前端阅读——《活用PHPMySQL建构Web世界》摘记之设计技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端阅读——《活用PHPMySQL建构Web世界》摘记之设计技巧相关的知识,希望对你有一定的参考价值。

二、设计技巧
Programming的习惯因人而异,这里只提供一些经验,可以参考。
1、利用Include模块化你的程序代码
Include函数基本上说:就像是把另一个文件(html或者php程序)读进来,插入在Include的地方。适度地利用这个特性,可以模块化程序代码,也让程序不至于太过冗长。
- 利用Include 简化HTML修改
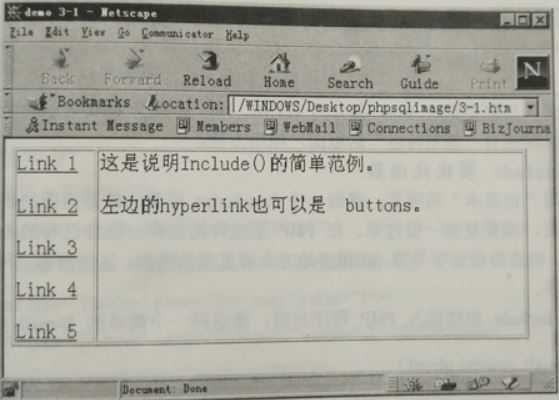
以一个典型的网页:左边是Links,右边是文字。

- 问题:假如一个网页有10页这中版面,万一要改一个Hyperlink,必须改动10个文件(当然,现在的Editors如HomeSite都能一次做到,如果用Dreamweaver或FrontPage就更不用说了)
- 解决:利用PHP,我们可以把Hyperlink的部分独立出来,而所有用到的地方再Include进来即可。
//文件leftlink.phtml
<p><a href = "link1.html">Link 1</a>
<p><a href = "link2.html">Link 2</a>
<p><a href = "link3.html">Link 3</a>
<p><a href = "link4.html">Link 4</a>
<p><a href = "link5.html">Link 5</a>
//index.phtml
...
<div align="center">
<table width="80%" border="1">
<tr>
<td width="14%" align="center">
<!-- left hyperlinks -->
<?include "leftlink.phtml";?>
</td>
<td width="86%" valign="top">
<p>这是说明Include()的简单范例。
<p>左边的hyperlink也可以是buttons。
</td>
</tr>
</table>
</div>
...
这样一来,当你要更改Link部分的HTML码,只要改leftlink.phtml即可。这样的手法通常用在有“重复特性”的版面,相当方便。
- 利用Include模块化函数
- 如果你用“记事本”写网页,遇到一些javascript函数,像是换图的函数,每一个用到的网页,都要复制一份过来。在PHP里也许你也有一些自己写的函数,例如处理中文的、检查身份证字号等,在很多地方会被重复的用到。这些情形,利用Include将方便许多。
- 换言之,Include也能插入PHP程序片段,像这样一个简单的E-mail处理程序:
<?
//email-rewrite function
function rewrite_email($str){
$str = str_replace("","",$str);//除去空白
$str = strtolower($str);//改小写
return($str);//返回
}
?>
每次要用到这个函数时:
<?
include "email_rewrite.phtml";//记得先include
$email = rewrite_emal($email);
?>
开发的时间久了,自然会积累一些自定义函数,依特性区分,同性质的放在一个文件夹内,慢慢地会起到“函数库”的作用,相当方便。
2、利用<form>作为互动的桥梁
网页下载到Browser端,基本上成了一堆HTML码,完全在Local端动行,因此要有“互动”的效果,除了On Mouse Over换换图、改改色、或利用JavaScript切到另一个画面外,最直接有效而富有弹性的方式,就是“送一些信息回Server端”,让Server端的程序判读、处理、响应。要达到这个目的,只要用<form>就行了。
<form>对PHP而言,等于把一些参数在网页之间传递。(当然参数的传递除了form外,可以直接指定如test.phtml?123或使用Cookie)
最常用的例子:查询结果(如搜索引擎)的“上一页/下一页”,只要利用form传递页数即可,像这样:
//index.phtml
<html>
<body>
这里是第三页的查询结果……
<form anction="search.phtml" method="POST">
<!--利用hidden字段告诉server端现在的页数-->
<input type="Hidden" name="cur_page" value="3">
<input type="Submit" name="showprev" value="上一页">
</form>
<form action="search.phtml" method="POST">
<input type="Hidden" name="cur_page" value="3">
<input type="Submit" name="shownext" value="下一页">
</form>
</body>
</html>
//search.phtml 读取片段
<?
