jQuery属性操作之DOM属性操作
Posted yang-wei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery属性操作之DOM属性操作相关的知识,希望对你有一定的参考价值。
DOM属性操作是对DOM元素的属性进行读取、设置和移除操作, 比如prop()、 removeProp().
1. prop()
1.1 使用prop()获取返回值
prop() 用于返回属性值时, 则返回第一个匹配元素的值。
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>prop() Demo</title> 6 <script type="text/javascript" src="jquery.js"></script> 7 <script> 8 $(function () { 9 var cla = $("div").prop("class"); 10 console.log(cla); 11 12 var id = $("div").prop("id"); 13 console.log(id); 14 }) 15 </script> 16 </head> 17 <body> 18 <div class="divClass" id="divId"></div> 19 </body> 20 </html>
1.2 使用prop()设置属性值
1.2.1 使用prop() 设置单个属性值
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>removeAttr() Demo</title> 6 <script type="text/javascript" src="jquery.js"></script> 7 <script> 8 $(function () { 9 $("div").prop("class", "divClass"); 10 $("div").prop("id", "divId"); 11 }) 12 </script> 13 </head> 14 <body> 15 <div></div> 16 </body> 17 </html>
执行结果为:

1.2.2 使用prop()设置多个属性值
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>prop() Demo</title> 6 <script type="text/javascript" src="jquery.js"></script> 7 <script> 8 $(function () { 9 $("div").prop({ 10 "class": "divClass", 11 "id": "divId" 12 }) 13 }) 14 </script> 15 </head> 16 <body> 17 <div></div> 18 </body> 19 </html>
执行结果为:

2. removeProp()
返回值:jQuery
描述: 为集合中匹配的元素删除一个属性(property)。
语法格式为:
$(selector).remoceProp(propertyName)
其中:
propertyName
类型: string
要移除的属性的名称
$(selector).removeProp()方法用来删除由$(selector).prop()方法设置的属性值。
若尝试移除DOM元素或window对象上的一些内建的属性(property), 浏览器可能会产生错误。
如果真的这么做了, 那么jQuery首先会将属性(property)设置成 undefined, 然后忽略任何浏览器产生的错误。
一般来说, 只需要移除自定义的属性(property), 而不是移除内建的(原生的)属性(property)。
注意:
不要使用此方法来删除原生的属性(property), 比如checked, disabled或者selected, 这将会完全移除该属性。一旦移除, 不能再次被添加到元素上。
2.1 代码示例
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>removeProp() Demo</title> 6 <script type="text/javascript" src="jquery.js"></script> 7 <script> 8 $(function () { 9 var $para = $("p"); 10 11 $para.prop("luggageCode", 1234); 12 $para.append("The secret luggage code is: ", String($para.prop("luggageCode")), "."); 13 $para.removeProp("luggageCode"); 14 $para.append("Now the secret luggage code is:", String($para.prop("luggageCode")), "."); 15 }) 16 </script> 17 </head> 18 <body> 19 <p></p> 20 </body> 21 </html>
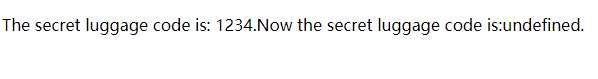
执行结果为:

以上是关于jQuery属性操作之DOM属性操作的主要内容,如果未能解决你的问题,请参考以下文章