复合(或引用)数据类型图解:及例题代码
Posted taohuaya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了复合(或引用)数据类型图解:及例题代码相关的知识,希望对你有一定的参考价值。
复合(或引用)数据类型图解:及例题代码;
var num1 = 10; var num2 = num1; num2 = 20; alert(num1); //10 alert(num2); //20
复合数据类型/引用数据类型
数组、函数
在我们复合数据类型里面,存储的都是数据的地址(房间号)。
引用:变量里面存储的数据的地址,这个地址指向我们存储的数据。
程序运行段 变量
堆段 复合数据类型
代码段 声明好的函数
var arr1 = [10, 20, 30]; var arr2 = arr1; arr2[3] = 40; alert(arr1); //10 20 30 40 alert(arr2); //10 20 30 40
为什么alert( arr1) 与 alert(arr2) 的值相等
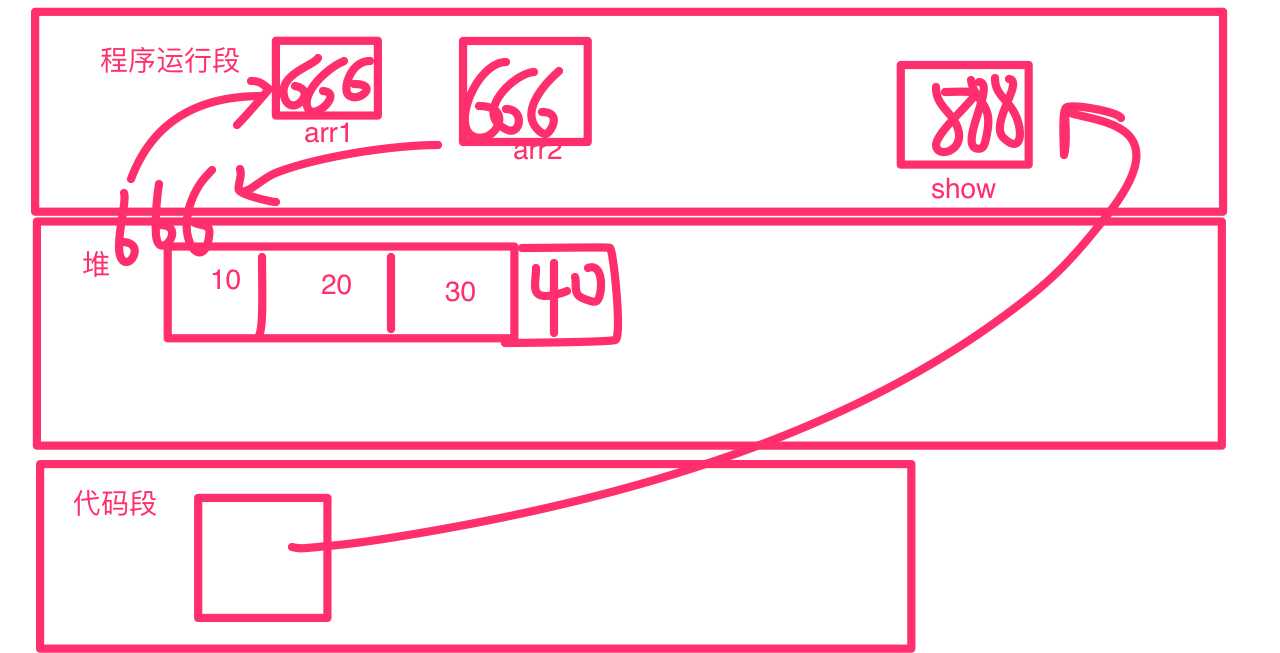
解释:先看一张图:

程序都运行在代码段:
当声明一个数组时,其实就是声明了一个变量来表示数组。数组中的具体数组元素,其实都 存到了 内存的另一 位置 ,这个位置叫做 堆。
以上面的例题为例,
var arr1 = [10, 20, 30];
就是在程序段声明了一个变量 arr1用来表示数组,数组中的具体元素,并没有存到变量arr1中,而是存到了 内存 的 堆 中, (既把 10 ,20, 30)存到了堆中, 然后 把存到 堆 中的地址返回给了 arr1,(图中假设这个地址为 666)。既arr1中存的地址为 666;
var arr2 = arr1;
此时我们又在程序段中声明了一个变量arr2用来表示数组,这个变量arr2刚好又等于arr1,所以此时arr1就把它存数据的地址给了arr2,既arr2的地址也等于了 666,此时arr2中的元素自然也就是 10,20.30了。
arr2[3] = 40;
然而我们又给arr2中添加了4个元素40,所以变量arr通过地址666找到了,存在 内存 堆 中的数据,在其后又添加了元素40; 但他们的地址还都是666。
然后
alert(arr1);
所以此时,arr1 通过地址666找到 堆 中的数据就为 10, 20, 30, 40 了。
alert(arr2);
arr也是同样的道理,都是通过地址666找到了 数据 10, 20, 30, 40。
注:具体这个 地址(666),需要参考 ”链表“这个知识。
函数也是同样的道理。
也是在程序段声明了一个变量,只不过用来表示 函数,这个函数的内容会存在 内存的一个 叫 代码段的位置。 然后把存代码位置的地址返回给程序段的变量。
函数的例子
function show(){ alert(‘hello world‘); }
--------------------------既上下两段代码的效果一样。(解释见上)----
var show = function(){ alert(‘hello world‘); } show();
以上是关于复合(或引用)数据类型图解:及例题代码的主要内容,如果未能解决你的问题,请参考以下文章
❥十大排序算法❥爆肝两万字保姆级教程(文字解析+图解+代码实现+例题)