Iframe相关操作
Posted ygzy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Iframe相关操作相关的知识,希望对你有一定的参考价值。
1、frame和iframe区别
- frame和iframe两者都可以实现的功能基本相同,不过iframe比frame具有更多的灵活性,frame是整个页面的框架,iframe是内嵌的网页元素,也可以说是内嵌框架
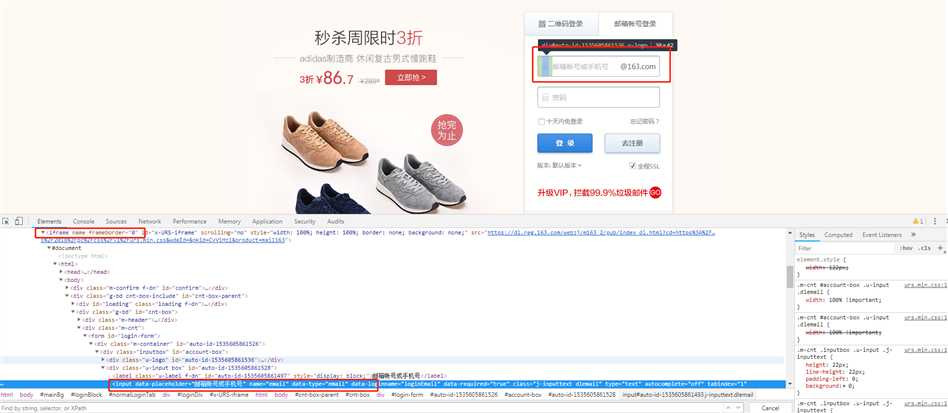
2、示例操作:163的登录界面
- 定位邮箱账号

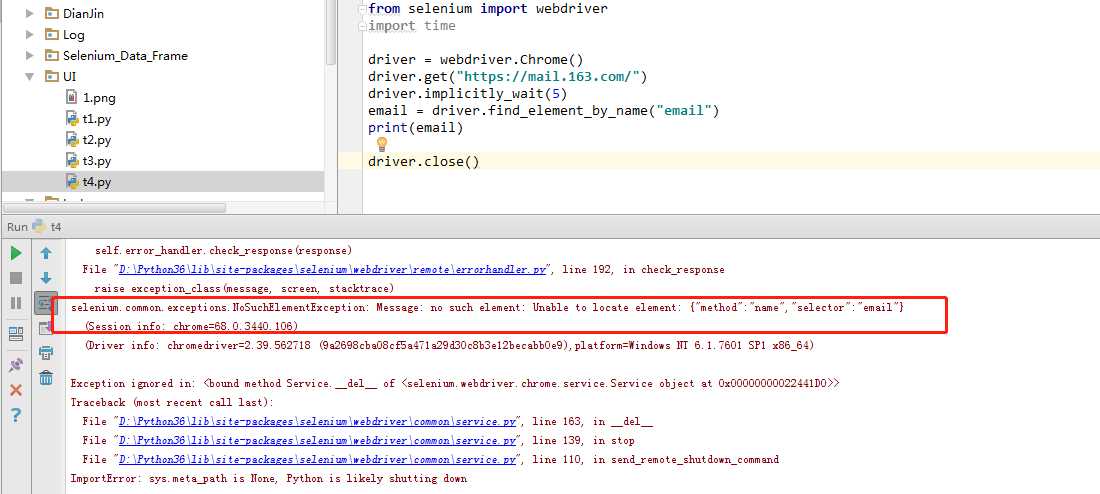
-
没有切换iframe时候,定位报错

-
切换iframe再去定位
- 可以直接通过iframe的id进行定位:switch_to_frame方法切换
- 若没有id和那么属性,就需要先定位iframe,可以使用之前的8中定位方法进行定位
- 还有一种tag方法进行定位:driver.find_element_by_tag_name("iframe")
- 返回到主页面:driver.switch_to.default_content()
from selenium import webdriver import time driver = webdriver.Chrome() driver.get("https://mail.163.com/") driver.implicitly_wait(5) iframe = driver.find_element_by_id("x-URS-iframe") driver.switch_to.frame(iframe) email = driver.find_element_by_name("email").send_keys("13770506773") time.sleep(2) #返回主页面 driver.switch_to.default_content() driver.find_element_by_link_text("企业邮箱").click() time.sleep(2) driver.close()
以上是关于Iframe相关操作的主要内容,如果未能解决你的问题,请参考以下文章