背景图片之background的用法
Posted flashman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了背景图片之background的用法相关的知识,希望对你有一定的参考价值。
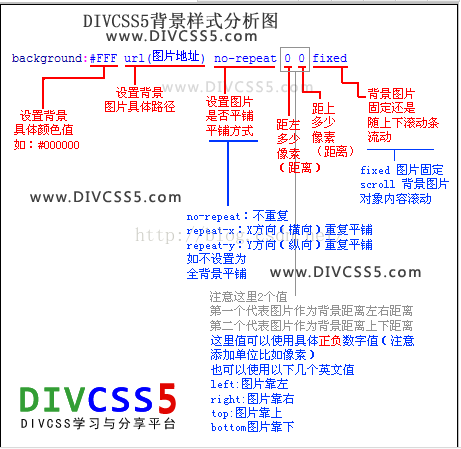
常用的background背景属性有:
background-color 设置颜色作为对象背景颜色
background-image 设置图片作为背景图片
background-repeat 设置背景平铺重复方向
background-attachment 设置或检索背景图像是随对象内容滚动还是固定的。
background-position 设置或检索对象的背景图像位置。
背景图片自适应:
相应语法:background-size :[ <length> | <percentage> | auto ]{1,2} | cover | contain ;
1、background-size取固定值,设定背景图片的大小。
{........
-moz-background-size:200px 100px; -webkit-background-size:200px 100px; -o-background-size:200px 100px; background-size:200px 100px;......
}
2、background取百分比:俺比例设定背景图片的大小
{.......
-moz-background-size:90% 60%; -webkit-background-size:90% 60%; -o-background-size:90% 60%; background-size:90% 60%;.......
}
3、background取cover,当图片小于背景块时,为了填满背景,原图等比放大。
{.......
-moz-background-size:cover; -webkit-background-size:cover; -o-background-size:cover; background-size:cover;.......
}
4、background取contain,当图片大于背景块时,为了填满背景,图片会被等比缩小。
{.......
-moz-background-size:contain; -webkit-background-size:contain; -o-background-size:contain; background-size:contain;.........
}
5、background取auto,zuto是默认值,图片不做任何改变。
以上是关于背景图片之background的用法的主要内容,如果未能解决你的问题,请参考以下文章