Axure8.0深入一点(篇)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure8.0深入一点(篇)相关的知识,希望对你有一定的参考价值。
笔者最近可逗了,拿自来水龙头冲洗了一下键盘,用冰凉冰凉的井水洗了个澡。然后,键盘就报废了,自己也感冒了好几天。现在买了个漂亮的白色朋克蒸汽键盘,感冒也好了,趁着得劲,敲敲键盘玩!这次接着上篇的记录。
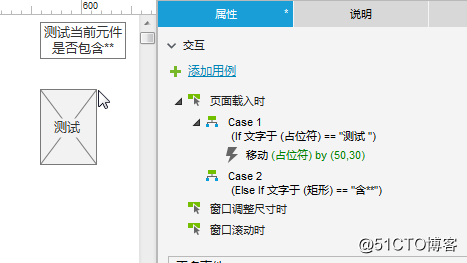
11、相对于页面整体,添加case条件。可以任意元件添加,当....的时候,做什么事情。可以设置先后顺序,只需右键点击即可。
12、设置全局变量
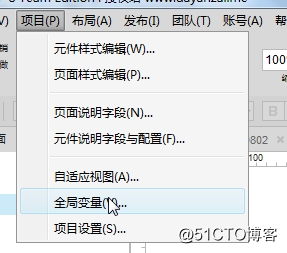
全局变量是一个容器数据,设置在【项目】-【全局变量】中
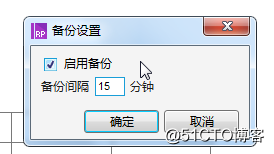
13、文件备份与恢复。

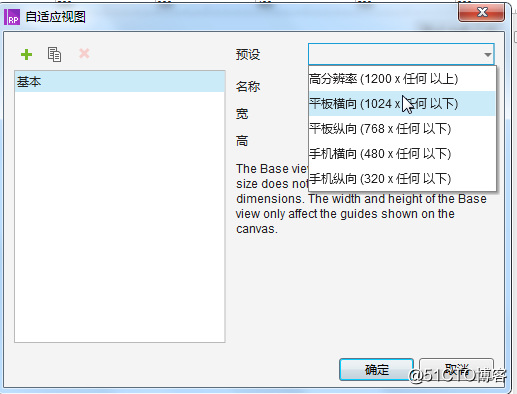
14、设置自适应视图
自适应视图是指编辑多种分辨率的原型,设备中查看时,系统会根据自身分辨率,自动与分辨率相适合的原型进行匹配【项目】-【自适应视图】这一点上与我们前面学习Bootstrap的原理如出一辙,由此可见技术是相同的对吧。
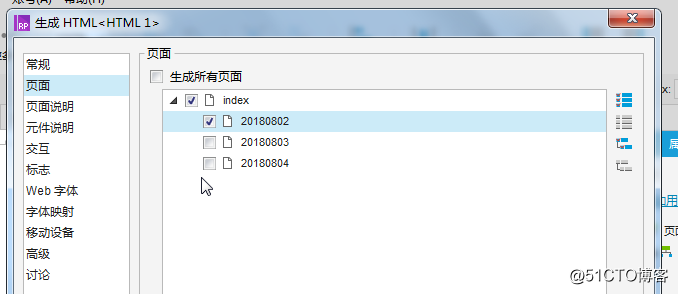
15、原型生成、以及Web字体等
【发布】中的这些常规的操作,自不必说
我们可以在html文件时,手动设置部分页面生成原型
发布原型到AxShare是指将做好的原型发布到Axure官方提供的空间中。
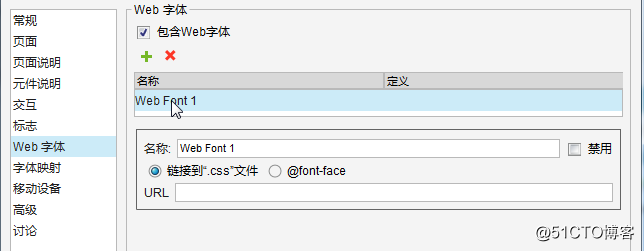
Web字体设置,当原型使用一些特殊字符时,在没有安装改字体的设备上无法正常显示。Web字体可以叫好的解决这个问题。
设置方法包含两种方式:
方式一、链接".css"文件(需要联网)
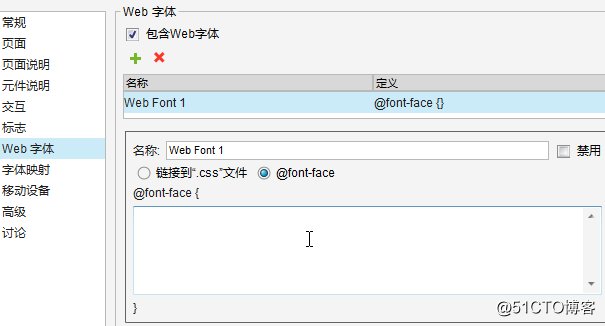
方式二、链接本地字体
其中本地字体的代码为:
font-family:FontAwesome
src:url(‘fontawesome-webfont.ttf‘)format(‘true-type‘)
注意:需要将本地字体.ttf复制到当前html文件夹中哦!
好了,Axure8.0的基础,就这些,要想熟练使用就得多练习(实例中探究)。
参考资料《Axure8实战手册完整版》
以上是关于Axure8.0深入一点(篇)的主要内容,如果未能解决你的问题,请参考以下文章