手动实现redux
Posted paopaolee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手动实现redux相关的知识,希望对你有一定的参考价值。
redux测试
经过手动实现redux(一)和手动实现redux(二)两节, 我们基本实现了redux的整个工作流程,现在我们来试用下。
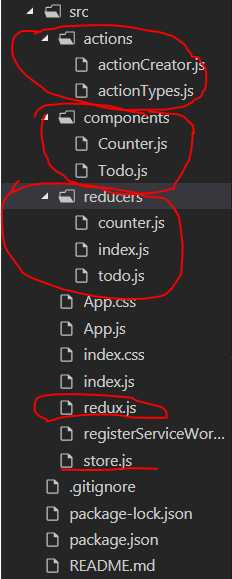
项目目录
- 创建唯一的store文件
- reducers文件夹中是项目所需的所有reducer, 其中index.js里面整合所有reducer为rootReducer后导出
- actions文件夹下的actionTypes为所有动作类型, actionCreator为action所有创建器函数,生成指定动作
- components里面是所有相关组件

以上是关于手动实现redux的主要内容,如果未能解决你的问题,请参考以下文章