Chrome下面查看placeholder的样式
Posted ppxyq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome下面查看placeholder的样式相关的知识,希望对你有一定的参考价值。
在Chrome下面默认是看不到placeholder的样式的
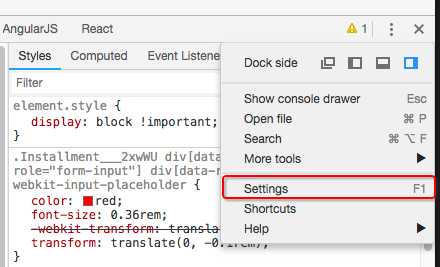
我们可以通过在当前页面的开发者工具里面的settings

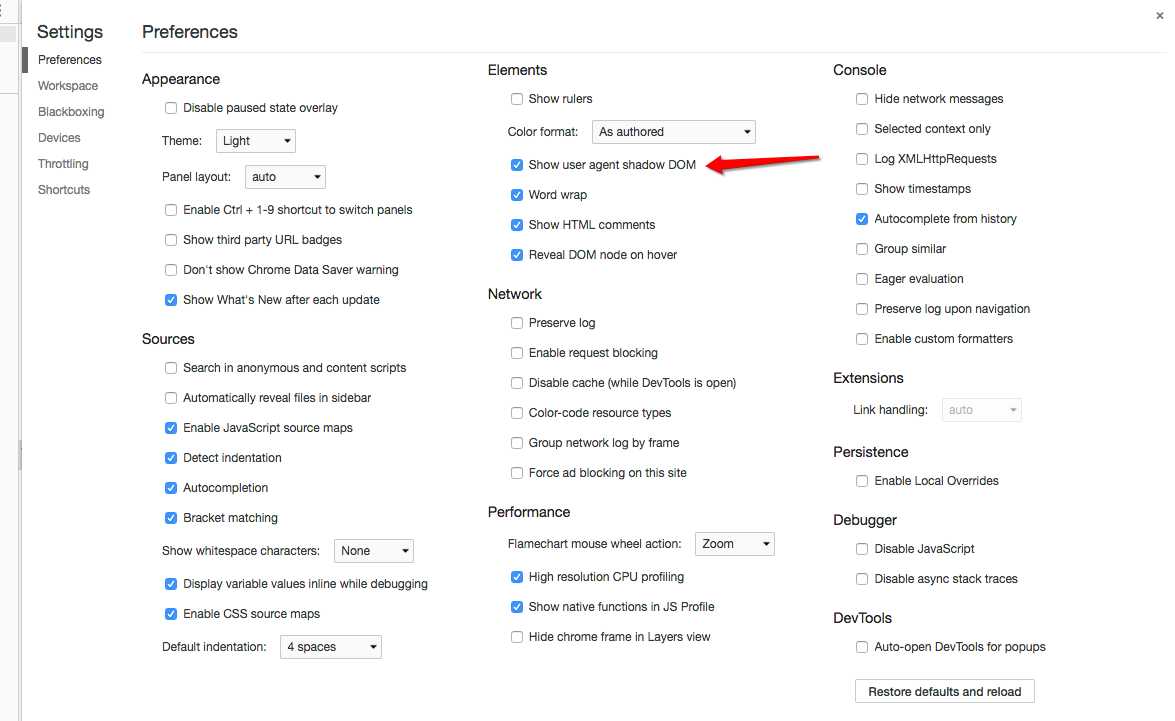
勾选下面这个选项,就可以看到了

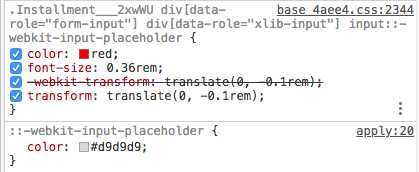
下面是效果

以上是关于Chrome下面查看placeholder的样式的主要内容,如果未能解决你的问题,请参考以下文章