,我可以在节点上再次调用React.render(),也可以通过setProps()方法改变组件属性,触发组件重新渲染。
替换属性:replaceProps
强制更新:forceUpdate
获取DOM节点:findDOMNode
如果组件已经挂载到DOM中,该方法返回对应的本地浏览器 DOM 元素。当render返回null 或 false时,this.findDOMNode()也会返回null。从DOM 中读取值的时候,该方法很有用,如:获取表单字段的值和做一些 DOM 操作。
判断组件挂载状态:isMounted
isMounted()方法用于判断组件是否已挂载到DOM中。可以使用该方法保证了setState()和forceUpdate()在异步场景下的调用不会出错。
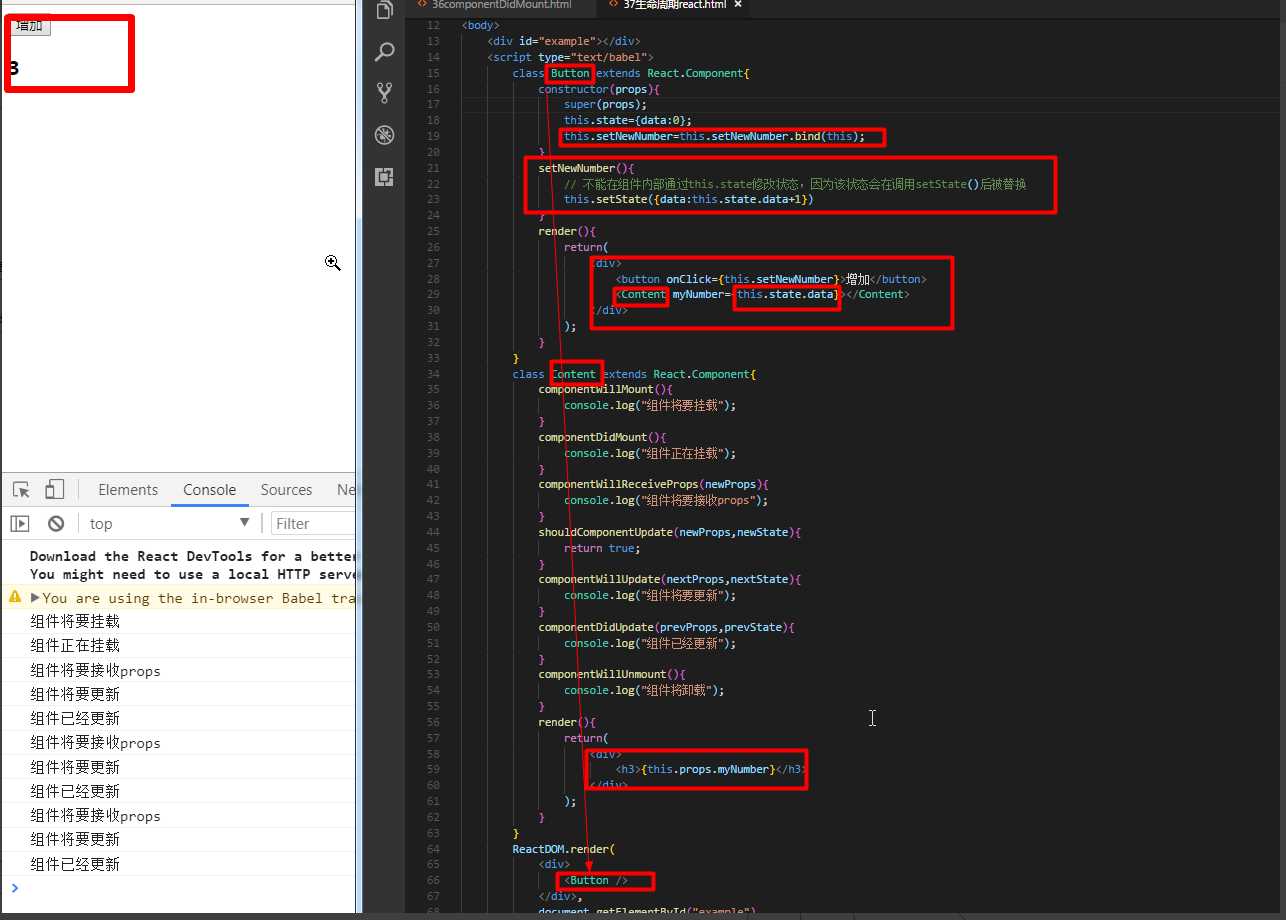
React生命周期的方法有

componentWillMount 在渲染前调用,在客户端也在服务端。
componentDidMount 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者
发送AJAX请求等操作(防止异部操作阻塞UI)。
componentWillReceiveProps 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。
shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。 可以在你确认不需要更新组件时使用
componentWillUpdate 在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。
componentWillUnmount 在组件从 DOM 中移除的时候立刻被调用。
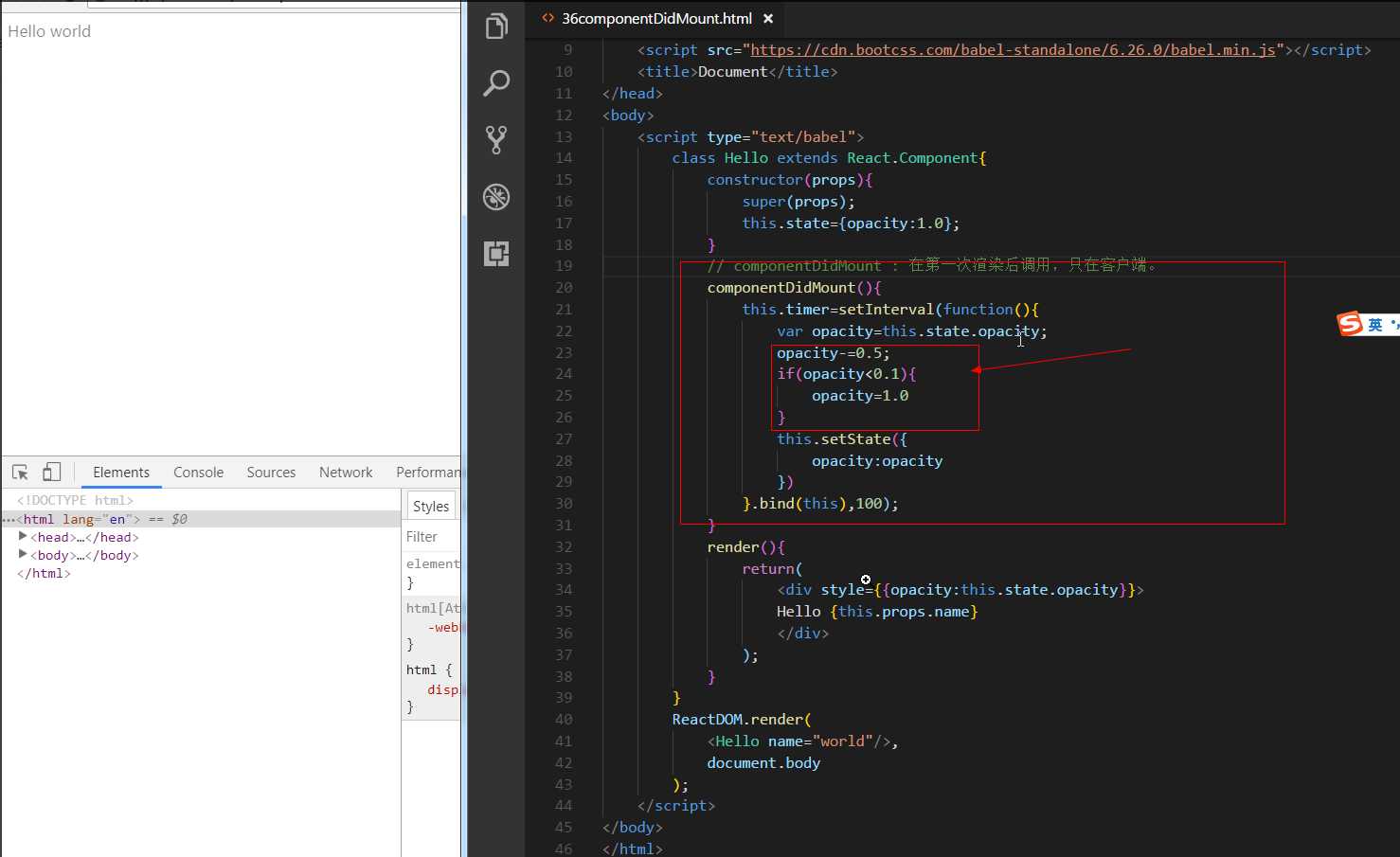
componentDidMount
在 Hello 组件加载以后,通过 componentDidMount 方法设置一个定时器,每隔100毫秒重新设置组件的透明度,并重新渲染

