[React] Preview and edit a component live with React Live
Posted answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[React] Preview and edit a component live with React Live相关的知识,希望对你有一定的参考价值。
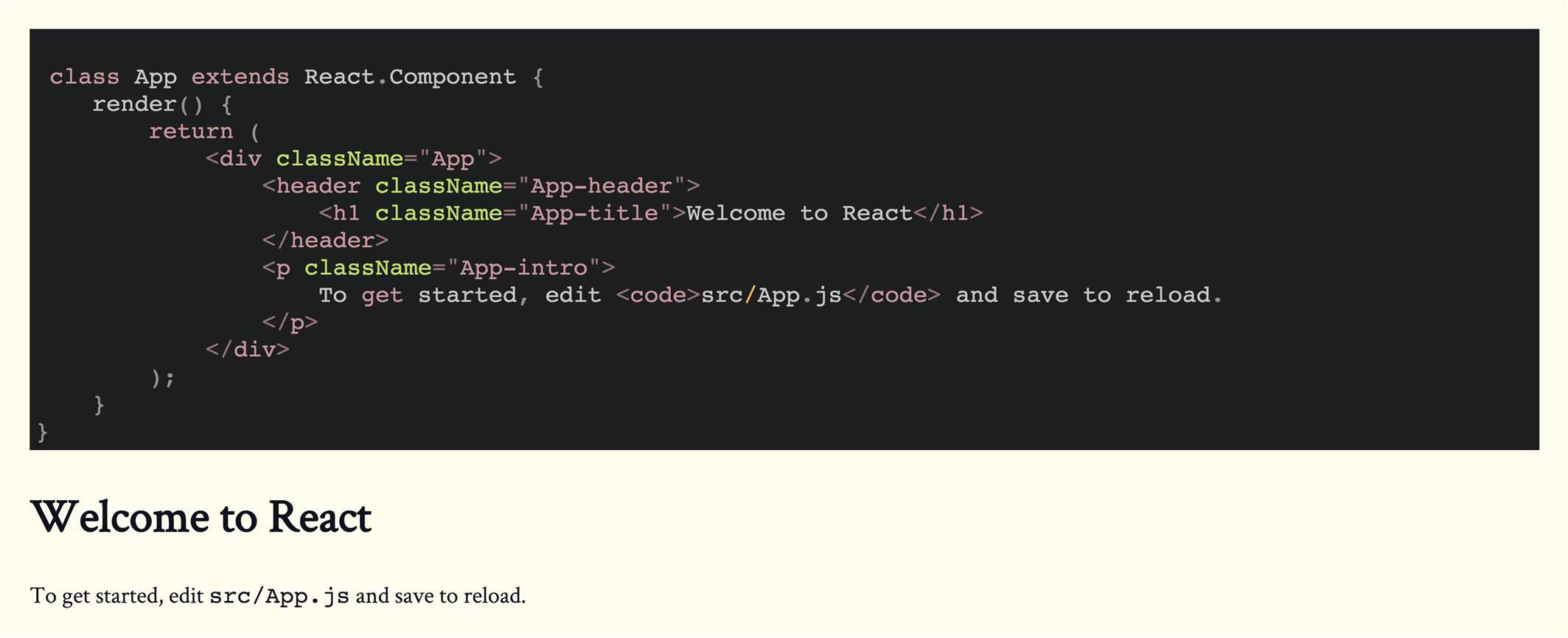
In this lesson we‘ll use React Live to preview and edit a component directly in the browser. React Live is a great tool for rendering interactive documentation or any place you would like to demonstrate a React component with a live preview and editing capabilities.
Additional Resources https://github.com/FormidableLabs/react-live
Install:
npm i react-live --save
Code:
import React from ‘react‘; import {LiveEditor, LivePreview, LiveError, LiveProvider} from ‘react-live‘; const code = ` class App extends React.Component { render() { return ( <div className="App"> <header className="App-header"> <h1 className="App-title">Welcome to React</h1> </header> <p className="App-intro"> To get started, edit <code>src/App.js</code> and save to reload. </p> </div> ); } }`; const AppLive = () => ( <LiveProvider code={code} > <LiveEditor /> <LivePreview /> <LiveError /> </LiveProvider> ); export default AppLive;
It can work with mdx-deck in presentation: Github

以上是关于[React] Preview and edit a component live with React Live的主要内容,如果未能解决你的问题,请参考以下文章