实现响应式——Bootstrap的删格系统详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现响应式——Bootstrap的删格系统详解相关的知识,希望对你有一定的参考价值。
Bootstrap
今天和大家一起学习如今很流行的前端框架之一,Bootstrap框架。
今天带大家看看Bootstrap框架,其实我呢主要还是用里面的删格系统,单单这个删格系统就比较强大了。其他的css样式我个人用的比较少。但是你要做一些简单的响应式那么Bootstrap框架是一个很不错的选择。
① 用于生产环境的 Bootstrap
编译并压缩后的 CSS、javascript 和字体文件,不包含文档和源码文件。
② Bootstrap 源码
Less、JavaScript 和字体文件的源码,并且带有文档,需要Less 编译器和一些设置工作。
③ Sass
这是 Bootstrap 从 Less 到 Sass 的源码移植项目,用于快速地在 Rails、Compass 或 只针对 Sass 的项目中引入。
<meta charset="utf-8"> <!--让浏览器使用最新的IE内核进行渲染页面--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--设置适口宽度等于设备宽度,任何其他内容都*必须*跟随其后--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<!--倒入BootStrap核心css文件-->
<link href="css/bootstrap.css" rel="stylesheet"/>


<p style="color:red;">这是 h1~h6字体样式</p st> <h1>你好,世界!</h1> <h2>你好,世界!</h2> <h3>你好,世界!</h3> <h4>你好,世界!</h4> <h5>你好,世界!</h5> <h6>你好,世界!</h6>

上面是原浏览器的下面是BootStrap主要看mark标签对比还是很明显的。

<h1 class="h1">这是一个加了.h1标题 <small>这是一(small就是我)个副标题</h1> <h1>这是一个大标题 <small>这是一(small就是我)个副标题</small></h1> <p>这是一个段落这是一个段落<ins>我是额外插入的文本(ins)</ins>一个段落这<u>这是u</u>这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落</p> <p class="lead">这是第二个段落<mark>这是特殊的mark</mark>这是第二个段落这是第二个段落这是第二个段落这是第二个段落<del>我是可怜的被删除文本del,,,</del>这是第二个段落这是第二个段落这是第二个段落这是第二个段落这是第二个段落这是第二个段落<s>我是s样式与del相同</s>这是第二个段落这是第二个段落这是第二个段落这是第二个段落</p> <p>这是第三个段落<strong>我就是strong 也可以叫我font-weight</strong>这是第三个段落这是第三个段落这是第三个段落这是第三个段落<em>、、我是一个不倒翁(em)、、</em>这是第三个段落这是第三个段落这是第三个段落这是第三个段落这是第三个段落这是第三个段落这是第三个段落这是第三个段落</p>


<nav class="navbar navbar-default" style="margin-top: 50px;"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">导航 <span class="sr-only">(current)</span></a></li> <li><a href="#">导航</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉导航 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">子页</a></li> <li><a href="#">子页</a></li> <li><a href="#">子页</a></li> <li role="separator" class="divider"></li> <li><a href="#">子页</a></li> <li role="separator" class="divider"></li> <li><a href="#">子页子页子页子页</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="查询"> </div> <button type="submit" class="btn btn-default">查询</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">导航</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">自带响应式 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">子页</a></li> <li><a href="#">子页</a></li> <li><a href="#">子页</a></li> <li role="separator" class="divider"></li> <li><a href="#">子页</a></li> </ul> </li> </ul> </div> </div> </nav>


今天最主要的就是给大家详解一下BootStrap中的栅格系统。也是个人比较喜欢实现响应式布局的一种。下面就开始吧。
栅格系统的简介:
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理
① 首先呢我们要创建一个栅格系统的容器:
<div class="container-fluid"> <div class="row"> <!--栅格系统的容器--> </div> </div>
注释:
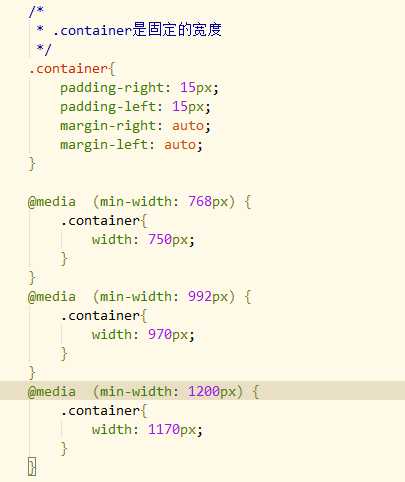
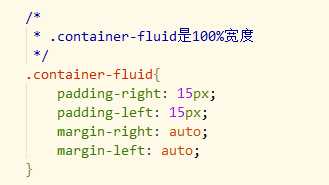
为了给予栅格系统合适的排列和padding,要把每一行的“row”包含在一个容器中,而这个容器我们用class名为“container”或者“container-fluid”这两个class是Bootstrap为我们实现设计好的
下面图片就是container和container-fluid的区别:(是Bootstrap为我们设计好的代码我敲出来是为了更好的理解!)


