Flask实战第47天:首页导航条首先和代码抽离
Posted sellsa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask实战第47天:首页导航条首先和代码抽离相关的知识,希望对你有一定的参考价值。
新建一个前台页面的父模板front_base.html
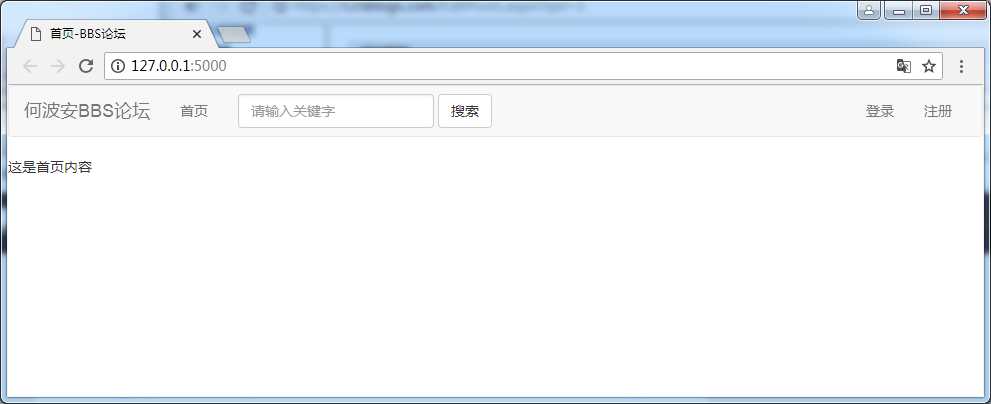
导航条是总boostrap v3中文站拷贝过来的,然后根据自己的需求做一些修改


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>{% block title %}{% endblock %}</title> <script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="{{ url_for(‘static‘, filename=‘common/js/bbsajax.js‘) }}"></script> <link href="{{ url_for(‘static‘, filename=‘common/sweetalert/sweetalert.css‘) }}" rel="stylesheet"> <script src="{{ url_for(‘static‘, filename=‘common/sweetalert/sweetalert.min.js‘) }}"></script> <script src="{{ url_for(‘static‘, filename=‘common/sweetalert/xtalert.js‘) }}"></script> {% block head %}{% endblock %} </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">何波安BBS论坛</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键字"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li><a href="#">注册</a></li> </ul> </div> </div> </nav> {% block body %}{% endblock %} </body> </html>
新建首页front_index.html继承front_base.html
{% extends ‘front/front_base.html‘ %}
{% block title %}首页-BBS论坛{% endblock %}
{% block head %}{% endblock %}
{% block body %}这是首页内容{% endblock %}
修改视图,编辑front.views.py
@bp.route(‘/‘) def index(): return render_template(‘front/front_index.html‘)

以上是关于Flask实战第47天:首页导航条首先和代码抽离的主要内容,如果未能解决你的问题,请参考以下文章
