HTML5新增的结构元素 详解
Posted cdzdyhe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5新增的结构元素 详解相关的知识,希望对你有一定的参考价值。
H5添加了那些新的结构元素
| 标签 | 说明 |
| header | 页面或页面中某一个区块的页眉,通常是一些引导和导航信息。 |
| nav | 可以作为页面导航的链接组 |
| section | 页面中的一个内容区块,通常由内容及其标题组成 Web页面中的一块独立区域 |
| article | 代表一个独立的、完整的相关内容块,可独立于页面其它内容使用 |
| aside | 非正文的内容,与页面的主要内容是分开的,被删除而不会影响到网页的内容 |
| footer | 页面或页面中某一个区块的脚 |
看完以上的标签我们发现 这些标签本身并没有其特殊的功能 其实万能的DIV就可以完成这些事情 为什么还要在H5中添加这些标签那?
这里要提到 语义化标签 这个概念,回想一下,我们通常用的div来完成的网页结构,一般我们都会用 id class来标识
这些元素的用途,但是从机器搜索引擎的角度出发,它并不认识这些div元素具体是用来做什么的,因为它看不懂这些id class的意义,所以 为了能够让机器理解这些元素的意义,我们就会用这些语义化标签来代替之前的div布局方式 这样的网页结构对于搜索引擎更加友好,使得网页内容能够更好的被搜索引擎抓取。
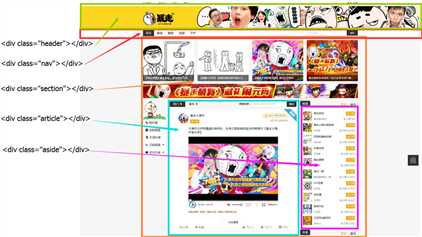
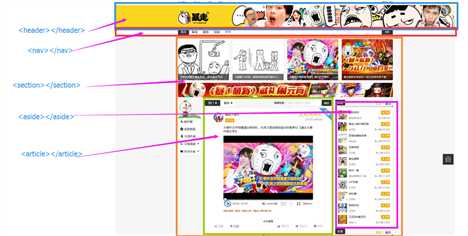
我们用一个比较暴走漫画的网站来更直观的说明这些标签的作用
在没有语义化标签之前的做法是


在有了语义化标签后的做法是


以上是关于HTML5新增的结构元素 详解的主要内容,如果未能解决你的问题,请参考以下文章