cocos studio pageview看不到indicator指示点
Posted jd85
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos studio pageview看不到indicator指示点相关的知识,希望对你有一定的参考价值。
发现如果在cocos studio里操作给PageView创建页面元素时,即使setIndicatorEnabled为true也看到下方的指示点,
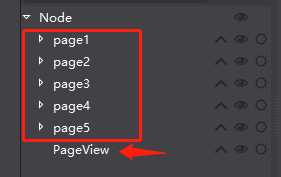
必须调用addWidgetToPage或者insertPage才可以,但是懒的用代码来堆UI,所以在studio里把还是把页面元素都创建好了,
只不过是在PageVIew外部创建的,代码里捕获这些pageview,然后insertPgae到这个pageview,即可看到小指示点。

1 var pageView = node.getChildByName("PageView"); 2 pageView.setPosition(10,10); 3 pageView.setSwallowTouches(false); 4 pageView.setIndicatorEnabled(true); 5 // pageView.setIndicatorSpaceBetweenIndexNodes(5); 6 // pageView.setIndicatorIndexNodesScale(0.5); 7 pageView.setIndicatorIndexNodesTexture(res.s_white_edit_png); 8 // pageView.setIndicatorPosition(cc.p(pageView.getContentSize().width / 2, 50)); 9 pageView.setIndicatorIndexNodesColor(cc.color.RED); 10 11 var i = 1; 12 var len = 5; 13 for(; i <= len; i++){ 14 var itemPage = node.getChildByName("page" + i); 15 itemPage.setContentSize(cc.size(750, 1334)); 16 itemPage.removeFromParent(false); 17 pageView.insertPage(itemPage,i); 18 }

其实更好的办法可能是改一改cocos UIPageView.js的源码,直接支持让studio里创建了页面元素的pageview也可以显示下方的指示点
以上是关于cocos studio pageview看不到indicator指示点的主要内容,如果未能解决你的问题,请参考以下文章