Vue 动态加载组件
Posted bibi-feiniaoyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 动态加载组件相关的知识,希望对你有一定的参考价值。
为什么要动态加载呢?而不是一次性加载呢?
一次性?你能保证你拿的内容不多,那从性能方面说还是OK的。否则,就该什么时候用,就什么时候取。
得出这想法,源于前几天上班赶产品的故事:
A组件是父亲,B组件是A组件的孩子。刚刚,我在A组件里直接加载B组件。 编译居然用了将近一分半钟,我都还没加其他C孩子,D孩子呢。

现在,我在A组件里动态加载B组件,也就是点击工作配置单才加载B组件,居然十秒左右,惊呆了。
下面看看动态加载的方法:
A组件的 Template标签:由于我的动态加载的组件不唯一,所以弄了个变量。中途改名,我就可以加载别的组件了。这里v-if为false说明,不编译,等到true才开始局部编译该组件。
<component :is="workSheetComponent" v-if="false" ></component>
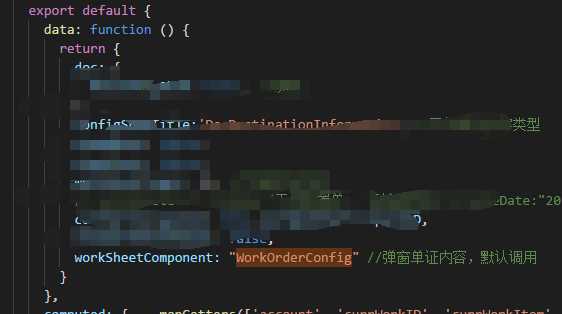
A组件的 Script Data :给个默认值,说明不改组件名,那就加这个组件。这里组件名字跟下面组件注册是对应的。

动态加载组件的注册方式:
components: {
WorkOrderConfig: resolve => require([path参数], resolve),
}
当然动态加载方法还有好几种。
以上是关于Vue 动态加载组件的主要内容,如果未能解决你的问题,请参考以下文章