Django的认证系统
Posted glh-ty
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django的认证系统相关的知识,希望对你有一定的参考价值。
网站认证系统一般都是基于cookie和session做的,cookie和session:点这里
Django作为一个完美主义者的终极框架,它内置了强大的用户认证系统--auth,它默认使用 auth_user 表来存储用户数据。
一,关于auth_user 表
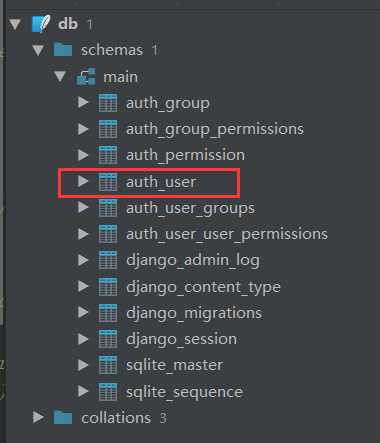
Django项目创建之后,执行数据库迁移命令之后可以生成如下自带的表:

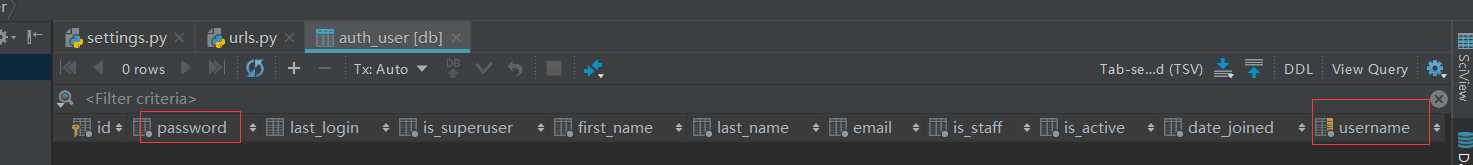
其中auth_user表就是django自带的认证系统使用的数据表,里面存了用户的相关信息,自带的表有如下字段:

但是auth_user表字段都是固定的那几个,我在项目中没法拿来直接使用啊!
比如,我想要加一个存储用户手机号的字段,怎么办?
- 我们可以新建另外一张表然后通过一对一和内置的auth_user表关联,这样虽然能满足要求但是有没有更好的实现方式呢?
- 我们可以通过继承内置的 AbstractUser 类,来定义一个自己的Model类。
这样既能根据项目需求灵活的设计用户表,又能使用Django强大的认证系统了。
from django.contrib.auth.models import AbstractUser class UserInfo(AbstractUser): """ 用户信息表 """ nid = models.AutoField(primary_key=True) phone = models.CharField(max_length=11, null=True, unique=True) def __str__(self): return self.username
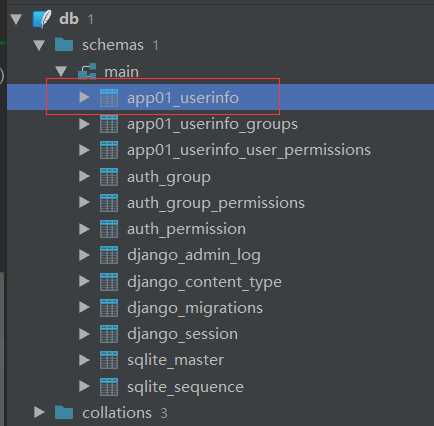
执行数据库迁移命令,得到新的表结构(如果是在自带的auth_user表存在的情况下,执行命令,需要把auth_user表手动删除)

