2017.10.23学习知识总结回顾及编写新网页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017.10.23学习知识总结回顾及编写新网页相关的知识,希望对你有一定的参考价值。
PM:
一、html标签 +内容
标签:决定内容的显示方式,样式
二、案例技术要求
使用标签
CSS
容器-div
开发工具:Sublime text3
chrome
html css js
内容 + 显示 +动作
三、html
正常情况下是流式布局(一个一个挨着)
h-标题标签
p-段落标签
div-多个元素,多行元素 block
span-存放单行文本,元素 inline
成对标签 <h1></h1>
单标签 <br></br> 换行\\\\r\\n <hr>
空格标签 < >
四、css (cascading style sheet)级联样式表单
控制内容的显示样式
选择器+规则
1.元素选择器
div{background-color:black;}
h1{ }
a{ }
img{ }
2.ID选择器--一个元素的ID,只会影响到本元素(优先权最高)
#myid{ }
clear:both 左右都没有东西
magin -border - padding-content
-------------------------------------------------------------------
实现音乐网页
../ --前一个目录的文件
./ --本目录
<img src="img/1.jpg" width=>
------------------------------------------------------------------------
总结:
1.html标签
文档:<html> <head><body> </body></head></html>
内容标签:<div>多行内容
<span>一行内容
链接a <a href="url" ></a>
图片 <ima src="" width height>
<video> <audio>
2.css样式表 选择器+规则
id样式表
元素样式表 body{ } div{ } img{ }
颜色:
color:字体颜色
background-color
3.布局+盒子模型
----------------------------------------------------------------------------
总结:
一、进行总结:--》blog
1.html/css
2.布局 盒子模型
二、自己做一个网页
NT:
1.回顾音乐网页编程,改善,改良,margin的使用,元素容器及ID容器标签li(ol->有序列表,ul->无序列表)
2.class和id
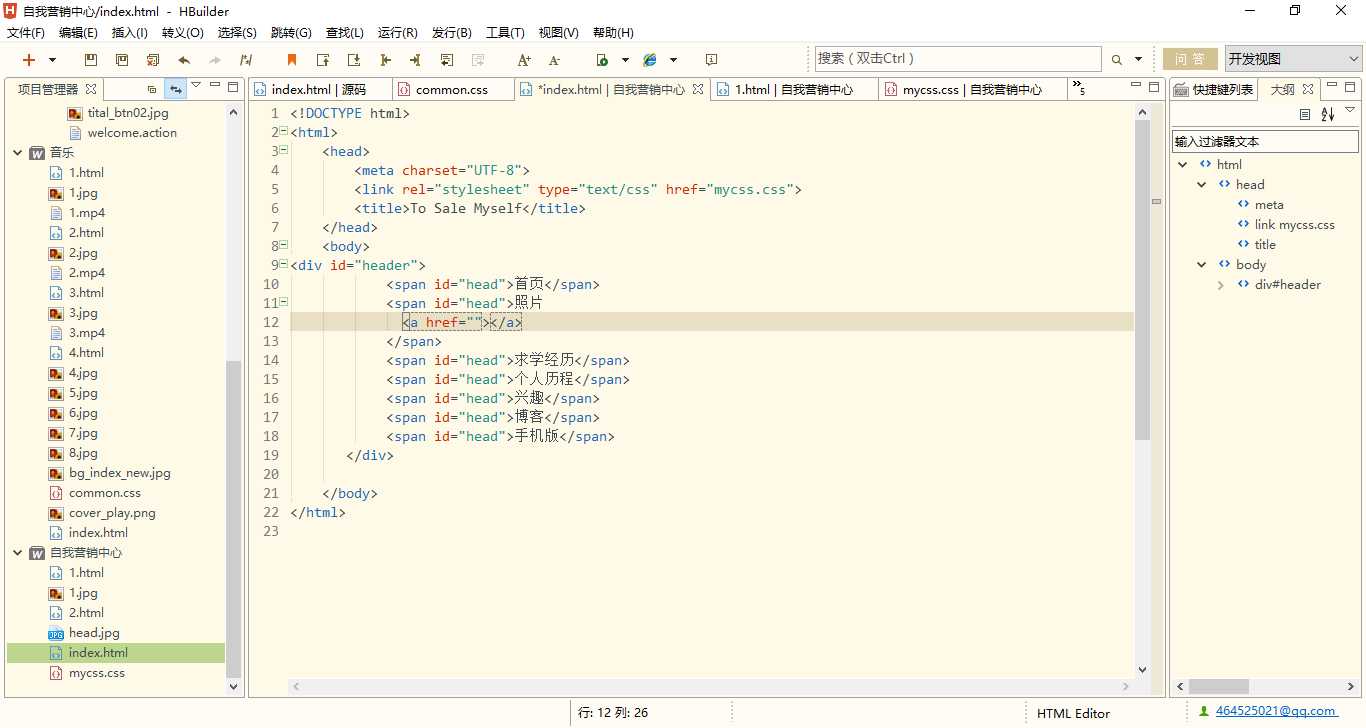
3.查找网页模板及学习(百度营销中心)探索head添加背景图片,尝试自我营销网页编写
4.用下载源码,查看源码的方式进行学习
Question:文字click需要js事件触发?

以上是关于2017.10.23学习知识总结回顾及编写新网页的主要内容,如果未能解决你的问题,请参考以下文章
Docker学习总结(60)——Docker-Compose 基础知识回顾总结