国泰基金 Hilo引擎初探 淘金小镇
Posted 大大大猫头鹰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了国泰基金 Hilo引擎初探 淘金小镇相关的知识,希望对你有一定的参考价值。
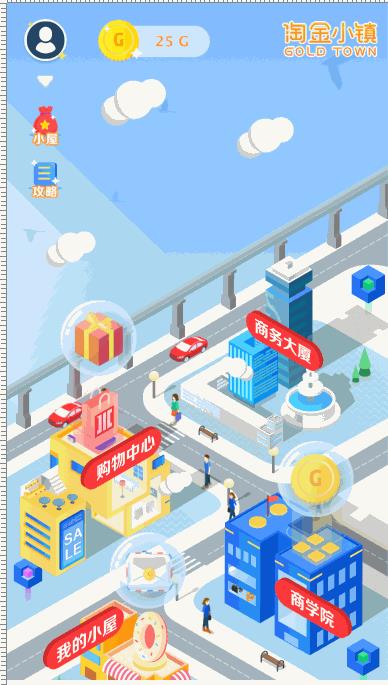
小编初次编写游戏,内心难免有些紧张,抛开技术的具体实现,光是制作一个游戏的基本思路小编也是完全小白,刚开始拿到需求着实一头雾水,别的先不说,先给大家看下目前的实现效果(录屏软件的缘故,会显得有些卡顿,这个大家不要在意):
左边的是日常版,右边的是新年元旦版


接下来小编将从以下几个方面来对这次的H5游戏的制作做一些总结
1、使用到的技术栈
我们的H5运营页面主要使用到的技术栈是vue,打包工具是webpack,关于这块的技术,小编就不赘述了,相信网上的资料一定会更加详细,这次主要是想重点说说使用到的游戏引擎,就是Hilo!
2、Hilo的简单介绍
Hilo 是阿里巴巴集团开发的一款html5跨终端游戏解决方案,ta可以帮助开发者快速创建HTML5游戏
它具有以下几种特性:
- Hilo 支持多种模块范式的包装版本,包括AMD,CMD,COMMONJS,Standalone多种方式接入。另外,你可以根据需要新增和扩展模块和类型;
- 极精简的模块设计,完全面向对象;
- 多种渲染方式, 提供DOM,Canvas,Flash,WebGL等多种渲染方案(目前已经申请专利);
- 全端浏览器的支持和高性能方案,独有的Flash渲染方案,即使在低版本IE浏览器下也可以跑起来“酷炫”游戏; DOM渲染方案能显著解决低性能手机浏览器遇到的性能问题;
- 物理引擎支持——Chipmunk,支持自扩展物理实现;骨骼动画支持——DragonBones,同时内建骨骼动画系统——Tahiti(目前内部使用);
- 案例丰富,框架成熟,已经经历多届阿里巴巴双十一,年中大促互动营销活动考验;
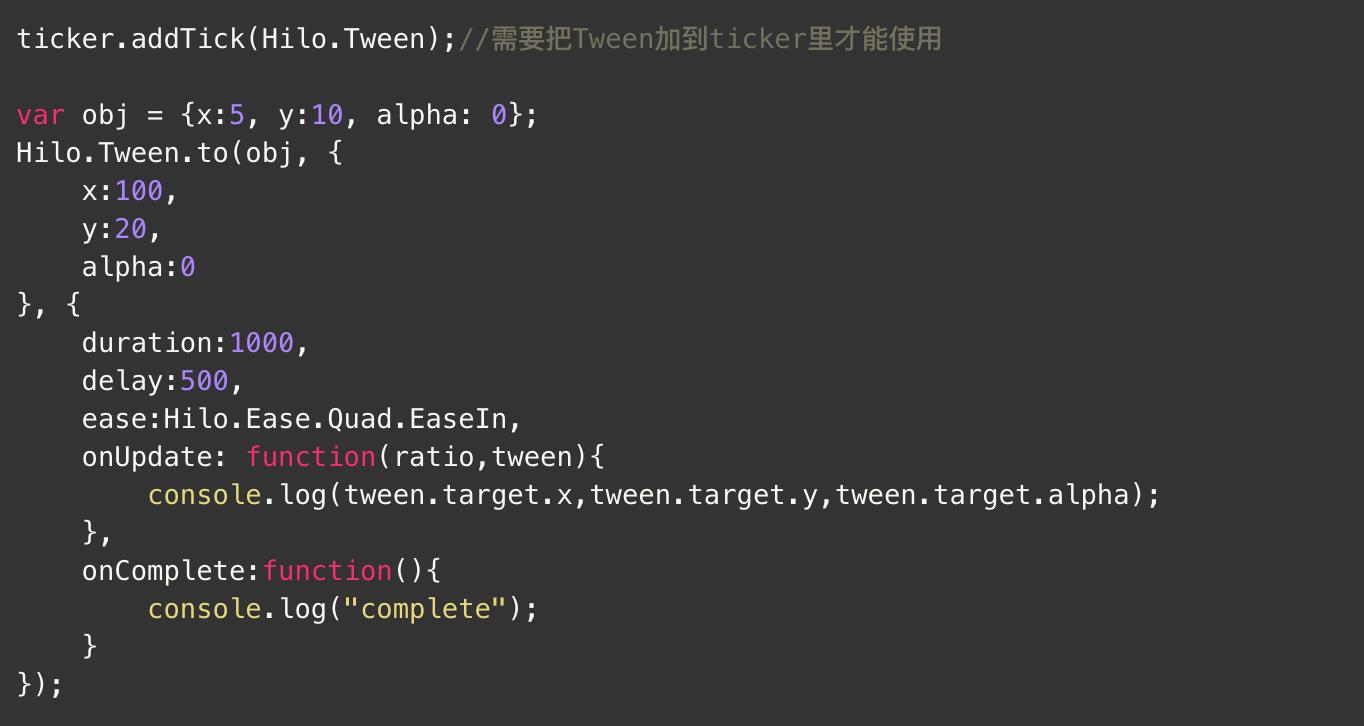
尤其是他的补间动画,要知道CSS3的过渡(transition)接口简单,在做一些简单的动画时比较实用。但是在需要一些逻辑控制的场景下,脚本控制更适合游戏动画的逻辑设计,这里我们也可以看一个示例:

