h5手势密码开发(使用jq)
Posted raind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5手势密码开发(使用jq)相关的知识,希望对你有一定的参考价值。
直接上代码:
目录结构:

本次开用到的技术jq,以及引入的jq插件jquery.gesture.password.min.js
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./css/index.css">
<title>jq设置h5的手势密码</title>
</head>
<body>
<div class="gesture_wrapper">
<div class="thumbnail">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<span class=" limit">至少连接四个点</span>
<span class=" again againcn">再次绘制解锁图案</span>
<span class=" disagree disagreecn">两次不一致,请重新绘制</span>
</div>
<div class="gesturepwd_modal">
<div id="gesturepwd"></div>
</div>
<div>
<span class="clear_again ">重新绘制</span>
</div>
</div>
</body>
<script src="./script/jquery-3.2.1.min.js"></script>
<script src="./script/jquery.gesture.password.min.js"></script>
<script src="./js/index.js"></script>
</html>
index.js
$(function () {
/*
*count记录输入手势密码次数
* pwd1第一次输入的手势密码
*/
let count = 0,
pwd1 = null,
lis = $(‘li‘)
$(‘.again,.disagree,.limit‘).hide()
$("#gesturepwd").GesturePasswd({
backgroundColor: "white", //背景色
color: "#E4E4E4", //主要的控件颜色
roundRadii: 25, //大圆点的半径
pointRadii: 6, //大圆点被选中时显示的圆心的半径
space: 30, //大圆点之间的间隙
width: 240, //整个组件的宽度
height: 240, //整个组件的高度
lineColor: "red", //用户划出线条的颜色
zindex: 100 //整个组件的css z-index属性
});
$("#gesturepwd").on("hasPasswd", function (e, passwd) {
var result;
count++
console.log(count)
if (count == 1) {
if (passwd.length < 4) {
$("#gesturepwd").trigger("passwdWrong");
$(‘.limit‘).show()
count = 0
return
}
$(‘.limit‘).hide()
pwd1 = passwd
lis.each(function (i, ele) {
if (passwd.indexOf(i + 1) != -1) {
$(this).css({
backgroundColor: ‘red‘
})
}
})
$("#gesturepwd").trigger("passwdWrong");
}
$(‘.againcn‘).show()
if (count >= 2) {
$(‘.again‘).hide()
if (passwd == pwd1) {
result = true;
} else {
result = false;
}
if (result == true) {
$("#gesturepwd").trigger("passwdRight");
setTimeout(function () {
//密码验证正确后的其他操作,打开新的页面等。。。
alert(‘密码正确‘)
}, 500); //延迟半秒以照顾视觉效果
} else {
$("#gesturepwd").trigger("passwdWrong");
//密码验证错误后的其他操作。。。
$(‘.disagreecn‘).show()
}
}
});
//重新绘制
$(‘.clear_again‘).click(function () {
count = 0
pwd1 = null
$(‘.again,.disagree‘).hide()
lis.each(function (i, ele) {
$(this).css({
backgroundColor: ‘white‘
})
})
})
})index.css
*{
list-style: none;
margin: 0;
padding: 0;
}
.gesture_wrapper {
margin-top: 5px;
}
.gesturepwd_modal {
display: flex;
justify-content: center;
margin-top: 60px;
}
.thumbnail {
margin-top: 60px;
overflow: hidden;
display: flex;
flex-direction: column;
align-items: center;
}
.again,
.disagree,
.limit {
margin-top: 20px;
}
ul {
display: flex;
width: 100px;
flex-wrap: wrap;
}
li {
width: 20px;
margin-left: 10px;
margin-top: 10px;
border-radius: 50%;
height: 20px;
border: 1px solid #E4E4E4;
}
.clear_again {
margin-top: 80px;
color: #009943;
display: flex;
justify-content: center;
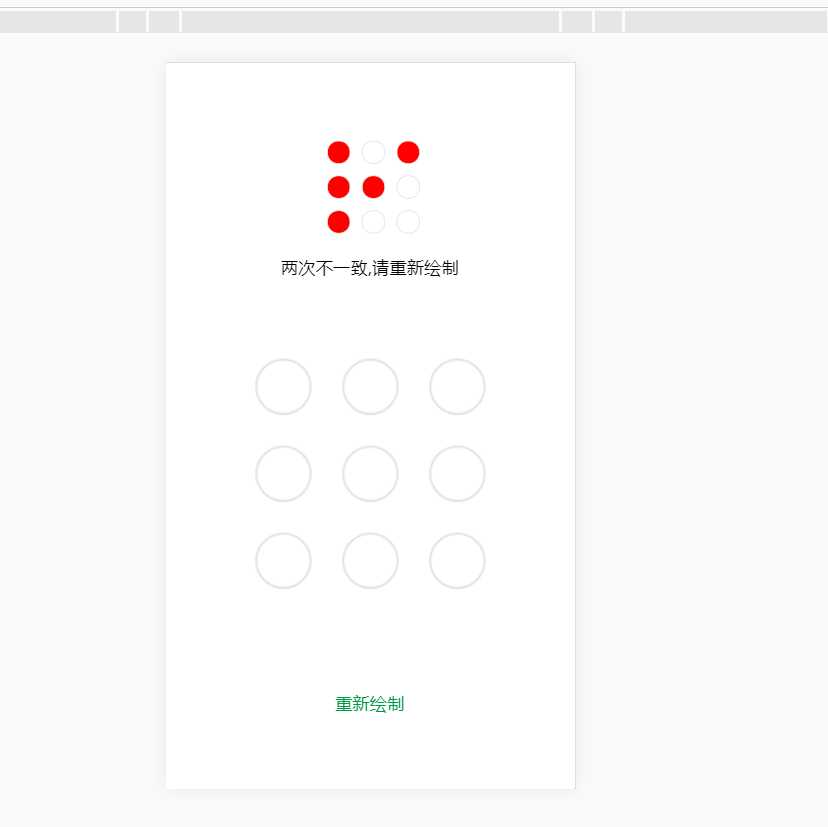
}效果图

资源文件可到本人github地址:https://github.com/raind33/HTML5/tree/master/h5%E6%89%8B%E5%8A%BF%E5%AF%86%E7%A0%81
以上是关于h5手势密码开发(使用jq)的主要内容,如果未能解决你的问题,请参考以下文章