博客园样式自定义(待更新)
Posted can-i-do
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园样式自定义(待更新)相关的知识,希望对你有一定的参考价值。
总感觉这件事情做的晚了哈哈。
以前写博客总是一个人默默地写,现在竟然出现了两个吐槽我挖坑不填的哈哈。(非常感谢~)
大概是终于有个人能够督促自己学习了,你们怎么不早点来?!!!
废话不多说,怎么定义博客园的代码呢。
步骤一,屏蔽掉博客园的皮肤样式 => 百度一下,你就知道 => 其实就是编辑里面 打个勾?
步骤二,如果你要修改JS => 在编辑的地方申请一下 => 一般都会马上批准的。
步骤三, 开工了。
当前要改进的还有很多,比如我觉得 编辑这东西就该放在右上角。
1.编辑栏要放右上角
要拉到最下面才能编辑简直反人类。
2.内容颜色要渐变。
3.要加个内容跳转,有些人是为了解决问题的,时间紧迫。


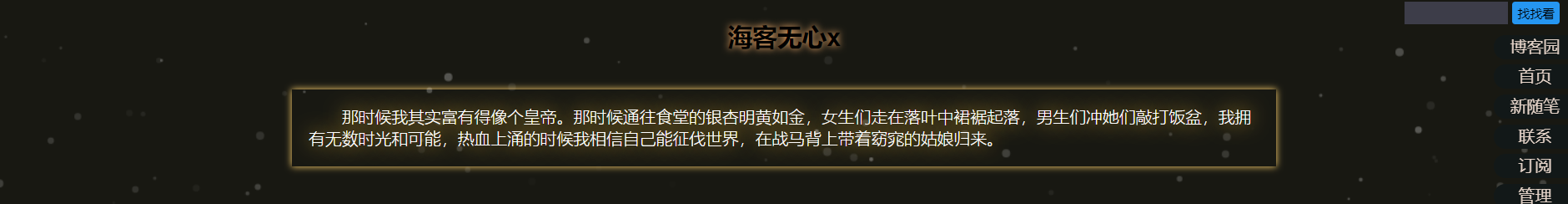
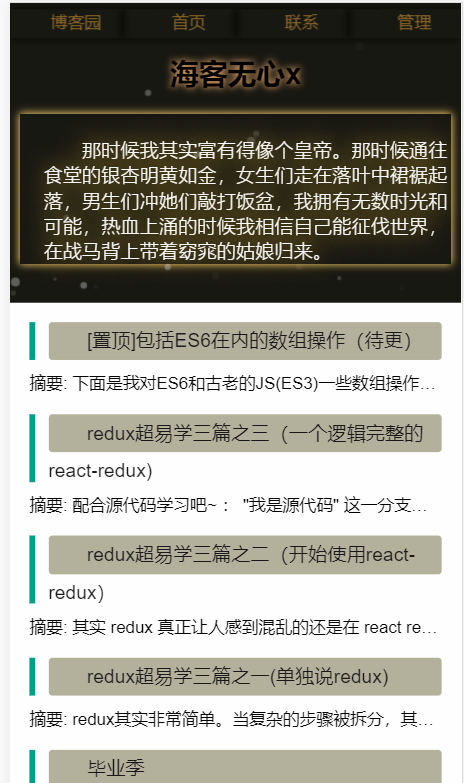
这里先放个我现在博客园的样式地址(说实话,现在还挺烂的,不过我觉得下面的JS效果还行):
博客园CSS地址 - 可直接复制粘贴用 - 不完全覆盖、有样式bug
这里是我现在博客园的JS特效,IE9以上用(用上requestAnimationFrame,好处是切换到其他页面的时候不运行,节省资源,不像setInterval.)