② 创建一个单一一组的.col-md- 栅格类 实现从叠堆到水平排列的响应式。
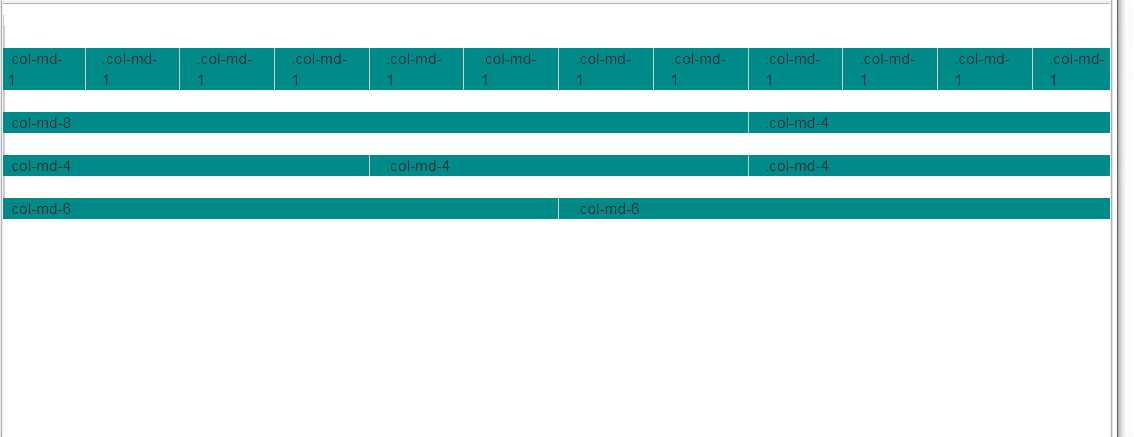
<div class="container-fluid"> <div class="row"> <div class="row""> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row" id="row3"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> </div> </div> </body>

注释:每一个“row”代表一行,而内部的“col-md-数字”代表一个单元格;Bootstrap把每一行分成12等份,“col-md-数字”中的“数字”从1-12中取,数字等于几,就占几份;
合理的选择单元格的数字配置,再往单元格中添加我们想要的内容,这样一个栅格系统就完成了!
③ 单元格的类的其他选择
.c0l-xs- 无论屏幕宽度如何,单元格都在一行,宽度按照百分比设置;试用于手机;
.col-sm- 屏幕大于768px时,单元格在一行显示;屏幕小于768px时,独占一行;试用于平板;
.col-md- 屏幕大于992px时,单元格在一行显示;屏幕小于992px时,独占一行;试用于桌面显示器;
.col-lg- 屏幕大于1200px时,单元格在一行显示;屏幕小于1200px时,独占一行;适用于大型桌面显示器;
下面就带大家了解一下他们的作用:

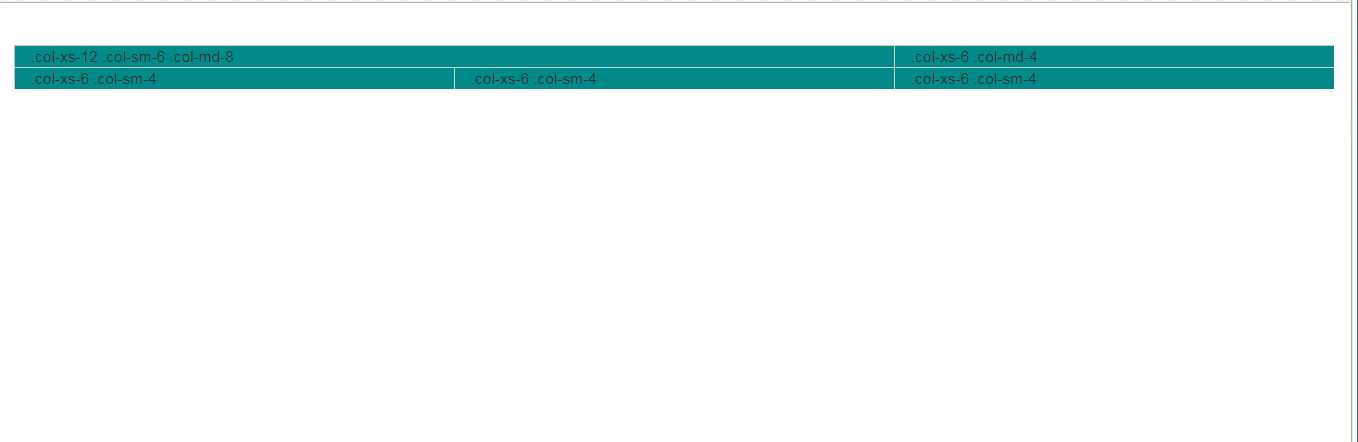
上面的动图就是:(根据图片右上角变换来理解)
屏幕大于992px时:.col-md-8 和.col-md-4 还处于 作用范围内
屏幕在769px-992px之间时:.col-md-已失效,而.col-sm- 还处在 作用范围内
屏幕宽度小于768px时,.col-sm-已失效 只有.col-xs- 不受屏幕宽度影响,这时候就由.col-xs-起作用
后序
S N
好啦今天的Bootstrap就和大家分享到这了,还有好多功能我也没能一一给大家做出来希望能让你们有了简单的了解,时间也不早了各位晚安!