fiddler之使用教程
Posted cnhkzyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fiddler之使用教程相关的知识,希望对你有一定的参考价值。
一. 什么是fiddler&它可以做什么
fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一。它能够记录客户端和服务器之间的所有HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器
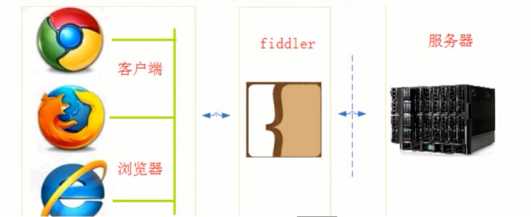
既然是代理,也就是说:客户端的所有请求都要先经过fiddler,然后转发到相应的服务器,反之,服务器端的所有响应,也都会先经过fiddler然后发送到客户端,基于这个原因,fiddler支持所有可以设置http代理为127.0.0.1:8888的浏览器和应用程序。使用了fiddler之后,web客户端和服务器的请求如下所示:

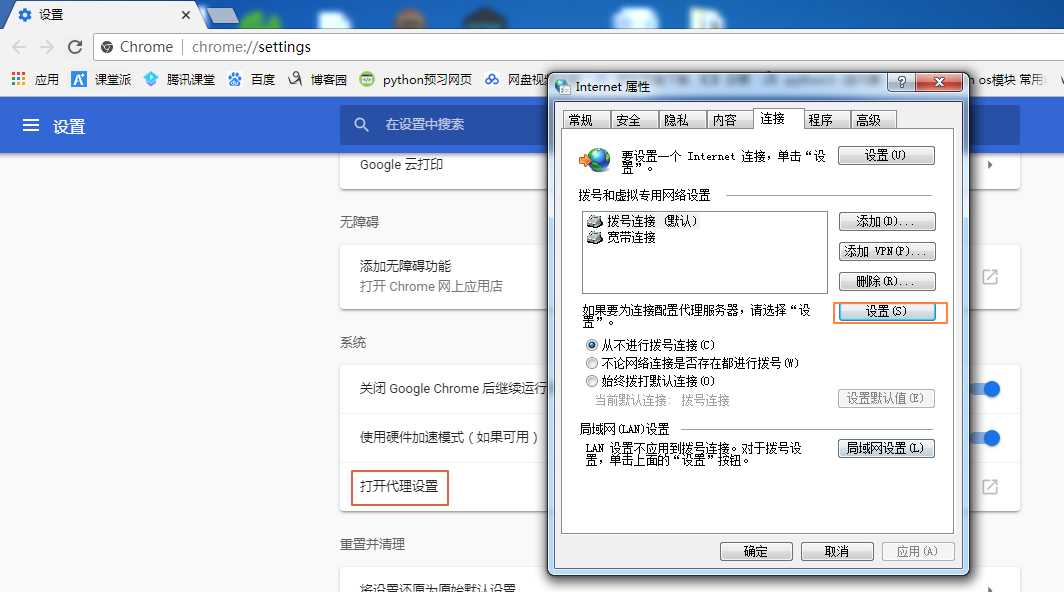
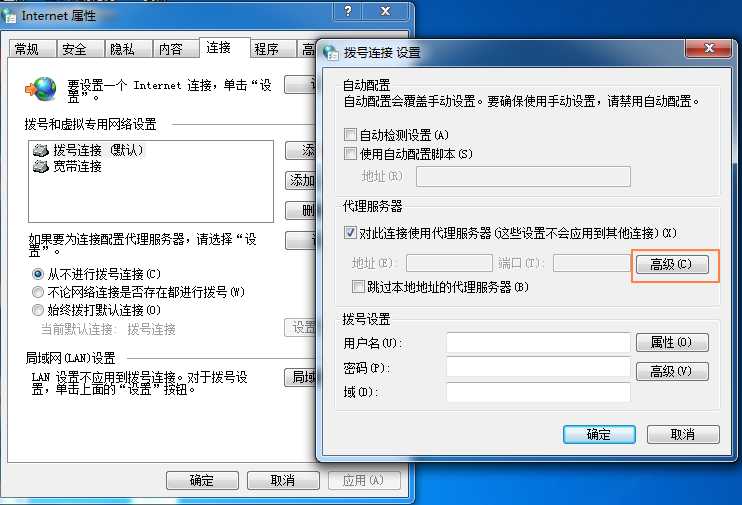
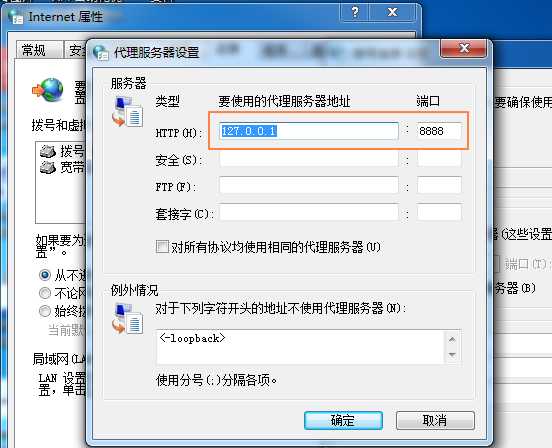
二. chrome浏览器设置代理