注意:
按上面的方式扩展了内置的auth_user表之后,一定要在settings.py中告诉Django,我现在使用我新定义的UserInfo表来做用户认证。写法如下:
# 引用Django自带的User表,继承使用时需要设置 AUTH_USER_MODEL = "app名.UserInfo"
再次注意:
一旦我们指定了新的认证系统所使用的表,我们就需要重新在数据库中创建该表,而不能继续使用原来默认的auth_user表了。
创建数据等操作也必须是在新的表下创建(models.UserInfo.objects.create(xxx=ooo))
二,auth模块
from django.contrib import auth
auth中提供了许多实用方法:
authenticate()
提供了用户认证功能,即验证用户名以及密码是否正确,一般需要username 、password两个关键字参数。
如果认证成功(用户名和密码正确有效),便会返回一个 User 对象。
authenticate()会在该 User 对象上设置一个属性来标识后端已经认证了该用户,且该信息在后续的登录过程中是需要的。
用法:
user = authenticate(username=‘theuser‘,password=‘thepassword‘)
login(HttpRequest, user)
该函数接受一个HttpRequest对象,以及一个经过认证的User对象。
该函数实现一个用户登录的功能。它本质上会在后端为该用户生成相关session数据。
用法:
from django.contrib.auth import authenticate, login def my_view(request): username = request.POST[‘username‘] password = request.POST[‘password‘] user = authenticate(username=username, password=password) if user is not None: login(request, user) # Redirect to a success page. ... else: # Return an ‘invalid login‘ error message. ...
from django.contrib import auth
def login(request):
form_obj = Login()
err_msg = ""
if request.method == "POST":
form_obj = Login(request.POST)
if form_obj.is_valid():
# print(form_obj.cleaned_data)
username = form_obj.cleaned_data.get("username", "")
pwd = form_obj.cleaned_data.get("password", "")
# 去数据库校验用户名和密码是否正确,返回一个user对象
next_url = request.GET.get("next")
user = auth.authenticate(username=username, password=pwd)
if user: # 如果用户名和密码正确,user不为空
auth.login(request, user)
# login作用:让当前用户登陆,给cookie和session写入数据
if next_url: # 尽管加了装饰器也需要做这一步跳转判断
return redirect(next_url)
else:
return redirect("/index/")
else:
err_msg = "用户名或者密码错误!"
return render(request, "login.html", {"form_obj": form_obj, "err_msg": err_msg})
logout(request)
该函数接受一个HttpRequest对象,无返回值。
当调用该函数时,当前请求的session信息会全部清除。该用户即使没有登录,使用该函数也不会报错。
用法:
from django.contrib.auth import logout def logout_view(request): logout(request) # Redirect to a success page.
is_authenticated()
用来判断当前请求是否通过了认证。如果用户没登陆,该值为False,且request.user是一个匿名用户AnonymousUser
用法:
def my_view(request):
if not request.user.is_authenticated():
return redirect(‘%s?next=%s‘ % (settings.LOGIN_URL, request.path))
login_requierd()
auth 给我们提供的一个装饰器工具,用来快捷的给某个视图添加登录校验。
from django.contrib.auth.decorators import login_required
@login_required
def my_view(request):
...
若用户没有登录,则会跳转到django默认的 登录URL ‘/accounts/login/ ‘ 并传递当前访问url的绝对路径 (登陆成功后,会重定向到该路径)。
如果需要自定义登录的URL,则需要在settings.py文件中通过LOGIN_URL进行修改。
示例:
LOGIN_URL = ‘/login/‘ # 这里配置成你项目登录页面的路由
create_user()
auth 提供的一个创建新用户的方法,需要提供必要参数(username、password)等。
用法:
from django.contrib.auth.models import User user = User.objects.create_user(username=‘用户名‘,password=‘密码‘,email=‘邮箱‘,...)
如果是使用自己的表UserInfo:
from app01 import models models.UserInfo.objects.create_user(username="ggg2dfgdf", password="ggg123456")
create_superuser()
auth 提供的一个创建新的超级用户的方法,需要提供必要参数(username、password)等。
用法:
from django.contrib.auth.models import User user = User.objects.create_superuser(username=‘用户名‘,password=‘密码‘,email=‘邮箱‘,...)
如果是使用自己的表UserInfo:
from app01 import models
models.UserInfo.objects.create_superuser(username="gggrtt", password="ggg123456", email=None) # email必须有
check_password(password)
auth 提供的一个检查密码是否正确的方法,需要提供当前请求用户的密码。
密码正确返回True,否则返回False。
用法:
ok = user.check_password(‘密码‘)
set_password(password)
auth 提供的一个修改密码的方法,接收 要设置的新密码 作为参数。
注意:设置完一定要调用用户对象的save方法!!!
用法:
user.set_password(password=‘‘) user.save()
修改密码操作:

@login_required def set_password(request): err_msg = "" form_obj = SetPassword() user = request.user if request.method == "POST": form_obj = SetPassword(request.POST) if form_obj.is_valid(): old_pwd = form_obj.cleaned_data.get("old_pwd") # new_pwd = form_obj.cleaned_data.get("new_pwd") re_new_pwd = form_obj.cleaned_data.get("re_new_pwd") if user.check_password(old_pwd): user.set_password(re_new_pwd) user.save() return redirect("/login/") else: err_msg = "旧密码错误!" return render(request, "set_password.html", {"form_obj": form_obj, "err_msg": err_msg})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row" style="padding-top: 40px"> <div class="col-md-5 col-md-offset-3"> <form action="" method="post" class="form-horizontal" novalidate> {% csrf_token %} <div class="form-group {% if form_obj.old_pwd.errors.0 %}has-error{% endif %}"> <label for="{{ form_obj.old_pwd.id_for_label }}" class="col-md-3 control-label">{{ form_obj.old_pwd.label }}</label> <div class="col-md-9"> {{ form_obj.old_pwd }} <span class="help-block">{{ form_obj.old_pwd.errors.0 }}</span> </div> </div> <div class="form-group {% if form_obj.new_pwd.errors.0 %}has-error{% endif %}"> <label for="{{ form_obj.new_pwd.id_for_label }}" class="col-md-3 control-label">{{ form_obj.new_pwd.label }}</label> <div class="col-md-9"> {{ form_obj.new_pwd }} <span class="help-block">{{ form_obj.new_pwd.errors.0 }}</span> </div> </div> <div class="form-group {% if form_obj.re_new_pwd.errors.0 %}has-error{% endif %}"> <label for="{{ form_obj.re_new_pwd.id_for_label }}" class="col-md-3 control-label">{{ form_obj.re_new_pwd.label }}</label> <div class="col-md-9"> {{ form_obj.re_new_pwd }} <span class="help-block">{{ form_obj.re_new_pwd.errors.0 }}</span> </div> </div> <div class="form-group"> <div class="col-md-9 col-sm-offset-3"> <span class="help-block err_msg" style="color: red">{{ err_msg }}</span> </div> </div> <div class="form-group"> <div class="col-sm-offset-3 col-sm-9"> <button type="submit" class="btn btn-success">提交</button> </div> </div> </form> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script> $(function () { $("input").focus(function () { $(this).next().text("").parent().parent().removeClass("has-error"); $(".err_msg").text(""); }); }) </script> </body> </html>

