lavarel从零开始-第二弹(vue环境)
Posted zfyan-1992
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了lavarel从零开始-第二弹(vue环境)相关的知识,希望对你有一定的参考价值。
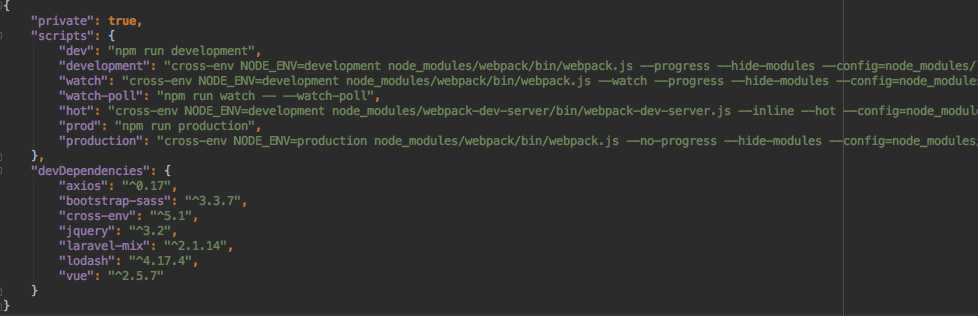
lavarel作为一个全栈框架,里面内嵌了vue开发环境,打开package.json文件,我们看到dev依赖模块中内嵌vue,axios,lodash等框架和库文件,

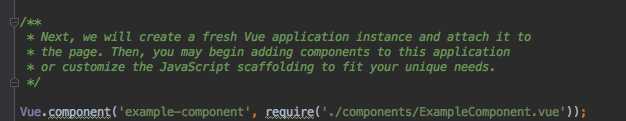
打开/resource/assets/js/components目录,我们会看到一个名为ExampleComponent.vue的文件,该文件在app.js中

做了全局注册,我们只需要在views/welcome.blade.php中将body里面内容改为:
<div id=‘app‘>
<example-component></example-component>
</div>
<script src="{{ asset(‘js/app.js‘) }}"></script>
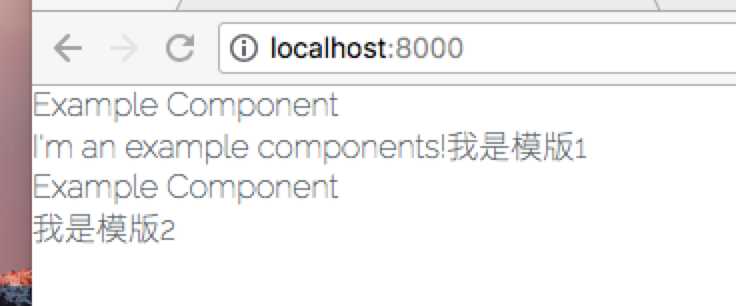
然后运行 php retisan serve,访问http://localhost:8000就可以打开页面了

在这里遇到的一个坑:
新建一个vue模版,注册后引入welcome.blade.php后页面不刷新,后来才知道需要 运行:npm run watch 重新生成编译后文件会显示
以上是关于lavarel从零开始-第二弹(vue环境)的主要内容,如果未能解决你的问题,请参考以下文章