三. 利用fiddler录制WEB请求
1. 打开浏览器,设置服务器代理为:127.0.0.1,端口为:8888(如上图步骤所示)
2. 打开fiddler,然后打开浏览器,进行目标网站访问
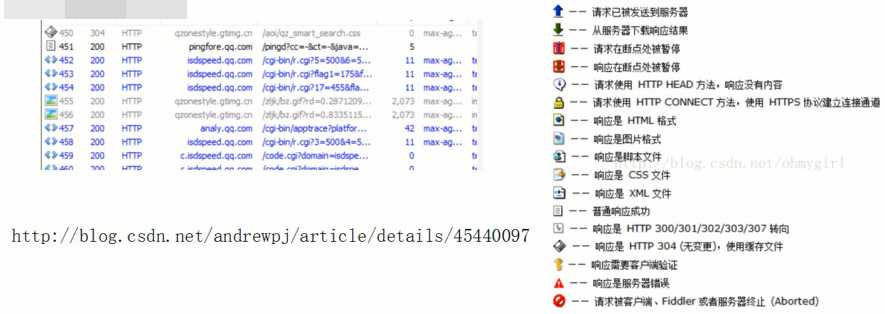
3. 录制的请求如下:

三. fiddler各组件分析
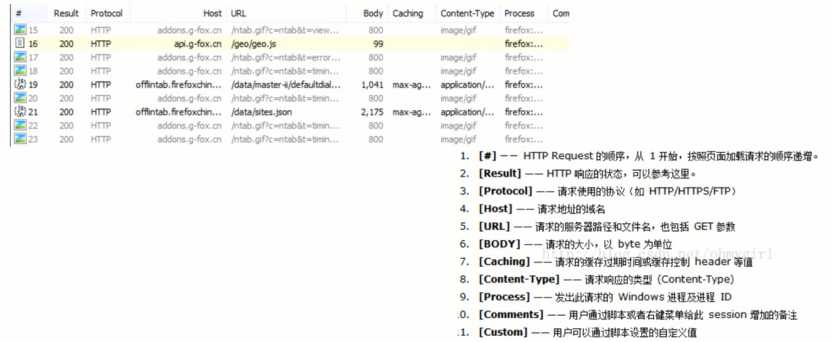
web session面板:主要是fiddler抓取到的每条http请求(每一条称为一个session),主要包含了请求的url,协议,状态码,body等信息,详细的字段含义如下图所示:

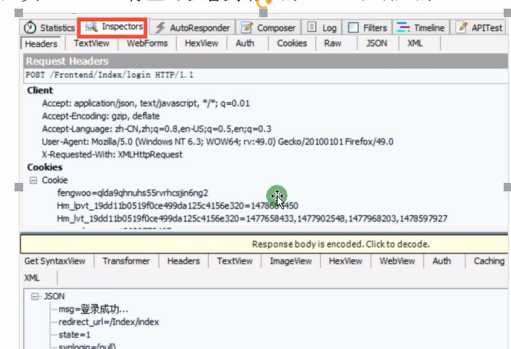
Inspectors:分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。对于每一部分,提供了多种不同格式查看每个请求和响应的内容。JPG格式使用ImageView就可以看到图片,html/JSS/CSS使用TextView可以看到响应的内容。Raw标签可以查看原始的符合HTTP标准的请求和响应头。Cookies标签可以看到请求的cookie和响应的set-cookie头信息
出现乱码点击click to decode

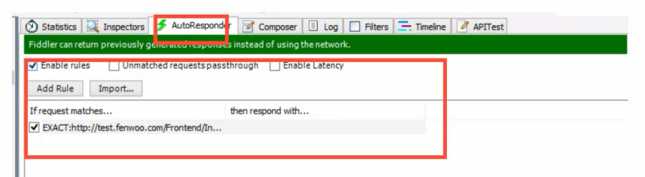
AutoResponder:fiddler比较重要且比较强大的功能之一。可用于拦截某一请求,并重定向到本地的资源,或者使用fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是fiddler的内置响应。当勾选allow autoresponder并设置相应的规则后进行使用。因此,如果要调试服务器的某个脚本文件,可以将该脚本拦截到本地,在本地修改完脚本之后,再修改服务器端的内容,这可以保证,尽量在真实的环境下去调试,从而最大限度的减少bug发生的可能性。具体怎么进行调试,我们后面再详细讲解:

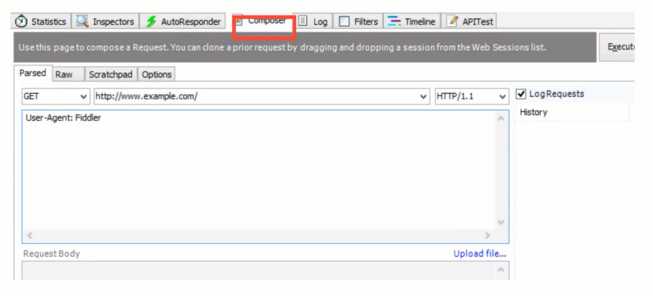
Composer:Parsed输入请求的url之后executed即可,也可以修改相应的头信息(如添加常用的accept,host,referrer,cookie,cache-control等头部)后execute

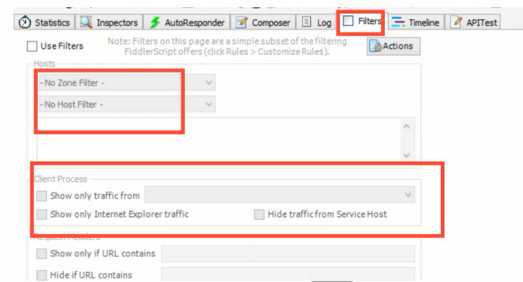
Filter:fiddler另一个比较强大的功能,fiddler提供了多维度的过滤规则,足以满足日常开发调试的需求。fiddler的过滤器非常强大,可以过滤特定的http状态码的请求,可以过滤特定请求类型的http请求(如css请求,image请求,js请求等),可以过滤请求报文大于或者小于指定大小(byte)
1). host和zone过滤。可以过滤只显示intranet或者internet的HTTP请求,也可以选择特定域名的HTTP请求
2). 可以捕获指定进程的请求,这对于调试单个应用的请求很有帮助

以上是关于fiddler之使用教程的主要内容,如果未能解决你的问题,请参考以下文章
网络安全攻防之破解小程序积分制度(Fiddler抓包教程实战)文末含彩蛋
网络安全攻防之破解小程序积分制度(Fiddler抓包教程实战)文末含彩蛋