这就下半年了,总结一下 6 月的工作
Posted 一百个Chocolate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这就下半年了,总结一下 6 月的工作相关的知识,希望对你有一定的参考价值。
上一篇说让大家给到 20 个赞,哈哈,实现起来还有点困难,这一篇继续还是求个关注哈。
在这里复盘一下 6 月份做的一些事情以及遇到的问题和如何解决的:
搜索
这个已经单独输出了一篇文章来进行介绍,原本我是打算和这篇文章一起的,但没想到一写就写了那么多,全部堆在一起感觉不是很好,“拆出去成为一个组件,现在在这边文章进行引用”。
具体内容大家可以参考这篇文章哈:
参与了一次直播
因为部门关系,受邀参与了一次公司级别的直播,别说,当时给我激动地。
可能部分读者们知道哈,我也是一名 UP 主,但其实我做的视频内容基本上不会提及公司,也不是那种到处宣传的,所以公司里边的人基本上应该不知道这回事。
所以当问我有没有压力的时候,我就说了一句:没啥压力。
当时我的主题内容是部署一个 hexo 前端项目,直播勉强打个 70 分吧,也就不详细说了,属于公司的东西。
那在这之后呢,我在 b 站上传了相同主题的视频,基本上是将直播所讲的内容重新梳理了一遍,感兴趣的小伙伴可以前去观看。
参与微前端项目
公司技术栈有用到微前端,这个在往期的文章中应该有提过。在这次参与微前端项目的时候,有这样的一个需求,需要在某些子应用里面增加一些弹窗,比如进行引导升级增值服务这种,或者说某些功能是需要额外付费团队才能使用的。
如果说是交由其它子应用单独写的话,维护起来会麻烦一点,会改好几个子应用。通常这些子应用还是在不同的部门管辖范围内,这就涉及到跨部门协作问题了,可能存在发版时间不统一等一系列问题。
那最好的方式就是写在我们自己的子应用里面,弹窗内容以及发版全都由我们这边自己控制。
在做的时候发现有一个问题,弹窗的位置并不是固定的,有可能是在整个子应用层级,也有可能是在子应用里面的某个菜单 tab 下。
弹在整个层级内还是挺简单的,子应用 id 是固定的,一定会加载出来,渲染在上一图层就解决了。
那在子应用里面的话就不一定了,一般会有个懒加载的效果,所以不能立即获取相关 dom,另外一点是,如何去挂载一个 div 弹窗呢?
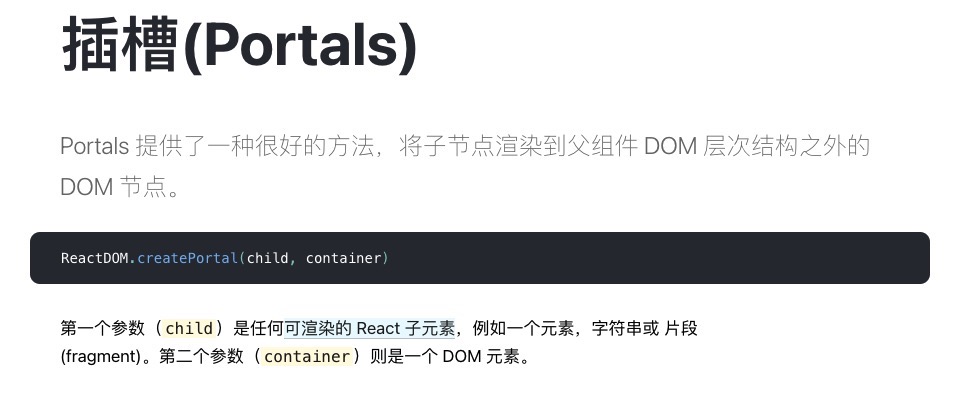
之后请教了其它部门的高级前端,一下就给了我好的解决方案,告诉了我 React Protal,给大家截个图:

有点「任意门」的效果,我可以将我的子节点渲染到任意的父节点里面,这完全符合我的需求。
至于上述提到懒加载的问题,我们可以写一个 react hook,内容就是一个定时功能,如果在加载的过程中,没有获取到我们的 container,那我们就会继续执行获取的函数,直到 get。
当然,这也不能一直去定时,还需要一个清除定时器的时间,比如设置一个最大加载时间为 30s,30s 之后还没有找到 container,就不执行了,毕竟一个网页再怎么差也不至于加载 30s 吧,多半就是页面报错或者服务端问题了。
最后总结一下,之前倒是还不知道 react 还能这么玩的,还是要多多向大佬们学习,平常也得多增加一些知识的广度。
官网开始启动 Next.js 项目落地
这个基本上是由我自己主导的了,主要技术栈是 Next.js + Tailwind CSS + TypeScript。
先不说前两个,为什么做个官网还要 ts 呢,我觉得是往后考虑吧,说不定往后的需求会需要呢?现在项目基本上都会套用 TS 了,我们就自己做一个可选项好了。
选择 Next,应该不用多解释,那比原生开发简直不能太爽。
而选择 Tailwind CSS,也是一次新的尝试,之前移动端适配用媒体查询写虽然凑合能用,但还是存在痛点,样式代码过于杂乱,还要自己定义变量名,尤其是多人协作的时候,简直不能太乱,一句「干净卫生」。
这就是一次最佳实践了,之后我会考虑做一个专栏出来,关于 Next.js 的落地,也许可以帮助一些人。
开始习惯 mac 命令行
在刚工作收到 mac 的时候,我依旧还是能用界面就用界面来操作,终端命令行这种总是不太习惯,毕竟之前都是 windows 开发。
而最近任务做的越来越多,我想着能不能简化一些流程,不用桌面切来切去,打开项目我直接在终端找到对应文件夹就好了,然后使用 vscode 内置 code .命令来打开项目,这不方便很多。
过往我做需求,特别喜欢开多个桌面,有时候任务多了,一开就是 10 来个,所以有时候眼睛就会盯着屏幕的切换,往往下午的时候就会有些许疲惫。
之前看组内大佬的开发方式,发现基本上不会开多少桌面的,页面其实也不会开很多,该做什么就专心去做那件事,用多个桌面,还开很多个浏览器窗口,用大佬话来说就是「浪费电」。
使用 Git 更加放心了
其实我也知道 git 命令应该是基本操作了,但有时候你不遇到一些问题,你可能根本不会去使用那些命令。
举个例子吧,以往我做需求的时候,可能会发现我做的时候需要再加一些额外的功能,但他们又是在同一个项目里边,我之前是又拉了一个新仓库再做的,就想着避免一些冲突,这样确实是让我很放心的做法,我就一个需求一个仓库呗,反正也不会一下子并发做好几个需求这样。
但之后发现这样还是会有文件冲突的可能,所以还是需要使用 git rebase 命令。遇到一些 git 问题之后,自己又动手折腾了几遍,当用了几次之后,就完全抛弃之前的做法了哈哈。
再配合之前的终端使用,现在基本上得心应手了,发现习惯之后效率还真是拉满!
以上是关于这就下半年了,总结一下 6 月的工作的主要内容,如果未能解决你的问题,请参考以下文章