Vue项目打包问题
Posted shapaozi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目打包问题相关的知识,希望对你有一定的参考价值。
用vux初始化的一个项目中,做了轮播图和栏目菜单,都有用到img标签
<ul class="mensul"> <li> <a href="#">菜单1</a> <img src="../assets/browser.png" alt=""> </li> <li> <a href="#">菜单2</a> <img src="../assets/农业_1.png" alt=""> </li> <li> <a href="#">菜单3</a> <img src="../assets/message.png" alt=""> </li> <li> <a href="#">菜单4</a> <img src="../assets/video.png" alt=""> </li> </ul>

全部的img标签都是访问本地的静态资源文件
对项目进行打包部署测试
“npm run build”
生成的dist文件:

vs和src文件手动生成的(vs文件是用visual studio 当做微型服务器访问dist文件实现预览效果)
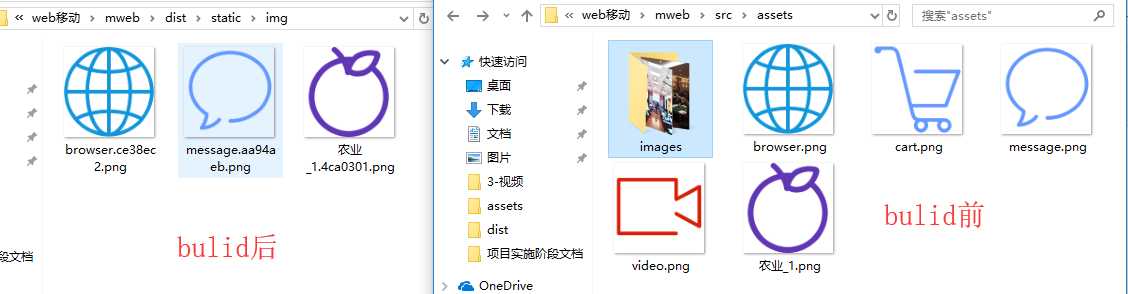
build之前和build之后的静态文件(图片)对比

发现问题:
1:img文件如果小于10k会被直接build在项目中,不会被当做静态文件处理;
2:变量中声明img路径,会被当做字符串处理;
3:预览中,发现访问轮播图空白(访问路径错误,打包未被处理,不存在)
处理方法:
1:手动复制对应的文件粘贴到dist中,使访问不存在问题
2:webpack中进行配置(这个要研究一下才能进行)
以上是关于Vue项目打包问题的主要内容,如果未能解决你的问题,请参考以下文章