Object.create(null)Object.create({}){} 三者创建对象的区别
Posted lulin1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Object.create(null)Object.create({}){} 三者创建对象的区别相关的知识,希望对你有一定的参考价值。
1、先看看我们经常使用的{}创建的对象是什么样子的:
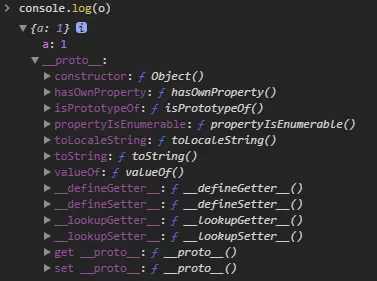
var o = {a:1};
console.log(o)

从上图可以看到,新创建的对象继承了Object自身的方法,如hasOwnProperty、toString等,在新对象上可以直接使用。
2、再看看使用Object.create()创建对象:
var o = Object.create(null,{
a:{
writable:true,
configurable:true,
value:‘1‘
}
})
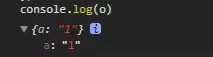
console.log(o)

可以看到,新创建的对象除了自身属性a之外,原型链上没有任何属性,也就是没有继承Object的任何东西,此时如果我们调用o.toString()会报Uncaught TypeError的错误。
大家可能会注意到,第一个参数使用了null。也就是说将null设置成了新创建对象的原型,自然就不会有原型链上的属性。
3、我们再把上面的例子改一改,将Object.create(null)改为Object.create({}):
var o = Object.create({},{
a:{
writable:true,
configurable:true,
value:‘1‘
}
})
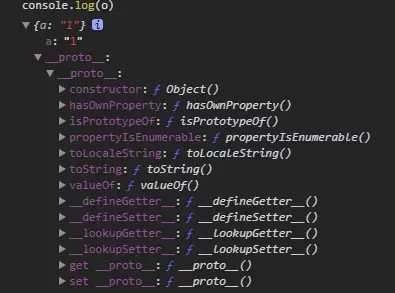
console.log(o)

我们看到,这样创建的对象和使用{}创建对象已经很相近了,但是还是有一点区别:多了一层proto嵌套。
4、我们最后再来改一下:Object.create(Object.prototype)
var o = Object.create(Object.prototype,{
a:{
writable:true,
configurable:true,
value:‘1‘
}
})
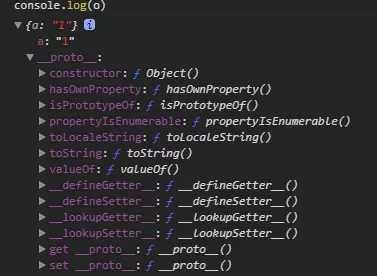
console.log(o)

这次就和使用{}创建的对象一模一样了。
5、使用Object.create(null)的理由:
使用create创建的对象,没有任何属性,显示No properties,我们可以把它当作一个非常纯净的map来使用,我们可以自己定义hasOwnProperty、toString方法,不管是有意还是不小心,我们完全不必担心会将原型链上的同名方法覆盖掉。
另一个使用create(null)的理由是,在我们使用for..in循环的时候会遍历对象原型链上的属性,使用create(null)就不必再对属性进行检查了,当然,我们也可以直接使用Object.keys[]。
以上是关于Object.create(null)Object.create({}){} 三者创建对象的区别的主要内容,如果未能解决你的问题,请参考以下文章