浏览器默认事件,事件监听,事件委托
Posted lzn0330
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器默认事件,事件监听,事件委托相关的知识,希望对你有一定的参考价值。
浏览器的常见默认行为
图片,文字可以脱出爱
a标签可以进行跳转
右键是菜单
submit可以进行提交
右键菜单触发,可以作为一个事件
document.oncontext=function(e){
alert(1);
}
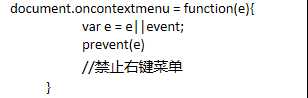
可以阻止浏览器默认行为
return false; 可以实现,但不推荐使用,老师就是这么说的。
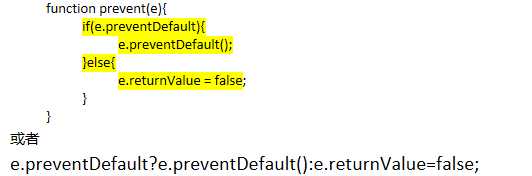
还有就是时间对象提供的方法:e.preventDefault() 或e.returnValue=false;后者为了兼容该死的IE低版本
例:


DOM,一般的事件都是0级事件,有一个最大的缺点就是后者的事件会覆盖前者。
例: document.onclick=function(){
alert(11);
}
document.onclick=function(){
alert(22);
}
只会弹出22,因为后者会覆盖前者。
DOM 2级事件,也叫事件监听
对象.addEventListener() 参数1:事件类型,不加“on” 例:onclickz只需要写click
参数2:回调函数或一个函数名,推荐函数名
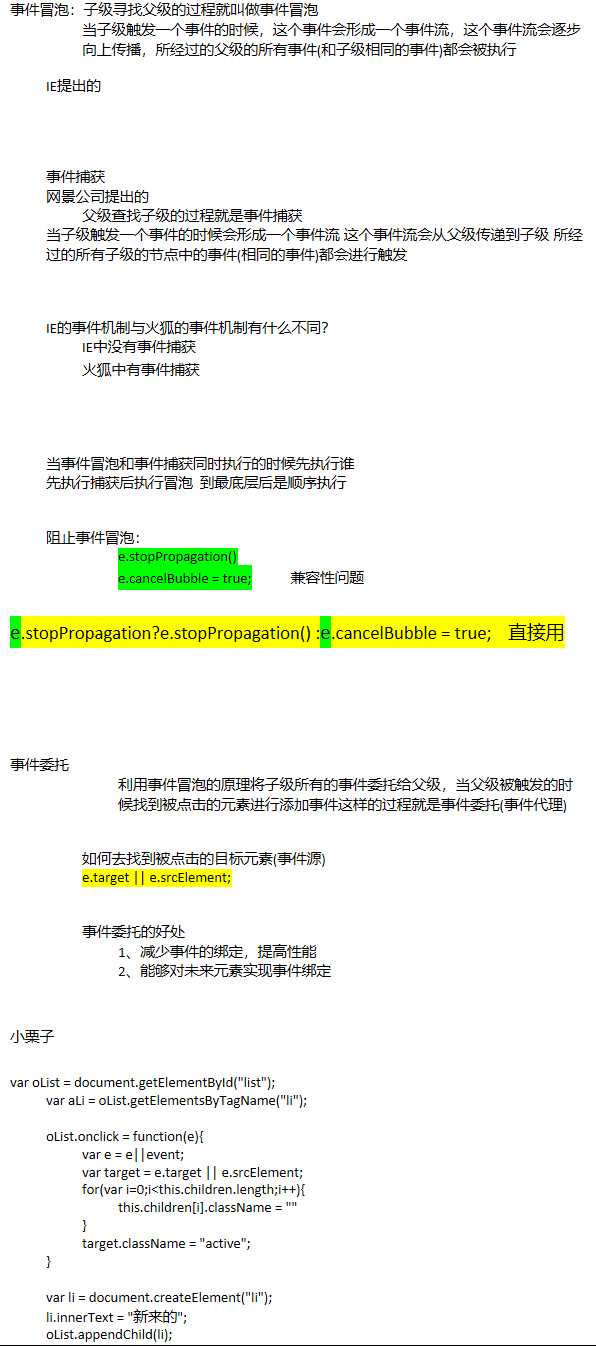
参数3:一个布尔值 false是默认值,代表冒泡(后面有说明),true代表捕获
IE的兼容:attachEvent() 参数1:事件类型,要加on 例:onclick 参数2:回调函数
解除事件监听
removeEventListener()解绑的时候第二个参数必须是函数名,把回调函数写在方法里面无效
例:div.removeEventListener("click",)
IE的兼容: detachEvent() 参数1:事件类型 参数2:回调函数

以上是关于浏览器默认事件,事件监听,事件委托的主要内容,如果未能解决你的问题,请参考以下文章