在做过渡动画时,Hilo需找指定一个补间对象,这个对象可以是Hilo的游戏对象,如View类型对象。也可以是普通对象,通过修改普通对象的属性值在onUpdate中间接修改游戏本体对象,另外,Hilo的过渡动画可以进行过渡动画组合调用, 使用link就能将一组过渡动画关联起来,实现如下的效果,也是非常简单:

这里是Hilo的地址:
https://github.com/hiloteam/Hilo
3、淘金小镇的构建思路
3.1 舞台初始化

这里我们采用背景图层的宽高作为游戏舞台的宽高,渲染的方式使用DOM渲染,这也是为了能够尽可能的去兼容不同的webview,60ms作为舞台刷新的周期,由于这里会使用到大量的动画效果,因此我们需要开启Hilo的缓动效果,最后我们需要开启Hilo的DOM事件响应!
3.2 相对单位
为了保证适配客户端的不同大小,这里小编采用设备的宽度作为容器内所有元素的移动和坐标位置单位,其实这和REM的思想是大同小异的,看下代码:

比如小编声明了一个云朵,这里它的位置是(0.6, 0.3),这里的横纵坐标都是以当前的设备宽度来计算的!
3.3 图层的设计
面对这样一个相对来说比较复杂的2.5D的小游戏,传统的开发思路相对来说会显得成本有些偏高,合理的将游戏中的图层分离,能够很好的提高我们模块的复用性,也能够使我们更专注的去开发构建每个层上的交互,管理每一层上的图片结构,在这里,小编将这个游戏分离成了三层,即一下三层:
天空背景层,道路层,建筑层


各层的分工如下:
天空背景层:绘制云彩
道路层:绘制人物,车辆
还有一个建筑物层:建筑物层包含不同的建筑物,各建筑物都是独立的容器,用于承载在当前建筑物上的动画效果!
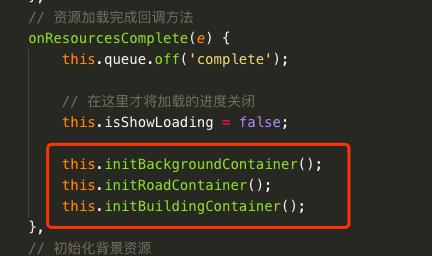
从代码层面上看,我们也能够将各个层的构建行为分离开:

当然,我们也可以将每一层网格化,比如道路层,可以把各个建筑的槽位分离,做成单独的容器,从而能够更灵活的布局,之后大家也可以看下下面小编补充的皮肤设计的代码,小编通过继承的方式尽可能的拆分不同的层!
3.4 人物、车辆的动效设计
仔细观察我们可以看到人物的走路还是稍显僵硬,因为目前的设计同事将人物的运动一共画成了5帧,这里的2.5D其实对于我们来说人物的运动轨迹呈现两个方向足矣,因此这里的人物只要有10张图即可,即两个方向各5帧就好,车辆的话,同理,这里我们可以先看下人物的帧数图:

当然这里人物的帧数越多,人物运动起来给人的感觉越流畅
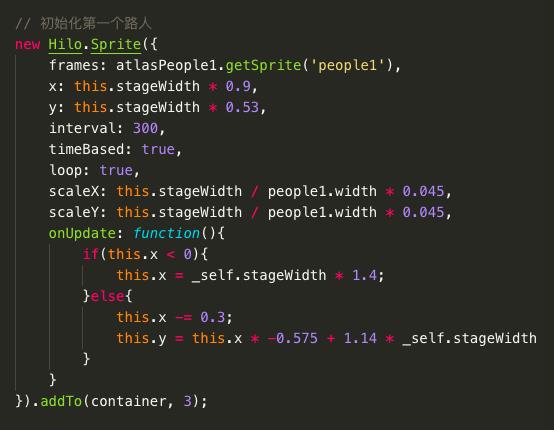
在这里可以看下小编对人物运行的处理:

帧数的切换周期是300毫秒,人物每一帧移动的距离是0.3个像素,至于人物运动的直线是如何计算出来的,其实也十分简单,这是一个简单的一次函数,即Y = aX + b,因此只要我们能够在地图上找到人物的在一条线上的两个位置的横纵坐标,自然能够推导出我们希望的人物运行轨迹,即如下这样:

这两点的位置,我们是能够移动人物从而获得的,因此,解一个简单的二元一次方程,我们能够就能够推导出这个人物的运行轨迹,即:
Y1 = aX1 + b
Y2 = aX2 + b
既然已经获得了a和b的值,我们就能够在人物运行动画的onUpdate回调函数中,构建人物的横纵坐标关系
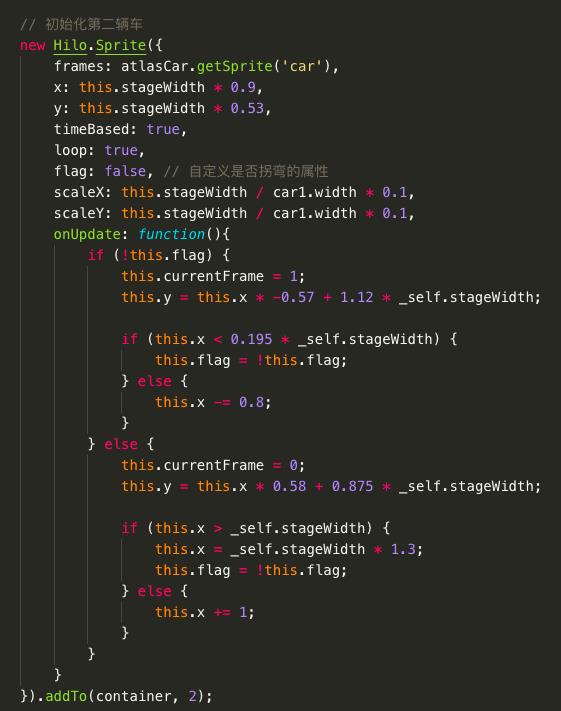
其实车辆的运行是同样的,在这里,小编制作了车辆的拐弯动效,其实也很简单,无非就是一辆车辆模型,经过一个拐点后执行另一个方程同时切换成另一个方向的帧动画罢了,看下代码会比较清晰:

这里小编声明了一个临时变量flag,这个flag并不是精灵函数中的自有变量,通过对象构建的方法将这个变量传递至函数内部,当车辆运行到小编指定的横坐标的位置时,方法能将这个flag置为!flag,从而使得车辆模型执行另一个一次函数,从而达到改变车辆运行轨迹的目的!
3.5 皮肤设计思路
大家可以看到,目前的小镇,有两个版本,一个是日常版,一个是新年元旦版,大致看下来,其实是一些基本的图片替换,和添加了一些特别样式的元素,小编尝试将皮肤的基本元素拆分出来,通过继承的方式,来处理多皮肤的情况,这里也是参考了JAVA多态的编程思想开发,以方便能够更灵活的开发不同节日对应的皮肤效果!
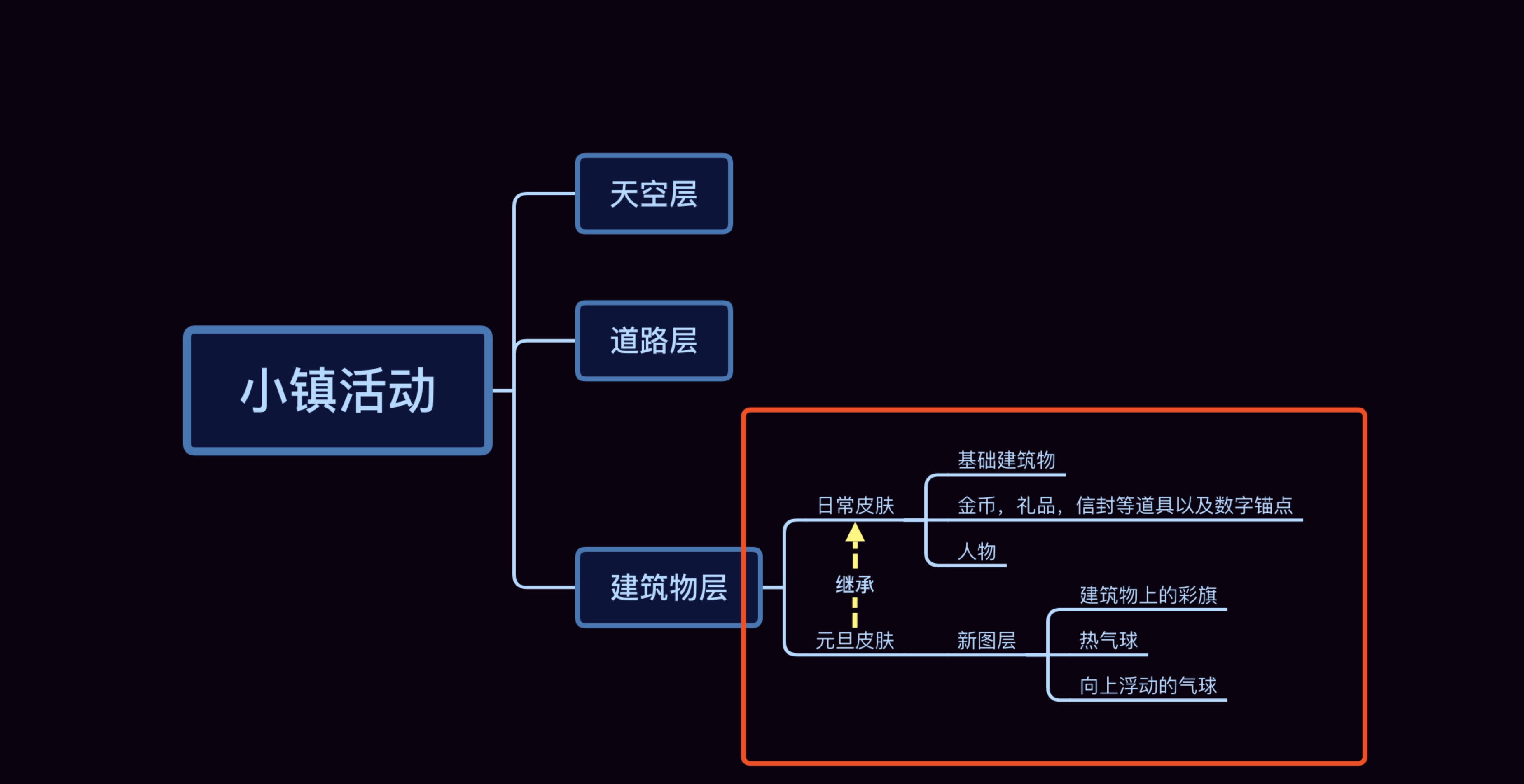
可以先看下小编的继承思路:

其实像基础建筑物,金币礼品以及人物,目前都是不同的皮肤所共有的,因此如果有一个新的皮肤需要开发,小编只需要在建筑物这一层之上新建一个或多个图层,从在聚焦在新图层上开发效果即可,当然这也会要求设计尽可能的保留原有的设计结构,尝试在新的图层之上进行设计,不过,即使没有这样设计,我们依旧可以保留这样的设计模式去开发我们新的皮肤
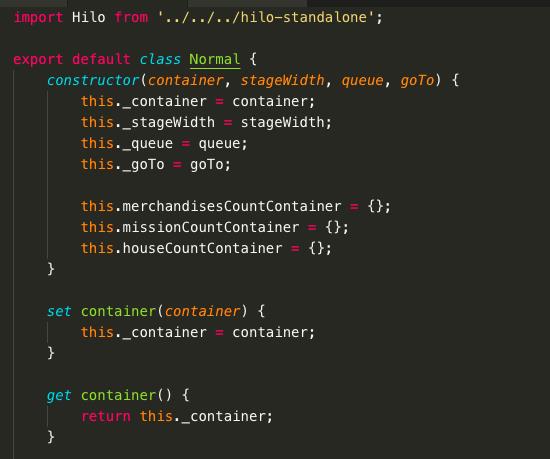
这里我们也可以看下小编的基础皮肤的代码,这里还是使用ES6的Class编写能够更好的靠近OOP的思想

我在类中尝试把接下来用于初始化共用图层的变量包含了进来,以方便接下来的使用,那么初始化基础图层的代码也会显的相对简洁:

接下来看下小编的新年元旦的类,这是一个继承于普通皮肤的类

ES6的语法小编不想多说,阮一峰大神的网站已经说得很透彻了,大家也可以多去参考:
http://es6.ruanyifeng.com/#README
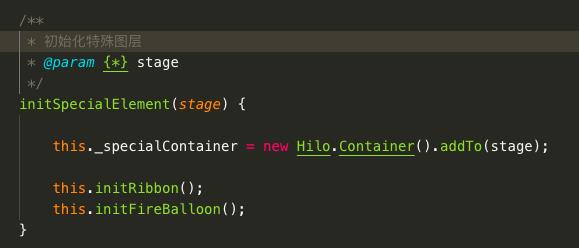
这里我们也可以看到,新的皮肤通过super初始化了通用图层上的元素,那么新图层的初始化在哪里呢,其实也很简单,子类是存在这样的一个方法:

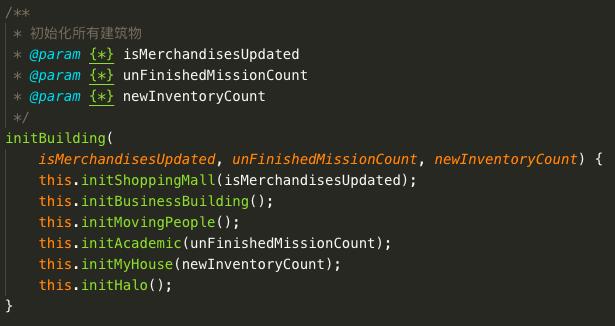
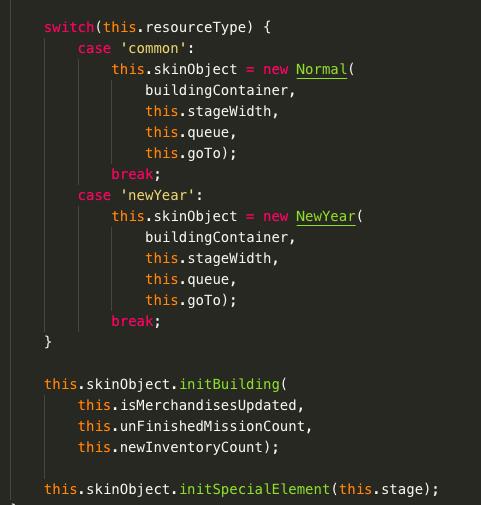
这个方法也是专门用于声明新的图层,以便于能够在新图层上开发当前皮肤的特殊元素,父类也是有这样的一个方法,只不过父类直接return了,没有任何作用,这样也是方便在调用的时候,代码可以统一,这里也是借鉴了JAVA多态的方式,因此,我们看下最上层的调用,便会一目了然:

其实Hilo的源码也是通过继承的方式来构建不同的组件,这样的场景下使得OOP的思想凸显的更加重要,这里也是Hilo组件继承的基本示意图:

总结也是为了更好的提高自己,最后也是鸣谢来自快手的游戏引擎研发大神和Hilo官网群中的各位大神解答小弟的疑惑,小编才能够一步一步构建出来这个游戏,最后如有纰漏和技术问题,大家多多交流,不对的地方欢迎大家指正~
邮箱还是那个邮箱:kameleon@126.com
以上是关于国泰基金 Hilo引擎初探 淘金小镇的主要内容,如果未能解决你的问题,请参考以下文章