if(isset($showprev)):
//显示上一页
$showpage = $cur_page-1;
...
else if(isset($shownext)):
//显示下一页
$showpage = $cur_page+1;
...
end iif;
?>
利用参数的传递,网页的感觉立刻就不同,例如互动性质的采购网页,一步一步询问消费者意见,最后找出最合适的商品,就是最常见的例子。
3、If ... Else做流程控制
<form>等方式可以在不同的网页间传递参数,当然也可以传给自己!这是后就需要用到流程控制。
//index.phtml
<html>
<head>
<title>流程控制实例</title>
</head>
<body>
<? if(empty($keyname)):?>
<!--尚未输入姓名,显示form-->
<form action="index.phtml" method="POST">
请输入姓名:<input type="Text" name="keyname">
<input type="Submit" name="submit" value="Go!">
</form>
<?else:
echo "您好! $keyname";
endif;?>
</body>
</html>
这样的模式,在CGI的程序设计也常常见到,适当的运用可以精简很多互动的过程,作为流程控制,当然太多层的话,程序会比较复杂。
4、必要时用文件取代数据库运行
搭配数据库使用的PHP非常好用,不过有些时候数据量小,变化的机会不大,利用文件存数据反而较有效率。至于文件读入的方式,可以用Include或者Fgets。
例如:要做到date()输出的星期(0~6)与中文“星期一、二...”的转换,你可以用一个数据库,建立一个Table,并同时建立两个字段,如下表:
| WeekID | WeekName |
| 0 | "星期天" |
| 1 | “星期一” |
| 2 | “星期二” |
| 3 | “星期三” |
| 4 | “星期四” |
| 5 | “星期五” |
| 6 | “星期六” |
然后在每个要用的地方,打开数据库的链接(mysql_pconnect())、送出Querystring、读取结果、显示。不过这有点杀鸡用牛刀了,我们只要另外写一个文件:
//weekname.phtml
<?
$weekname = array("星期天","星期一","星期二","星期三","星期四","星期五","星期六");
?>
需要用到的地方:
<?
include "weekname.phtml";
echo "今天是".$weekname[date("w")];
?>
5、时间与空间的取舍
这里指的是,在规划数据库的Tables结构时,应该考虑:如果多用一个字段或者多用一个Table来放数据,对存储空间、程序的复杂度等,有什么影响?
例如:一个很简单的通讯薄,假如需要存3个东西:姓名、电话、服务单位,最简单的方式用一个Table解决。
| 姓名 | 电话 | 服务单位 |
| 王小君 | 010-22334455 | 微软 |
| 陈大炮 | 010-3344567 | 药店 |
| 许中坚 | 010-7654321 | 酒厂 |
也可以用两个Tables解决,如下面两个表:
| 编号 | 服务单位 |
| 1 | 微软 |
| 2 | 药店 |
| 姓名 | 电话 | 单位编号 |
| 王小君 | 01-22334455 | 1 |
| 陈大炮 | 09-3344567 | 2 |
| 许中坚 | 03-7654321 | 2 |
可以看到,用两个Tables,在数据量大(例如1万条)而且重复的多(例如药店有5000条,微软有3000条,呵呵呵!),在硬盘空间的使用上会比较节省。反过来看,数据量小,每条之间差异又大,这样就没有必要多花那些脑筋,直接以空间换取时间即可。
类似的情况相当重要:请记得Web是一个开放的空间,访客随时由四面八方涌来,如果每个人次都需要做很复杂的运算,产生相同的结果,就应该考虑,怎样利用硬盘空间,简化每次的来访,访客人数越多,这个原则越重要。
注:转载请注明出处
以上是关于前端阅读——《活用PHPMySQL建构Web世界》摘记之设计技巧的主要内容,如果未能解决你的问题,请参考以下文章