韩剧TV UWP开发---总体设计
Posted big-head
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了韩剧TV UWP开发---总体设计相关的知识,希望对你有一定的参考价值。
-
前言:
韩剧TV开发暂停了一段时间,原因因为在视频播放源获取中出现了一些问题,官方APP在接口中使用refer防止盗链隐藏了播放源的具体URL地址,遂尝试其他的方法获取,无果。另辟蹊径,使用了关键字在其他源里搜索的方法,暂时有了大致的思路。于是重新开始了填坑。
-
一,UI
UI设计使用的XAML由于笔者不太熟悉,也是在各大大牛的博客园里面搜索的一些资料,边看边学边写的。大致的就不一一列出
-
1.1图标
原版app解包之后,在res文件夹下找到了相关的主图标

为了适应win10 UWP的扁平化风格,使用PS将背景图扣掉,并将文字染成白色。于是有了以下一些尺寸的图标

再通过一系列的PS和“设(xia)计(gao)"将启动屏和其他磁贴图标完成了

-
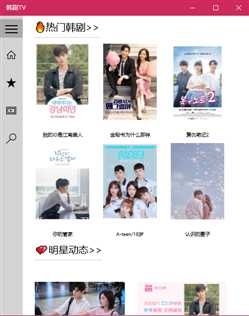
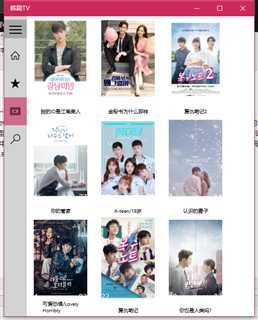
1.2主页

主页如图,好多细节和自适应仍然有缺陷后期会慢慢改进,主要是通过几个listview和header来拼接的。在设计前夕,我打算使用一个大的Listview来包含整个所有的页面,在实现的过程中,我发现解析主页json数据,除开第一个数据:热门韩剧,其他的数据类型大致相同,可惜,在绑定数据源的时候,不知道是不是自己技术不佳还是XMAL的语法限制,在绑定一个集合数据源时,它并不能将数据源里面的集合依依展开绑定到相对的控件中,最终出现的效果只有每个列表中显示每个列表的第一个数据。。。。。虽然代码量少和效率很高,可是数据显示有问题。于是放弃了优秀的实现思路,一个一个listview地码出来,代码丑的一比。
-
1.3明星
-
1.4电视剧列表

此设计很简单一个listview搞定,最后加一个方法到底时,另外添加剩下的item。
-
1.5搜索
搜索页面由一个grid嵌套几个grid完成
第一部分是搜索框,由一个文本框和一个按钮组成,为了适应屏幕这里将它设置两个Colum按钮固定在最右边
第二部分是hotWords热门搜索,这里需要用到一个listview,为了实现官方原版大爆炸效果,在博客园找到了蓝火火一篇文章 UWP实现大爆炸效果,得以实现
第三部分是历史搜索,用到一个listview
-
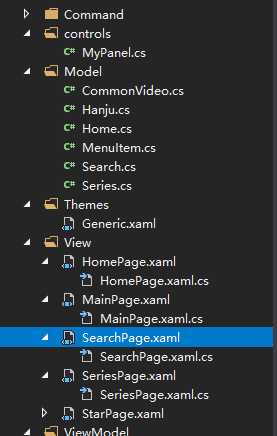
二,类设计
- 解决方案图

-
三,分级菜单问题与解决
-
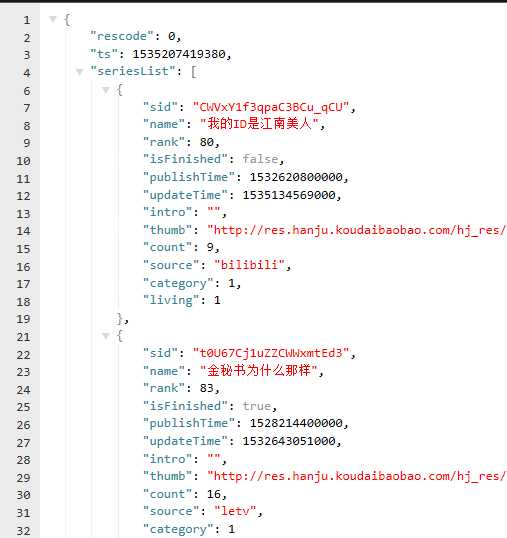
2.1电视剧列表请求错误结果
通过浏览器请求http://api.hanju.koudaibaobao.com/api/series/indexV2?offset=0&count=48 (电视剧列表)可以很清晰的看到结果

但是我通过APP请求却得到.....

尴尬至极..........
我只想自己开发玩玩,毫无赚钱心理盈利目的丝毫没有..
于是开始探索出些这些尴尬字眼的原因
??首先我查看了浏览器访问的请求

 View Code
View Code
??又查看了APP请求..
Host: api.hanju.koudaibaobao.com只有一条HOST的HTTP头
我开始试着用Fiddler一个一个地删除了模拟请求,最终发现了,韩剧TV是会检查请求的头是否有User-Agent
ok 问题找到了,开始修改HTTP请求的代码

 View Code
View Code添加了两条请求头后,再次尝试,问题解决!
-
2.2搜索热门关键词的排列问题
根据蓝火火的文章,我创建了一个MyPanel继承Panel,重写MeasureOverride和ArrangeOverride
Copy的代码如下

 View Code
View Code
Xaml代码如下
xmlns:local2="using:韩剧TV.controls"<!--Page头引入命名空间-->
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<local2:MyPanel>
<local2:MyPanel.ChildrenTransitions>
<TransitionCollection>
<AddDeleteThemeTransition />
</TransitionCollection>
</local2:MyPanel.ChildrenTransitions>
</local2:MyPanel>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
问题解决!
以上是关于韩剧TV UWP开发---总体设计的主要内容,如果未能解决你的问题,请参考以下文章