会话跟踪之Session
Posted wooyoohoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会话跟踪之Session相关的知识,希望对你有一定的参考价值。
Session是服务端使用记录客户端状态的一种机制,Session使用简单,但是和Cookie相比,增加了服务器的存储压力【因为为了追求速度,服务器将Session放置在了内存中】。Cookie是保存在客户端的,然而Session是保存在服务器上的。初次访问的服务端的时候会把客户端的信息保存起来,再次访问的时候直接从Session中获取即可。【客户端初次访问服务器的时候会自动创建Session,如果没有生成Session则可以使用request.getSession(true)方式强制生成Session】
但是值得注意的是,Session的使用需要Cookie的支持,因为单独的Session还是无法知道当前访问服务器的是否是同一个客户端,它要根据存储在Cookie中的JSESSIONID来进行判断[这个Cookie是客户端自动创建的],如果客户端关闭了Cookie,那么Session是没有什么效果的。这个时候,需要使用URL重写的方式,将JSESSIONID直接放置在URL中,访问服务器的时候可以直接进行解析。
大家都知道Cookie是可以设置过期时间的,它允许设置永久有效,并且它是存储在客户端电脑上的,并不会占用服务器的内存。所以如果想实现"永久登录"的话,使用Cookie是首选,并且Cookie中可以通过设置domain属性,来达到跨域使用[多个窗口公用Cookie]。然而Session需要占用太多的服务器内存,并且不支持跨域使用,不同的窗口访问客户端都会创建一个Session,Session过多会造成内粗溢出【当然服务端也有相应的措施应对溢出,那就是通过设置Session的有效期,有效期到达之后就会将Session清除】
但是Session中可以存储多种类型的数据,不仅能存储String还可以直接存储一个javaBean对象,然而Cookie中仅仅能存储String。并且Session的安全性要比Cookie的安全性高的多,因为它是存储在服务器上的,外部人员不能轻易更改,然而Cookie是保存在客户端电脑上的,随时都有可能被更改,虽然说可以将信息加密,然后存储在Cookie中,但是跟Session相比,安全性还是比较低的。
所以通常"会话跟踪"的时候,通常是两者配合使用以达到想要的效果!
一:代码演示:利用Session存储用户信息,然后在欢迎界面获取用户信息【此处登录界面和欢迎界面是一个】
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>演示Session的使用</title> 8 </head> 9 <body> 10 <!-- 利用JSP的行为创建一个User实例 ,存放在默认的page域中--> 11 <jsp:useBean id="user" class="cn.woo.entity.User" scope="page"></jsp:useBean> 12 <jsp:setProperty property="username" name="user" value="woo"/> 13 <jsp:setProperty property="password" name="user" value="123456"/> 14 15 <%! 16 //定义要显示的错误提示信息 17 String message = ""; 18 //登录标志 19 boolean login = false; 20 %> 21 22 <!-- 接收请求 --> 23 <% 24 System.out.println(request.getMethod()); 25 if(request.getMethod().equalsIgnoreCase("post")){ 26 request.setCharacterEncoding("utf-8"); 27 response.setCharacterEncoding("utf-8"); 28 29 //获取用户名和密码 30 String username = request.getParameter("username"); 31 String password = request.getParameter("password"); 32 33 //验证用户名和密码是否正确 34 if((username!=null && !username.isEmpty()) && (password!=null && !password.isEmpty())){ 35 if((username.equals(user.getUsername())) && (password.equals(user.getPassword()))){ 36 login = true;
37 //利用Session记录用户信息 38 session.setAttribute("userInfo",user); 39 //重定向至该页面,添加参数System.currentTimeMillis(),防止客户端缓存页面数据 40 response.sendRedirect(request.getRequestURI()+"?"+System.currentTimeMillis()); 41 return; 42 }else{ 43 message = "用户名密码错误请重新登录"; 44 } 45 }else{ 46 message = "用户名和密码不能为空"; 47 } 48 }else{ 49 message = "请先登录"; 50 } 51 %> 52 53 <% 54 if(login){ 55 %> 56 <!-- 利用EL表达式获取存放在Session中的userInfo --> 57 <p style="width:200px;height:200px;border:1px solid black;margin:100px auto;line-height:200px;text-align:center;">欢迎:<span>${userInfo.username}</span></p> 58 <% 59 }else{ 60 %> 61 <!-- 登录界面 --> 62 <form action="<%=request.getRequestURI()+"?"+System.currentTimeMillis()%>" method="post"> 63 <table> 64 <tr> 65 <td colspan="2"><%=message %></td> 66 </tr> 67 <tr> 68 <td align="right"><label for="name">用戶名:</label></td> 69 <td><input type="text" name="username" id="name"></td> 70 </tr> 71 <tr> 72 <td align="right"><label for="pwd">密码:</label></td> 73 <td><input type="password" name="password" id="pwd"></td> 74 </tr> 75 <tr> 76 <td colspan="2"><input type="submit" value="登录"></td> 77 </tr> 78 </table> 79 </form> 80 <% 81 } 82 %> 83 </body> 84 </html>
