深深感受 Promise.all 带来的速度提升
Posted mrlee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深深感受 Promise.all 带来的速度提升相关的知识,希望对你有一定的参考价值。
什么是Promise
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。(摘抄自 阮一峰老师的 ECMAScript 6 入门)。具体请查看阮一峰老师的这部书,写得很棒!
Promise.all
Promise.all 方法主要用于将多个Promise实例,包装成一个新的Promise 数组实例。接受的是一个数组作为参数。
const results = Promise.all([p1,p2,p3]);
上图中 p1, p2, p3 分别都是Promise的实例。 results 是3个Promise 返回的一个数组集合。
在实际中的使用
对于Promise.all 的使用感受。主要是之前项目中需要调用淘宝的生成淘口令的接口。
以此为背景:有一个数组 response , 其中每个元素 都是一个Object对象,是淘宝商品的信息。因为每个商品都要 调用 淘口令的接口去生成淘口令。
response 的Length = 30

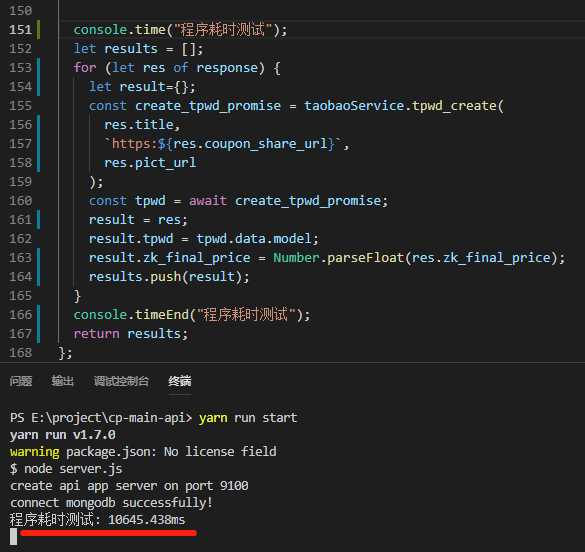
用for 去做循环,请求了30次 淘口令的接口去生成淘口令。 时间花了 1万毫秒。 才30条数据,这时间耗时也太长了吧!! 这是不能接受的。

采用 Promise.all 优化

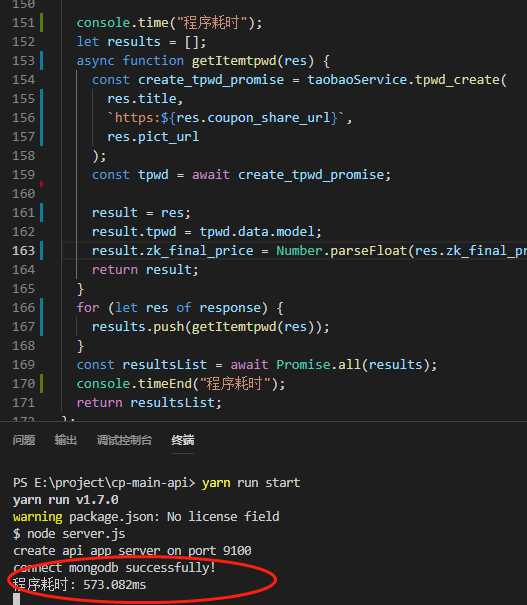
同样是30条数据, 速度提升快20倍!!!
原因
30条数据中,如果用for循环,需要请求30次接口,每次都需要前一个执行完,下一个才能开始执行。就好像30个人排成一个队伍,挨个进入地铁口。当数据量的时候,耗时得多久,相比这个不用说了。
其实。30条数据,都是独立个体,即每个结果都不会影响到其他的Object. 那么可以一次性进行30个请求。
刚好Promise.all可以做到这点。Promise.all 则类似,一个入口可以一次性 进入30个人。
图中的代码,我把请求淘口令的方法 抽出来做成一个异步方法, 参数是 Object。即每个商品的对象, 然后 把30个异步方法,放入一个array中, 因为Promise.all 接受的是一个数组作参数。
这样就可以一次性请求30个异步。速度提升了不少!
给自己的感悟
以前在写代码的时候,并没有去注意这些细节或者考虑得比较深远点, 这次的经历给我的感悟比较深刻,在实现代码中,如考虑得深入一点,则能大大提高代码能力的和程序的性能,这对我日后的工作比较影响深远
如有错误,请各位大佬批评指出,让我看到自己的缺点,并加以改善,更进一步!谢谢!
以上是关于深深感受 Promise.all 带来的速度提升的主要内容,如果未能解决你的问题,请参考以下文章