PS:对于IE9以下有setTimeout => 但是没有 clearTimeout
博客园JS地址 - 可直接复制粘贴用
CSS
body, p, ul, li, div {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
a {
text-decoration: none;
}
/*
移动端样式
*/
/*
覆盖掉原来的样式
*/
@media only screen and (max-width: 767px) {
#blogTitle h1 {
padding-top: 25px !important;
}
#blogTitle h2 {
margin: 0 .5rem;
}
#navigator {
position: absolute !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
}
#main {
padding: 0 1rem;
}
#navigator ul {
width: 100% !important;
display: flex;
}
#navigator ul li:nth-child(3),
#navigator ul li:nth-child(5) {
display: none !important;
}
#navigator ul li {
box-shadow: 0 0 10px;
}
#navigator ul li a {
color: #936d29 !important;
background-color: #191912 !important;
}
#mainContent .forFlow {
width: -webkit-fill-available !important;
}
.day .postDesc {
display: none;
}
#sidebar_search #sidebar_search_box {
display: none;
}
}
/*
PC端样式
*/
/* Header => 标题栏、导航栏 */
#header {
position: relative;
}
/* 标题栏 */
#blogTitle {
width: 100%;
min-height: 13rem;
text-align: center;
background-color: #191912;
background-position: center top;
background-repeat: no-repeat;
background-attachment: fixed;
}
#blogTitle h1 {
margin-top: 0;
}
#Header1_HeaderTitle {
text-decoration: none;
color: #000;
text-shadow: 0 0 10px #ffb66f;
font-size: 1.5rem;
}
#blogTitle h2 {
margin-bottom: 2rem;
display: inline-block;
width: 60%;
padding: 1rem;
font-size: 1rem;
text-align: left;
text-indent: 2rem;
color: #fff;
font-weight: 100;
text-shadow: 0 0 32px #ffc730;
box-shadow: 0 0 10px #ffd26a;
}
/* 导航栏 */
#navigator {
position: fixed;
top: 2rem;
right: 0;
width: 6rem;
}
.blogStats {
display: none;
}
#navList li {
padding-left: 1rem;
margin-top: .3rem;
display: inline-block;
width: 5rem;
height: 1.5rem;
line-height: 1.5rem;
text-align: center;
transition: all .5s ease;
}
#navList li:hover {
width: 6rem;
padding-left: 0;
}
#navList li:hover a {
background: #089e8a;
color: #fff;
}
#navList li a {
display: inline-block;
width: 100%;
border-radius: 1rem 0 0 1rem;
color: #e4d3c8;
background: #121919;
}
/* 主要内容 */
#main {
}
#mainContent {
text-align: center;
}
#mainContent .forFlow {
display: inline-block;
padding-top: 1rem;
width: 80%;
text-align: left;
}
#main .dayTitle {
display: none;
}
#main .postCon {
position: relative;
margin-bottom: .8rem;
}
#main .forFlow .postCon .c_b_p_desc {
width: 100%;
height: 1.5rem;
line-height: 1.5rem;
white-space: nowrap;
text-overflow: ellipsis;
}
#main .forFlow .postCon .c_b_p_desc a {
display: none;
/* position: absolute;
width: 10%;
top: 0;
right: 0;; */
}
/* #main .forFlow .day .clear {
margin-bottom: 2rem;
} */
#main .forFlow .postTitle {
position: relative;
margin-bottom: .5rem;
padding-left: 1rem;
}
#main .forFlow .postTitle a {
display: inline-block;
width: 100%;
background: #b4b19b;
border-radius: 3px;
text-indent: 2rem;
}
#main .forFlow .postTitle::after {
content: '';
position: absolute;
top: 0;
left: 0;
background: #089e8a;
width: 5px;
height: 100%;
}
#main .forFlow .postTitle a {
height: 2rem;
line-height: 2rem;
font-size: 1rem;
color: #191919;
}
#main .forFlow .postDesc {
margin-bottom: 2rem;
float: right;
font-size: .9rem;
}
#main .forFlow .postDesc a {
position: relative;
display: inline-block;
width: 50px;
text-align: center;
border-radius: 3px;
color: #fff;
background: #089e8a;
}
#main .forFlow .postDesc a:hover {
background: #0066cc;
color: #eee;
box-shadow: 0 0 10px #000;
}
/*评论栏目*/
#comment_form_container {
margin-top: 2rem;
background: #1c7096;
text-align: center;
border-radius: .5rem;
}
#commentform_title {
background-image: none;
width: 200px;
font-size: 2rem;
text-indent: 2rem;
color: #fff;
text-align: left;
}
.commentbox_title_left {
display: none;
}
#tbCommentBody {
width: 88%;
border-radius: 6px;
background: #619dd9;
border: none;
resize: none;
text-indent: 2em;
