几个简单的css样式使用说明
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了几个简单的css样式使用说明相关的知识,希望对你有一定的参考价值。
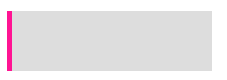
假设我们的单标签是一个 div:

定义如下通用CSS:
- div{
- position:relative;
- width:200px;
- height:60px;
- background:#ddd;
- }
法一:border
这个应该是最最最容易想到的了
- div{
- border-left:5px solid deeppink;
- }
法二:使用伪元素
一个标签,算上 before 与 after 伪元素,其实算是有三个标签,这也是很多单标签作图的基础,本题中,使用伪元素可以轻易完成。
- div::after{
- content:"";
- width:5px;
- height:60px;
- position:absolute;
- top:0;
- left:0;
- background:deeppink;
- }
法三:外 box-shadow
盒阴影 box-shadow 大部分人都只是用了生成阴影,其实阴影可以有多重阴影,阴影不可以不虚化,这就需要去了解一下 box-shaodw 的每一个参数具体作用。使用 box-shaodw 解题:
- div{
- box-shadow:-5px 0px 0 0 deeppink;
- }
法四:内 box-shadow
盒阴影还有一个参数 inset ,用于设置内阴影,也可以完成:
- div{
- box-shadow:inset 5px 0px 0 0 deeppink;
- }
法五:drop-shadow
drop-shadow 是 CSS3 新增滤镜 filter 中的其中一个滤镜,也可以生成阴影,不过它的数值参数个数只有 3 个,比之 box-shadow 少一个。
- div{
- filter:drop-shadow(-5px 0 0 deeppink);
- }
法六:渐变 linearGradient
灵活使用 CSS3 的渐变可以完成大量想不到的图形,CSS3 的渐变分为线性渐变和径向渐变,本题使用线性渐变,可以轻易解题:
- div{
- background-image:linear-gradient(90deg, deeppink 0px, deeppink 5px, transparent 5px);
- }
法七:轮廓 outline
这个用的比较少,outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。这个方法算是下下之选。
- div{
- height:50px;
- outline:5px solid deeppink;
- }
- div{
- position:absolute;
- content:"";
- top:-5px;
- bottom:-5px;
- right:-5px;
- left:0;
- background:#ddd;
- }
法八: 滚动条
这个方法由 小火柴的蓝色理想 提供,通过改变滚动条样式实现:
- div{
- width:205px;
- background:deeppink;
- overflow-y:scroll;
- }
- div::-webkit-scrollbar{
- width: 200px;
- background-color:#ddd;
- }
抛开实用性,仅仅是模拟出这个样式的话,这个方法真的让人眼前一亮。
原文:爱思资源网
web前端HTML5培训咨询2189877100,欢迎来扰!!!
以上是关于几个简单的css样式使用说明的主要内容,如果未能解决你的问题,请参考以下文章
在一个<td>里面的几个<a>都要给他加一个相同的样式,css怎么写