Vue 局部组件和全局组件的使用
Posted yanxiatingyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 局部组件和全局组件的使用相关的知识,希望对你有一定的参考价值。

1 <template> 2 <div id="app"> 3 <!--<img alt="Vue logo" src="./assets/logo.png">--> 4 <!--<HelloWorld msg="你妹的是你吗?"/>--> 5 <mtmp></mtmp> 6 <h1>{{ title}}</h1> 7 <users></users><!--第三步:这里直接引入,users 是在注册全局组件时 起的名字--> 8 </div> 9 </template> 10 11 <script> 12 // import HelloWorld from ‘./components/HelloWorld.vue‘ 13 import myTemplate from ‘./components/myTemplate.vue‘ 14 import Users from ‘./components/Users.vue‘//引入 15 export default { 16 name: ‘app‘, 17 data(){ 18 return { 19 title:‘这是我的第一个vue-cli 脚手架项目‘ 20 } 21 }, 22 components: {//此处进行注册局部组件 23 "mtmp":myTemplate, 24 "users":Users 25 } 26 } 27 </script> 28 29 <style> 30 31 </style>

1 import Vue from ‘vue‘ 2 import App from ‘./App.vue‘ 3 // import Users from ‘./components/Users‘ //第二步 在这里导入组件 4 5 Vue.config.productionTip = false 6 //全局注册组件 第一步 :但是一般不会用全局组件,一般用的是局部 7 // Vue.component(‘users‘,Users);//前面的users是给组件起的名字,后面的是组件名称 8 new Vue({ 9 render: h => h(App)//单参可以这样写 10 }).$mount(‘#app‘)

1 <template> 2 <div class="users"> 3 <ul> 4 <li v-for="user in users"> 5 {{ user }} 6 </li> 7 </ul> 8 9 </div> 10 </template> 11 12 13 <script> 14 export default { 15 name:‘users‘, 16 data (){ 17 return { 18 users:["a","b",‘c‘] 19 } 20 } 21 } 22 23 </script> 24 25 26 <style scoped> 27 28 29 30 </style>
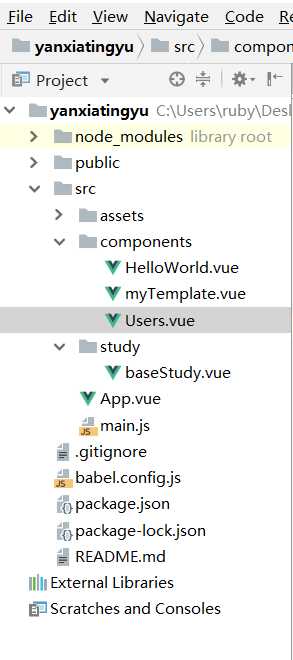
目录结构为:
以上是关于Vue 局部组件和全局组件的使用的主要内容,如果未能解决你的问题,请参考以下文章