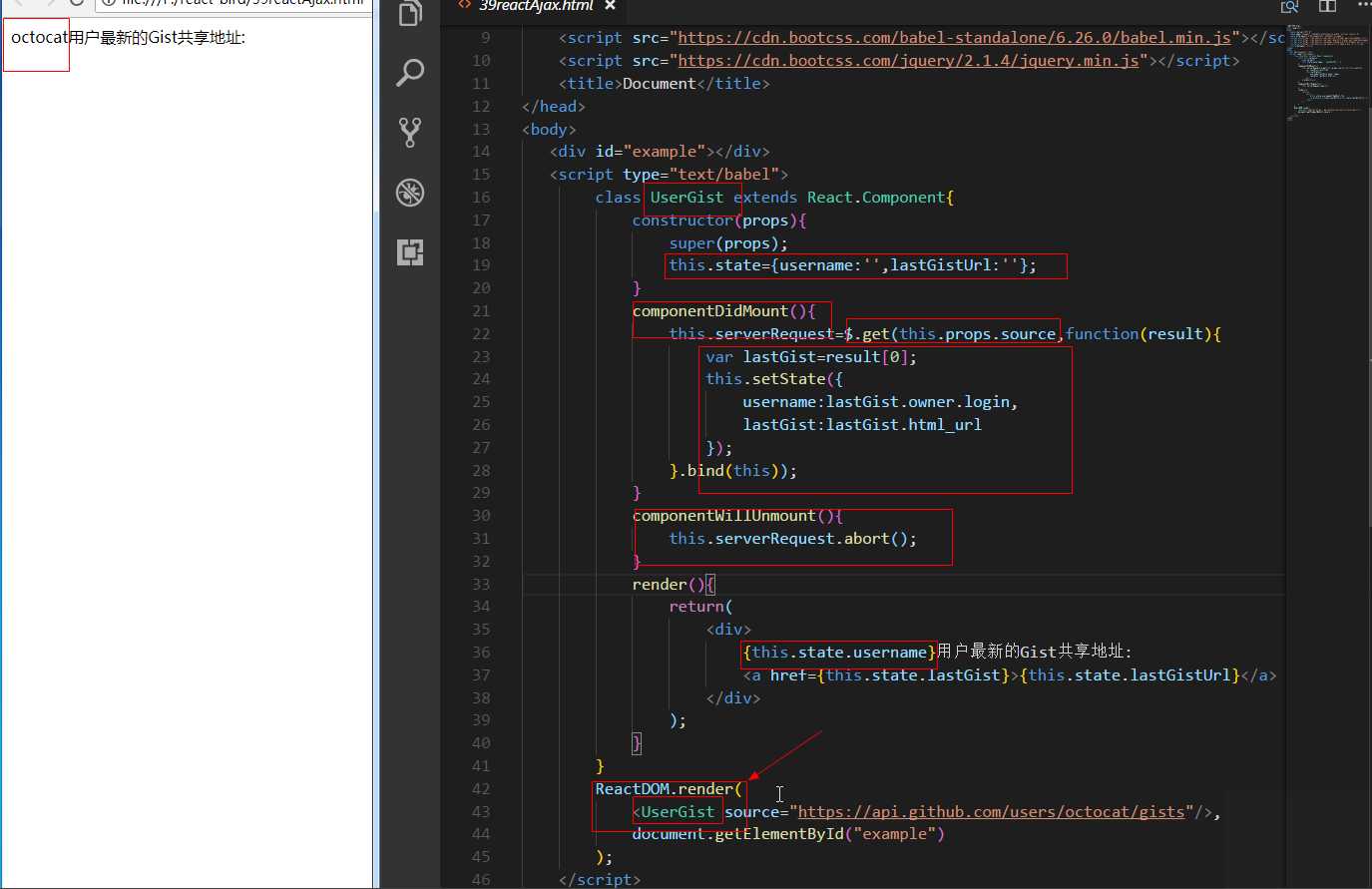
React AJAX
React 组件的数据可以通过 componentDidMount 方法中的 Ajax 来获取,当从服务端获取数据时可以将数据存储在 state 中,再用 this.setState 方法重新渲染 UI。
当使用异步加载数据时,在组件卸载前使用 componentWillUnmount 来取消未完成的请求。

React 表单与事件
在实例中我们设置了输入框 input 值 value = {this.state.data}。在输入框值发生变化时我们可以更新 state。我们可以使用 onChange 事件来监听 input 的变化,并修改 state。

