前端必会的 HTML+CSS 常用技巧 之 虚线的实现方式
Posted zhuangwei_8256
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必会的 HTML+CSS 常用技巧 之 虚线的实现方式相关的知识,希望对你有一定的参考价值。
前端必会的 html+CSS 常用技巧 之 虚线的特殊实现方式
利用边框 border 属性
- 这个属性比较简单
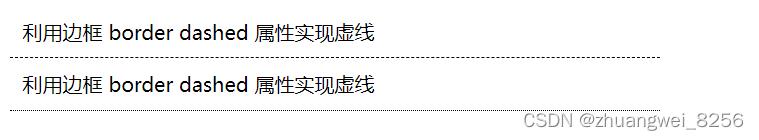
<div class="dashed">利用边框 border dashed 属性实现虚线</div>
<div class="dotted">利用边框 border dotted 属性实现虚线</div>
div
width: 500px;
padding: 10px;
.dashed
border-bottom: 1px dashed #000;
.dotted
border-bottom: 1px dotted #000;
- 看下这两种虚线的效果:

但是有时候,我们想要的效果并不是这样的,这虚线 “虚”的也太不明显了。
利用background 的 linear-gradient 属性
上
-
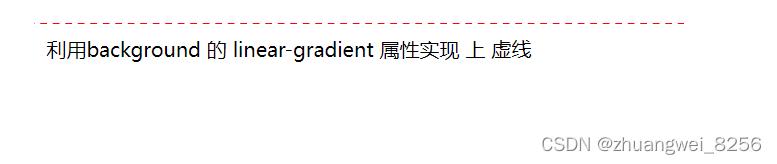
效果:

-
实现代码:
<div class="top">利用background 的 linear-gradient 属性实现 上 虚线</div>
div
width: 500px;
padding: 10px;
.top
background: linear-gradient(
to left,
transparent 0%,
transparent 50%,
red 50%,
red 100%
);
background-size: 10px 1px; /* 第一个参数控制虚线的间隙(利用的是图片的放大效果一样),第二个参数控制虚线的粗细 */
background-repeat: repeat-x;
background-position: top; /* 控制方向:top、bottom */
下
-
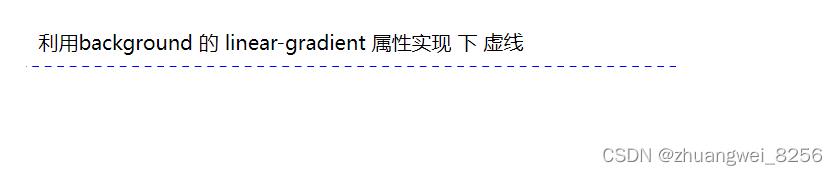
效果:

-
实现代码:
<div class="bottom">利用background 的 linear-gradient 属性实现 下 虚线</div>
div
width: 500px;
padding: 10px;
.bottom
background: linear-gradient(
to left,
transparent 0%,
transparent 50%,
blue 50%,
blue 100%
);
background-size: 10px 1px; /* 第一个参数控制虚线的间隙(利用的是图片的放大效果一样),第二个参数控制虚线的粗细 */
background-repeat: repeat-x;
background-position: bottom; /* 控制方向:top、bottom */
左
-
效果:

-
实现代码:
<div class="left">利用background 的 linear-gradient 属性实现 左 虚线</div>
div
width: 500px;
padding: 10px;
.left
background: linear-gradient(
transparent 0%,
transparent 50%,
#000 50%,
#000 100%
);
background-size: 1px 10px; /* 竖的虚线与横虚线刚好相反,第一个参数控制虚线的粗细,第二个参数控制虚线的间隙 */
background-repeat: repeat-y;
background-position: left; /* 控制方向:right、left */
右
-
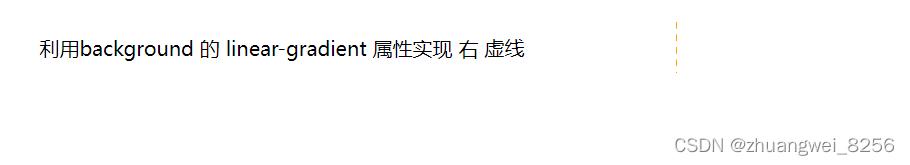
效果:

-
实现代码:
<div class="right">利用background 的 linear-gradient 属性实现 右 虚线</div>
div
width: 500px;
padding: 10px;
.right
background: linear-gradient(
transparent 0%,
transparent 50%,
orange 50%,
orange 100%
);
background-size: 1px 10px; /* 竖的虚线与横虚线刚好相反,第一个参数控制虚线的粗细,第二个参数控制虚线的间隙 */
background-repeat: repeat-y;
background-position: right; /* 控制方向:left、right */
矩形
-
效果:

-
实现代码:
<div class="rectangle">利用background 的 linear-gradient 属性实现 矩形 虚线</div>
div
width: 500px;
padding: 10px;
.rectangle
border: 1px dashed transparent;
background: linear-gradient(#fff, #fff) padding-box, repeating-linear-gradient(-45deg, #000 0, #000 .3em, #fff 0, #fff .6em);
/* .3em 控制虚线的宽度或者长度,.6em 控制虚线的间隙 */
如有不足,望大家多多指点! 谢谢!
以上是关于前端必会的 HTML+CSS 常用技巧 之 虚线的实现方式的主要内容,如果未能解决你的问题,请参考以下文章