SpaceVim 语言模块 elm
Posted wsdjeg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpaceVim 语言模块 elm相关的知识,希望对你有一定的参考价值。
原文连接: https://spacevim.org/cn/layers/lang/elm/
模块简介
这一模块为 SpaceVim 提供了 elm 开发支持,包括代码补全、语法检查、以及代码格式化等特性。
功能特性
- 代码补全
- 语法高亮、对齐
- 单元测试
- 语法检查
- 文档查询
同时,SpaceVim 还为 elm 开发提供了交互式编程。
依赖安装及启用模块
依赖安装
首先,需要安装 elm 语言,最方便的安装方式是使用官方的 npm 包。
npm install -g elm为了可以在 vim 内执行单元测试,需要安装 elm-test。
npm install -g elm-test代码补全以及文档查询依赖于 elm-oracle。
npm install -g elm-oracle自动格式化代码,需要安装 elm-format。
npm install -g elm-format启用模块
可通过在配置文件内加入如下配置来启用该模块:
[[layers]]
name = "lang#elm"快捷键
语言专属快捷键
| 快捷键 | 描述 |
|---|---|
SPC l d / K |
查询光标下符号的文档 |
SPC l m |
编译当前文档 |
SPC l t |
运行单元测试 |
SPC l e |
显示错误及警告信息 |
SPC l w |
使用浏览器打开相关文档 |
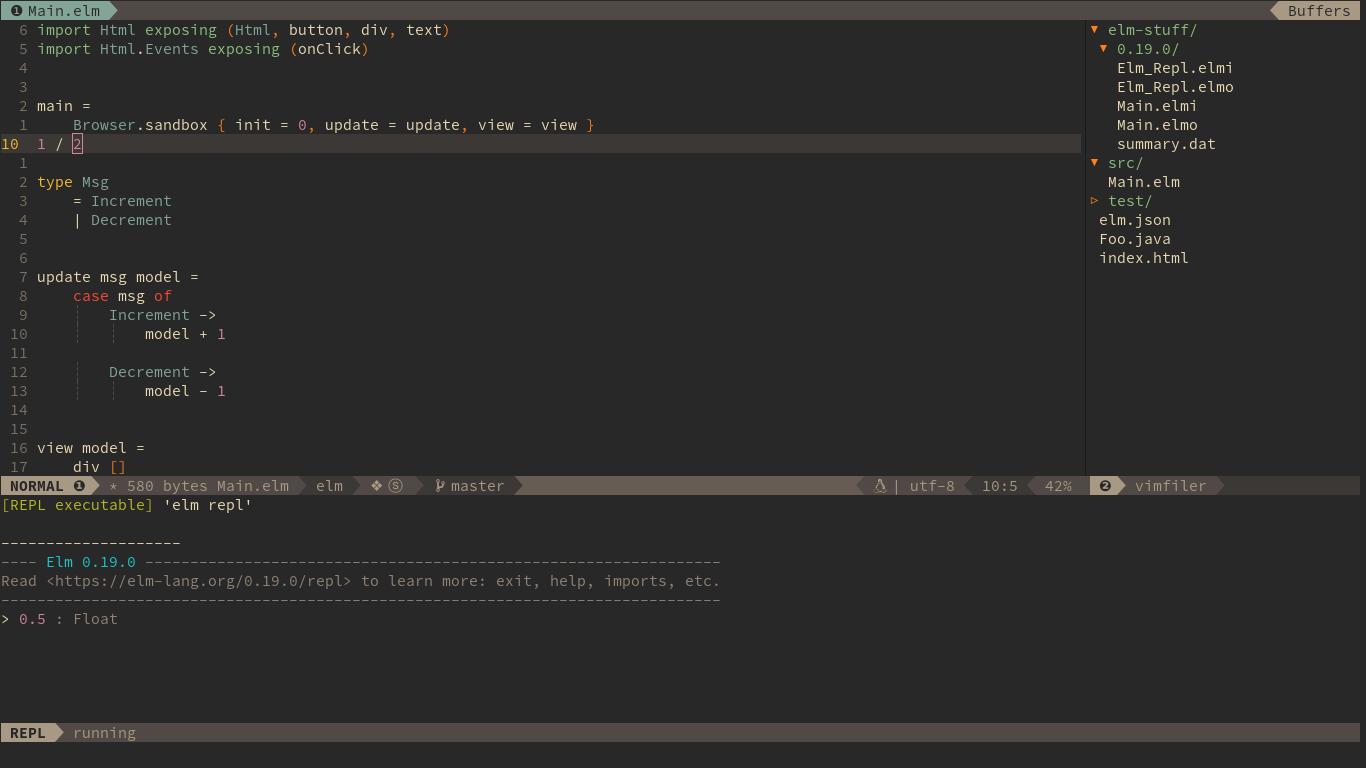
交互式编程
启动 elm repl 交互进程,快捷键为: SPC l s i。

将代码传输给 REPL 进程执行:
| 快捷键 | 描述 |
|---|---|
SPC l s b |
发送整个文件内容至 REPL |
SPC l s l |
发送当前行内容至 REPL |
SPC l s s |
发送已选中的内容至 REPL |
以上是关于SpaceVim 语言模块 elm的主要内容,如果未能解决你的问题,请参考以下文章