color: #452216;
font-size: 1.4rem;
text-shadow: 0 0 10px #2e6ab1;
}
#tbCommentBody:focus,
#tbCommentBody:hover {
background-color: #fff8cd;
}
/*JS canvas 动画*/
#bubbleCanvas {
position: fixed;
left: 10%;
width: 80%;
}
/*搜索栏*/
#sideBar .newsItem {
display: none;
}
#sideBar #blog-calendar {
display: none !important;
}
#sidebar_search .catListTitle {
display: none;
}
#sidebar_search #sidebar_search_box {
position: absolute;
top: 0;
right: 1rem;
}
#sidebar_search #sidebar_search_box #q {
border: none;
background: #3e3e4a;
color: #fff;
transition: all .5s ease;
}
#sidebar_search #sidebar_search_box input#q:focus,
#sidebar_search #sidebar_search_box input#q:hover {
background-color: #089e8a;
}
#sidebar_search #sidebar_search_box input#q:hover {
width: 15rem;
text-indent: 2rem;
height: 3rem;
}
#sidebar_search #sidebar_search_box #btnZzk {
border: none;
border-radius: 3px;
background: #2196F3;
vertical-align: top;
}
#sidebar_search #sidebar_search_box #btnZzk:hover {
background: #089e8a;
color: #fff;
cursor: pointer;
}JS
<script>
(function () {
const $ = (id) => typeof id === "string" ? document.getElementById(id) : null;
const Box = function () {};
const Particle = function () {};
Box.prototype = {
pool: [],
ctx: null,
width: 300,
height: 150,
timer: 0,
init: function (canvasId, wrapId) {
this.wrapId = wrapId;
let canvas = $(canvasId);
const wrap = $(wrapId);
if (!wrapId) {
return;
}
if (!canvas) {
const o = document.createElement("canvas");
o.setAttribute("id", "bubbleCanvas");
o.style="width: 100%;height:100%;position: absolute;top: 0;left: 0;";
o.innerhtml = "您的浏览器不支持 Canvas 动画.";
wrap.appendChild(o);
canvas = o;
}
this.ctx = canvas.getContext('2d');
this.width = wrap.offsetWidth > 300 ? wrap.offsetWidth : 300;
this.height = wrap.offsetHeight > 150 ? wrap.offsetHeight : 150;
canvas.width = this.width;
canvas.height = this.height;
for (let x = 0; x < this.width * 0.1; x++) {
var c = new Particle();
this.pool.push(c);
}
this.animate();
},
animate: function () {
this.ctx.clearRect(0, 0, this.width, this.height);
for (let i = 0; i < this.pool.length; i++) {
this.pool[i].init(this.ctx, this.width, this.height);
}
/**
* 使用 requestAnimationFrame的好处,一旦页面不处于浏览器的当前标签,就会自动停止刷新。这就节省了CPU、GPU和电力。
* 下面的其实是该功能的一个 polyfill.
**/
window.requestAFrame = (function () {
return window.requestAnimationFrame || window.webkitRequestAnimationFrame
|| window.mozRequestAnimationFrame || window.oRequestAnimationFrame
|| window.msRequestAnimationFrame || function (callback) {
return window.setTimeout(callback, 1000 / 60);
};
})();
this.timer = window.requestAFrame(this.animate.bind(this));
},
resize: function (id) {
if (this.timer) {
window.cancelAnimationFrame(this.timer);
}
}
};
Particle.prototype = {
haveInit: false,
ctx: null,
width: 300,
height: 150,
positionX: 0,
positionY: 0,
alpha: 0,
scale: 0,
velocity: 0,
init: function (ctx, width, height) {
// 初始效果
if (!this.haveInit) {
this.haveInit = true;
this.ctx = ctx;
this.width = width;
this.height = height;
this.positionX = Math.random() * this.width;
this.positionY = this.height + Math.random() * 100;
this.alpha = 0.1 + Math.random() * 0.3;
this.scale = 0.1 + Math.random() * 0.3;
this.velocity = Math.random();
return;
}
// 变化 => 重置
if(this.alpha <= 0) {
this.haveInit = false;
this.init(ctx, width, height);
}
// 变化效果
this.positionY -= this.velocity;
this.alpha -= 0.0005;
ctx.beginPath();
ctx.arc(this.positionX, this.positionY, this.scale * 10, 0, 2 * Math.PI, false);
ctx.fillStyle = 'rgba(255,255,255,' + this.alpha + ')';
ctx.fill();
}
}
let box = new Box();
box.init("bubbleCanvas", "blogTitle");
// 销毁重建 => 光销毁 box 是不行的,还要销毁粒子效果的 粒子们。
window.onresize = function () {
box.resize();
box.pool = [];
box.init("bubbleCanvas", "blogTitle");
}
}());
</script>以上是关于博客园样式自定义(待更新)的主要内容,如果未能解决你的问题,请参考以下文章