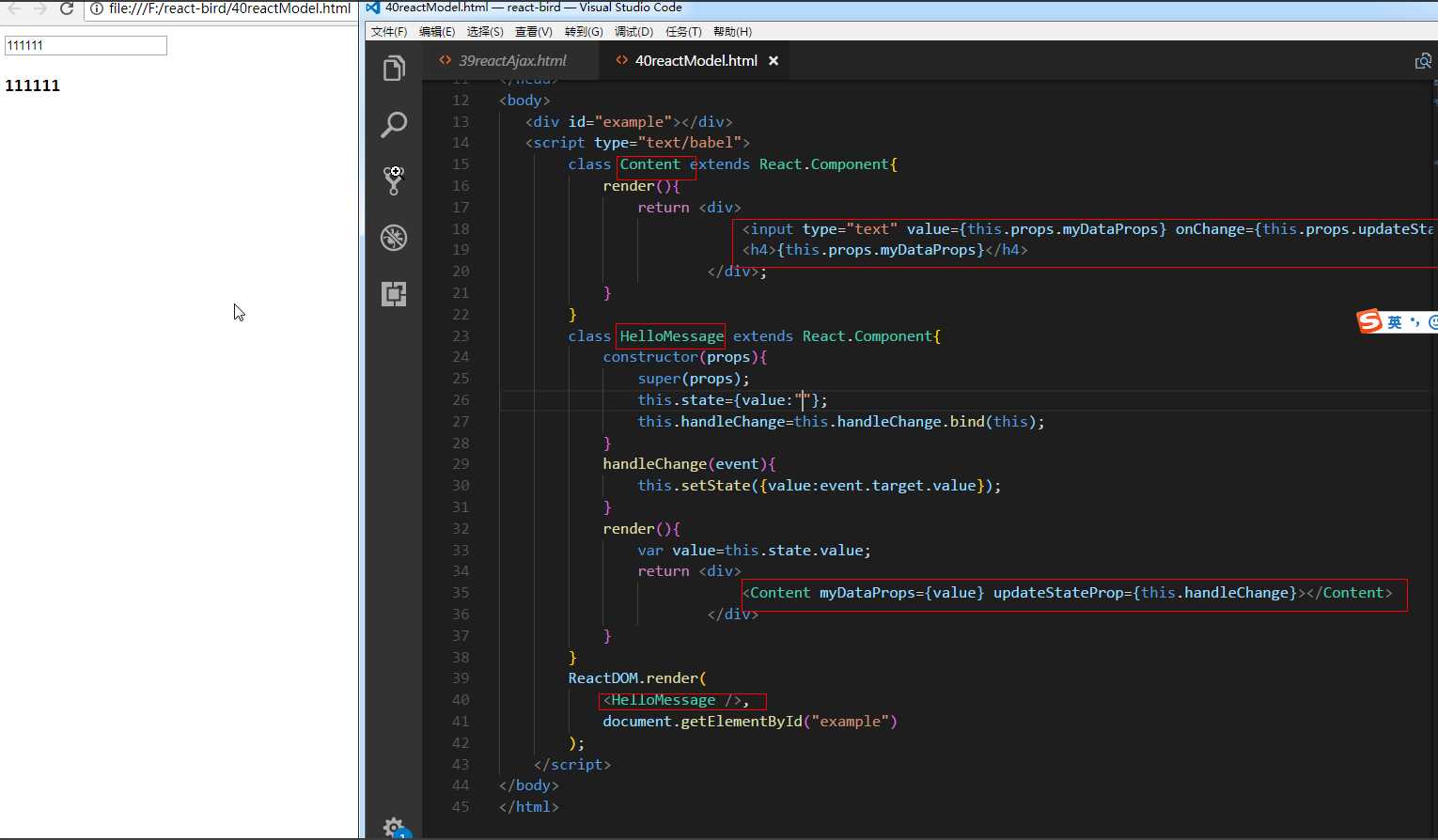
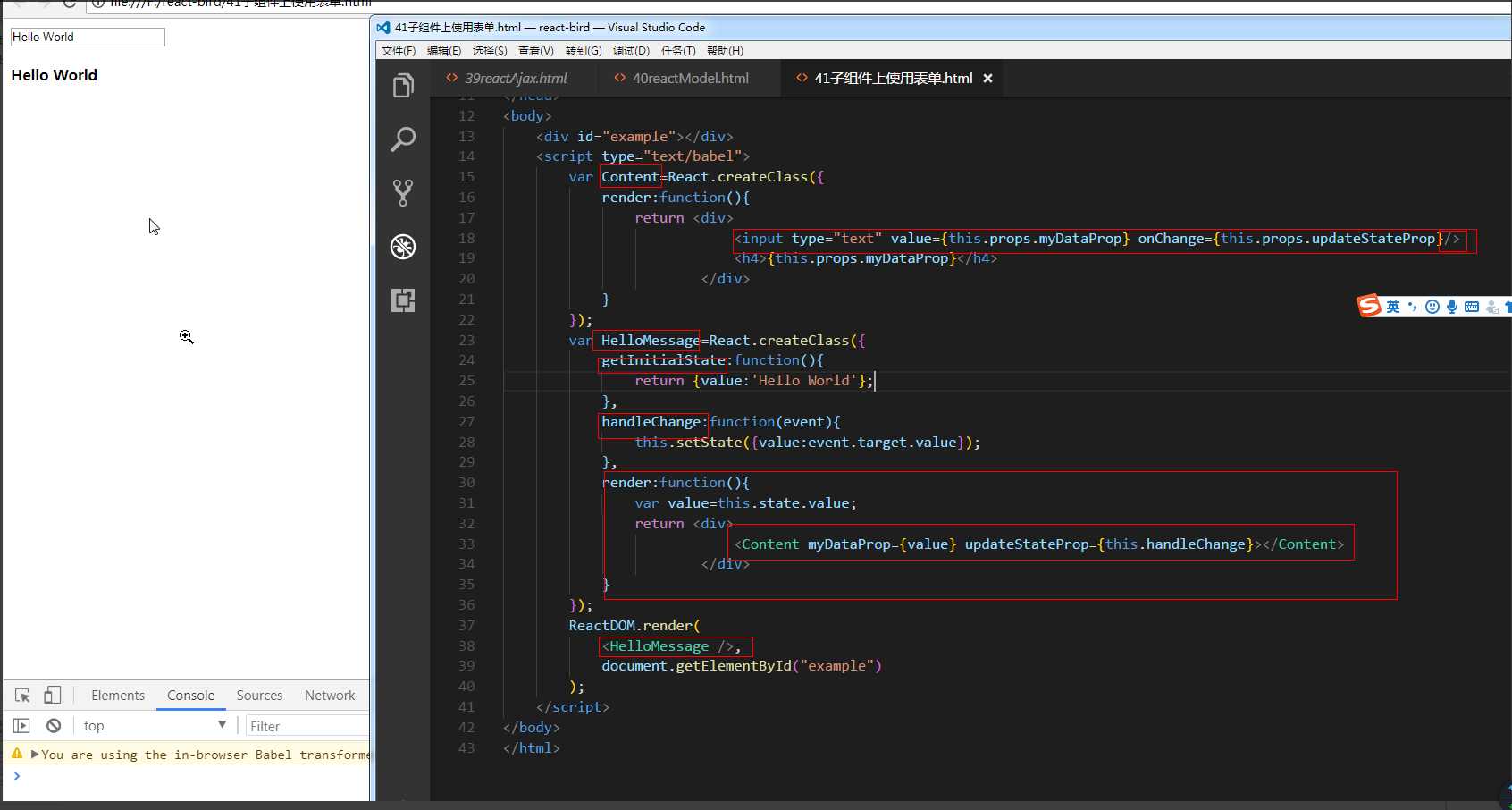
在以下实例中我们将为大家演示如何在子组件上使用表单。 onChange 方法将触发 state 的更新并将更新的值传递到子组件的输入框的 value 上来重新渲染界面。
你需要在父组件通过创建事件句柄 (handleChange) ,并作为 prop (updateStateProp) 传递到你的子组件上

以上是关于我们一起来详细的了解react的语法以及组件的使用方法的主要内容,如果未能解决你的问题,请参考以下文章