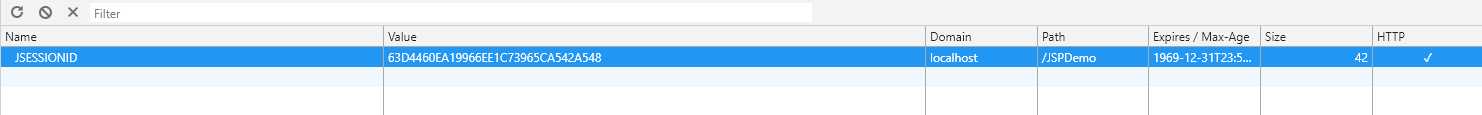
下方图片就是服务端需要的Cookie,可以看到Cookie中存放了一个JSESSIONID:

二:有时候客户端不支持Cookie,或者说客户端禁用Cookie,这个时候可以使用URL重写的方式,添加JSESSIONID到URL中,一并发送到服务器:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>演示Session的使用</title> 8 </head> 9 <body> 10 <!-- 利用JSP的行为创建一个User实例 ,存放在默认的page域中--> 11 <jsp:useBean id="user" class="cn.woo.entity.User" scope="page"></jsp:useBean> 12 <jsp:setProperty property="username" name="user" value="woo"/> 13 <jsp:setProperty property="password" name="user" value="123456"/> 14 15 <%! 16 //定义要显示的错误提示信息 17 String message = ""; 18 //登录标志 19 boolean login = false; 20 %> 21 22 <!-- 接收请求 --> 23 <% 24 System.out.println(request.getMethod()); 25 if(request.getMethod().equalsIgnoreCase("post")){ 26 request.setCharacterEncoding("utf-8"); 27 response.setCharacterEncoding("utf-8"); 28 29 //获取用户名和密码 30 String username = request.getParameter("username"); 31 String password = request.getParameter("password"); 32 33 //验证用户名和密码是否正确 34 if((username!=null && !username.isEmpty()) && (password!=null && !password.isEmpty())){ 35 if((username.equals(user.getUsername())) && (password.equals(user.getPassword()))){ 36 login = true; 37 //设置Session的有效期,单位为s 38 session.setMaxInactiveInterval(30*60); 39 //利用Session记录用户信息 40 session.setAttribute("userInfo",user); 41 //重定向至该页面,添加参数,放置客户端缓存页面数据 42 //response.sendRedirect(request.getRequestURI()+"?"+System.currentTimeMillis()); 43 //客户端不支持Cookie或者关闭Cookie的时候使用该方式进行URL的重写 44 response.encodeRedirectURL(request.getRequestURI()+"?"+System.currentTimeMillis()); 45 return; 46 }else{ 47 message = "用户名密码错误请重新登录"; 48 } 49 }else{ 50 message = "用户名和密码不能为空"; 51 } 52 }else{ 53 message = "请先登录"; 54 } 55 %> 56 57 <% 58 if(login){ 59 %> 60 <!-- 利用EL表达式获取存放在Session中的userInfo --> 61 <p style="width:200px;height:200px;border:1px solid black;margin:100px auto;line-height:200px;text-align:center;">欢迎:<span>${userInfo.username}</span></p> 62 <% 63 }else{ 64 %> 65 <!-- 登录界面 --> 66 <!-- 客户端不支持Cookie或者关闭Cookie的时候使用该方式进行URL的重写 67 response.encodeURL(request.getRequestURI()+"?"+System.currentTimeMillis()) 68 --> 69 <form action="<%=response.encodeURL(request.getRequestURI()+"?"+System.currentTimeMillis()) %>" method="post"> 70 <table> 71 <tr> 72 <td colspan="2"><%=message %></td> 73 </tr> 74 <tr> 75 <td align="right"><label for="name">用戶名:</label></td> 76 <td><input type="text" name="username" id="name"></td> 77 </tr> 78 <tr> 79 <td align="right"><label for="pwd">密码:</label></td> 80 <td><input type="password" name="password" id="pwd"></td> 81 </tr> 82 <tr> 83 <td colspan="2"><input type="submit" value="登录"></td> 84 </tr> 85 </table> 86 </form> 87 <% 88 } 89 %> 90 </body> 91 </html>
点击登录的时候会清晰的看到URL的内容变化,中间包含jsessionid
http://localhost:8080/JSPDemo/session.jsp;jsessionid=D01238B61D0544108E0C04AA5E17EE6C?1534577455038
通常Cookie被禁用的方式很常见,所以一般都是禁用Cookie然后,直接同意采用URL重写的方式进行Session的使用:
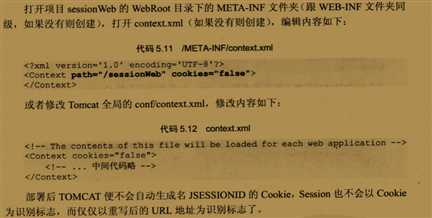
【Session中禁用Cookie的方式】:

以上是关于会话跟踪之Session的主要内容,如果未能解决你的问题,请参考以下文章