react 生命周期函数
Posted xiaoxinzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 生命周期函数相关的知识,希望对你有一定的参考价值。
定义:指在某个时刻组件会自动调用的函数
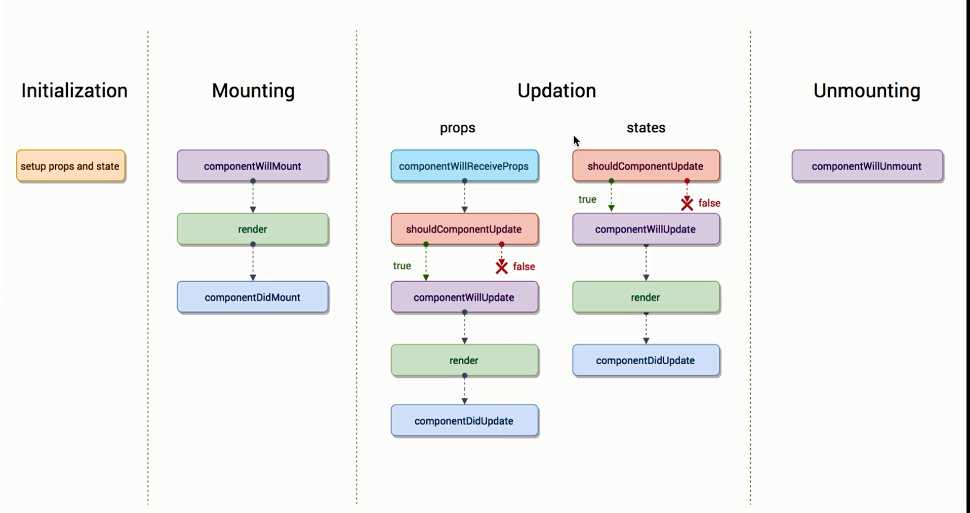
阶段:
1 Initialization : 初始化阶段
2 Mounting : 真实Dom已插入
3 Updation : 重新渲染
4 Unmounting : 已移除真实Dom
这里主要讲解后三个阶段
图解如下

一:Mountiong
1、componentWillMount () {};
组件即将被挂载到页面时自动执行,在render之前执行。只会执行一次
2、render(){}
render 函数执行
3、组件被挂载到页面之后自动执行,在render之后执行。数据在第一次查询将在这里执行(网页初始化数据),只会执行一次
componentDidMount(){}
二 : updation
1、组件被跟新之前自动执行,在render跟新之前。可以理解为需要跟新render吗。如果需要返回 true,不需要就返回 false
shouldComponentUpdate () { return true/false };
2、组件跟新之前自动执行,在shouldComponentUpdate函数之后。如果 shouldComponentUpdate 返回 true 才会执行该函数。
componentWillUpdate () {}
3、render(){} 组件跟新
4、组件重新被挂载到页面之后自动执行。上面四个在props和state跟新后都会执行。
componentDidUpdate ( ) {}
5、当一个组件从父组件接受参数(props更改),一般出现在子组件
componentWillReceiveProps ( ) {}
注:
只要父组件的render函数被跟新时,子组件这个生命周期函数会被执行。
如果这个组件第一次存在父组件中,不会执行。
如何这个组件之前已经存在于父组件中,才会执行。
三 : Unmounting
当这个组件即将被删除的时候自动执行
componentWillUnmount () {}
以上是关于react 生命周期函数的主要内容,如果未能解决你的问题,请参考以下文章