react手动搭建解析
Posted yunshangwuyou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react手动搭建解析相关的知识,希望对你有一定的参考价值。
1.创建项目名<react-progect>
->项目文件下创建package.json文件
->项目下执行命令:
cnpm init
cnpm i webpack webpack-dev-server -D
->安装loader,生成mode_module文件
cnpm install babel-loader babel-core babel-preset-env -D
->进件index.html,static,src,dist,src下创建main.js,再 创建配置文件1.webpack.config.js
webpack.config.js文件:
module.export={
entry: ‘./src/main.js‘, //入口文件
output:{ //output输出文件
path:_dirname,
filename:‘dist/app.js‘
}
}
2..index.html添加
<div id="root"></div>
->安装插件(主要是index.html不用手动引入script标签):
cnpm install html-webpack-plugin -D
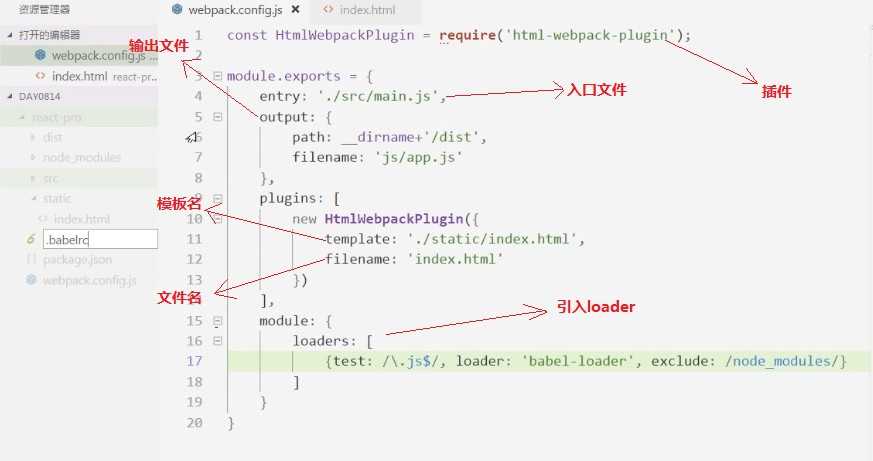
->再次配置webpack.config.js文件

->.babelrc加
{
"presets":{
"env",
"react"
}
}
->src下的main.js文件加一个arelt("1")
->执行webpack-dev-server命令,到页面上查看即可发现弹出了1;
->如果想运行方便一点可前往packsge.json配置
"script":{
"dev":"webpack-dev-server --open"
}
->如果有报错版本不对的话,重新安一下node_moudel;
cnpm i [email protected] [email protected] -D
->执行
cnpm i
cnpm run dev
->react如果要操作dom结构,需要安装react-dom
执行cnpm i react react-dom -S
cnpm run dev
->安装预设编译jsx语法
cnpm install babel-preset-react -D
->将webpack.config.js里面的loader修改
{test:/.(js|jsx)$/,loader::‘babel-loader‘,exclude:/node_moudels/}
-->main.js
import React from ‘react‘
import ReactDOM from ‘react-dom‘
以上是关于react手动搭建解析的主要内容,如果未能解决你的问题,请参考以下文章