#!/usr/bin/env python # -*- coding:utf8 -*- from django import forms from django.core.exceptions import ValidationError class SetPassword(forms.Form): old_pwd = forms.CharField( label="原密码:", error_messages={ "required": "原密码不能为空!" }, widget=forms.widgets.PasswordInput( attrs={"class": "form-control"} ) ) new_pwd = forms.CharField( label="新密码:", error_messages={ "required": "新密码不能为空!" }, widget=forms.widgets.PasswordInput( attrs={"class": "form-control"} ) ) re_new_pwd = forms.CharField( label="确认密码:", error_messages={ "required": "确认密码不能为空!" }, widget=forms.widgets.PasswordInput( attrs={"class": "form-control"} ) ) def clean(self): new_pwd = self.cleaned_data.get("new_pwd") re_new_pwd = self.cleaned_data.get("re_new_pwd") if new_pwd == re_new_pwd: return self.cleaned_data else: self.add_error("re_new_pwd", "两次密码不一致!") raise ValidationError("两次密码不一致!")
登陆操作:

from django.shortcuts import render, redirect, HttpResponse from app01.myforms import Login from django.contrib import auth from django.contrib.auth.decorators import login_required from app01 import models # Create your views here. def login(request): form_obj = Login() err_msg = "" if request.method == "POST": form_obj = Login(request.POST) if form_obj.is_valid(): print(form_obj.cleaned_data) username = form_obj.cleaned_data.get("username", "") pwd = form_obj.cleaned_data.get("password", "") # 去数据库校验用户名和密码是否正确,返回一个user对象 user = auth.authenticate(username=username, password=pwd) if user: # 如果用户名和密码正确,user不为空 auth.login(request, user) # login作用:让当前用户登陆,给cookie和session写入数据 return redirect("/index/") else: err_msg = "用户名或者密码错误!" return render(request, "login.html", {"form_obj": form_obj, "err_msg": err_msg}) @login_required def index(request): print(request.user, request.user.is_authenticated()) return render(request, "index.html") def logout(request): # print("===", request.session.items()) auth.logout(request) # print("+++", request.session.items()) return redirect("/login/")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row" style="padding-top: 40px"> <div class="col-md-4 col-md-offset-3"> <form action="" method="post" class="form-horizontal" novalidate> {% csrf_token %} <div class="form-group {% if form_obj.username.errors.0 %}has-error{% endif %}"> <label for="{{ form_obj.username.id_for_label }}" class="col-md-3 control-label">{{ form_obj.username.label }}</label> <div class="col-md-9"> {{ form_obj.username }} <span class="help-block">{{ form_obj.username.errors.0 }}</span> </div> </div> <div class="form-group {% if form_obj.username.errors.0 %}has-error{% endif %}"> <label for="{{ form_obj.password.id_for_label }}" class="col-md-3 control-label">{{ form_obj.password.label }}</label> <div class="col-md-9"> {{ form_obj.password }} <span class="help-block">{{ form_obj.password.errors.0 }}</span> </div> </div> <div class="form-group"> <div class="col-md-9 col-sm-offset-3"> <span class="help-block err_msg" style="color: red">{{ err_msg }}</span> </div> </div> <div class="form-group"> <div class="col-sm-offset-3 col-sm-9"> <button type="submit" class="btn btn-success">登陆</button> </div> </div> </form> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script> $(function () { $("input").focus(function () { $(this).next().text("").parent().parent().removeClass("has-error"); $(".err_msg").text(""); }); }) </script> </body> </html>

#!/usr/bin/env python # -*- coding:utf8 -*- from django import forms class Login(forms.Form): username = forms.CharField( label="用户名", error_messages={"required": "用户名不能为空!"}, widget=forms.widgets.TextInput( attrs={"class": "form-control"} ) ) password = forms.CharField( label="密码", error_messages={ "required": "密码不能为空!" }, widget=forms.widgets.PasswordInput( attrs={"class": "form-control"} ) )
User对象的属性
User对象属性:username, password
is_staff : 用户是否拥有网站的管理权限.
is_active : 是否允许用户登录, 设置为 False,可以在不删除用户的前提下禁止用户登录。
以上是关于Django的认证系统的主要内容,如果未能解决你的问题,请参考以下文章
