Vue入门---常用指令详解
Posted le220
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入门---常用指令详解相关的知识,希望对你有一定的参考价值。
Vue入门
Vue是一个MVVM(Model / View / ViewModel)的前端框架,相对于Angular来说简单、易学上手快,近两年也也别流行,发展速度较快,已经超越Angular了。比较适用于移动端,轻量级的框架,文件小,运行速度快。最近,闲来无事,所以学习一下Vue这个流行的框架,以备后用。
一、指令
- v-model 多用于表单元素实现双向数据绑定(同angular中的ng-model)
- v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json(同angular中的ng-repeat),需要注意从vue2开始取消了$index
- v-show 显示内容 (同angular中的ng-show)
- v-hide 隐藏内容(同angular中的ng-hide)
- v-if 显示与隐藏 (dom元素的删除添加 同angular中的ng-if 默认值为false)
- v-else-if 必须和v-if连用
- v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
- v-bind 动态绑定 作用: 及时对页面的数据进行更改
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法 1、对象型 ‘{red:isred}‘ 2、三元型 ‘isred?"red":"blue"‘ 3、数组型 ‘[{red:"isred"},{blue:"isblue"}]‘
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
二、基本组件属性
1 new Vue({ 2 el, // 要绑定的 DOM element 3 template, // 要解析的模板,可以是 #id, HTML 或某個 DOM element 4 data, // 要绑定的数据 5 computed, // 依赖于别的数据计算出来的数据, name = firstName + lastName 6 watch, // 监听方法, 监听到某一数据变化时, 需要做的对应操作 7 methods, // 定义可以在元件或模板內使用的方法 8 })
三、基础使用
1.html
1 <div id="app"> 2 <p>{{msg}}</p> 3 </div>
2.js
1 var app=new Vue({ 2 el:‘#app‘,//标签的类名、id,用于获取元素 3 //以键值对的形式存放用到的数据成员 4 data:{ 5 msg:‘显示的内容‘ 6 }, 7 //包含要用到的函数方法 8 methods:{ 9 } 10 });
这样js中msg的内容就会在p标签内显示出来。
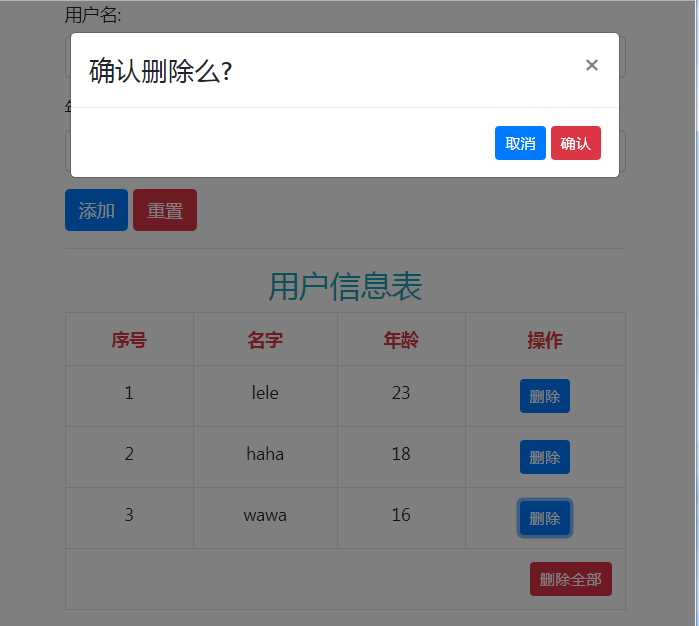
四、实例
利用bootstrap+vue实现简易留言板的功能,可以增加、删除,弹出模态框
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简易留言板</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> 7 <meta name="apple-mobile-web-app-capable" content="yes"> 8 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 9 <style> 10 11 </style> 12 <link rel="stylesheet" href="../../node_modules/bootstrap/dist/css/bootstrap.min.css"> 13 <script src="../../node_modules/jquery/dist/jquery.min.js"></script> 14 <script src="../../node_modules/bootstrap/dist/js/bootstrap.min.js"></script> 15 16 <script src="../../node_modules/vue/dist/vue.js"></script> 17 <script> 18 window.onload=function(){ 19 new Vue({ 20 el:‘#box‘, 21 data:{ 22 myData:[], 23 username:‘‘, 24 age:‘‘, 25 nowIndex:-100 26 }, 27 methods:{ 28 add:function(){ 29 this.myData.push({ 30 name:this.username, 31 age:this.age 32 }); 33 34 this.username=‘‘; 35 this.age=‘‘; 36 }, 37 deleteMsg:function(n){ 38 if(n==-2){ 39 this.myData=[]; 40 }else{ 41 this.myData.splice(n,1); 42 } 43 } 44 } 45 }); 46 }; 47 </script> 48 </head> 49 <body> 50 <div class="container" id="box"> 51 <form role="form"> 52 <div class="form-group"> 53 <label for="username">用户名:</label> 54 <input type="text" id="username" class="form-control" placeholder="输入用户名" v-model="username"> 55 </div> 56 <div class="form-group"> 57 <label for="age">年 龄:</label> 58 <input type="text" id="age" class="form-control" placeholder="输入年龄" v-model="age"> 59 </div> 60 <div class="form-group"> 61 <input type="button" value="添加" class="btn btn-primary" v-on:click="add()"> 62 <input type="reset" value="重置" class="btn btn-danger"> 63 </div> 64 </form> 65 <hr> 66 <table class="table table-bordered table-hover"> 67 <h3 class="h3 text-info text-center">用户信息表</h3> 68 <tr class="text-danger"> 69 <th class="text-center">序号</th> 70 <th class="text-center">名字</th> 71 <th class="text-center">年龄</th> 72 <th class="text-center">操作</th> 73 </tr> 74 <tr class="text-center" v-for="(item,index) in myData"> 75 <td>{{index+1}}</td> 76 <td>{{item.name}}</td> 77 <td>{{item.age}}</td> 78 <td> 79 <button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="nowIndex=$index">删除</button> 80 </td> 81 </tr> 82 <tr v-show="myData.length!=0"> 83 <td colspan="4" class="text-right"> 84 <button class="btn btn-danger btn-sm" v-on:click="nowIndex=-2" data-toggle="modal" data-target="#layer" >删除全部</button> 85 </td> 86 </tr> 87 <tr v-show="myData.length==0"> 88 <td colspan="4" class="text-center text-muted"> 89 <p>暂无数据....</p> 90 </td> 91 </tr> 92 </table> 93 94 <!--模态框 弹出框--> 95 <div role="dialog" class="modal fade bs-example-modal-sm" id="layer"> 96 <div class="modal-dialog"> 97 <div class="modal-content"> 98 <div class="modal-header"> 99 <h4 class="modal-title">确认删除么?</h4> 100 <button type="button" class="close" data-dismiss="modal"> 101 <span>×</span> 102 </button> 103 104 </div> 105 <div class="modal-body text-right"> 106 <button data-dismiss="modal" class="btn btn-primary btn-sm">取消</button> 107 <button data-dismiss="modal" class="btn btn-danger btn-sm" v-on:click="deleteMsg(nowIndex)">确认</button> 108 </div> 109 </div> 110 </div> 111 </div> 112 </div> 113 </body> 114 </html>
运行效果:

以上是关于Vue入门---常用指令详解的主要内容,如果未能解决你的问题,请参考以下文章