CBoard 线图柱状图设置节点显示数据
Posted bruce_h21
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CBoard 线图柱状图设置节点显示数据相关的知识,希望对你有一定的参考价值。
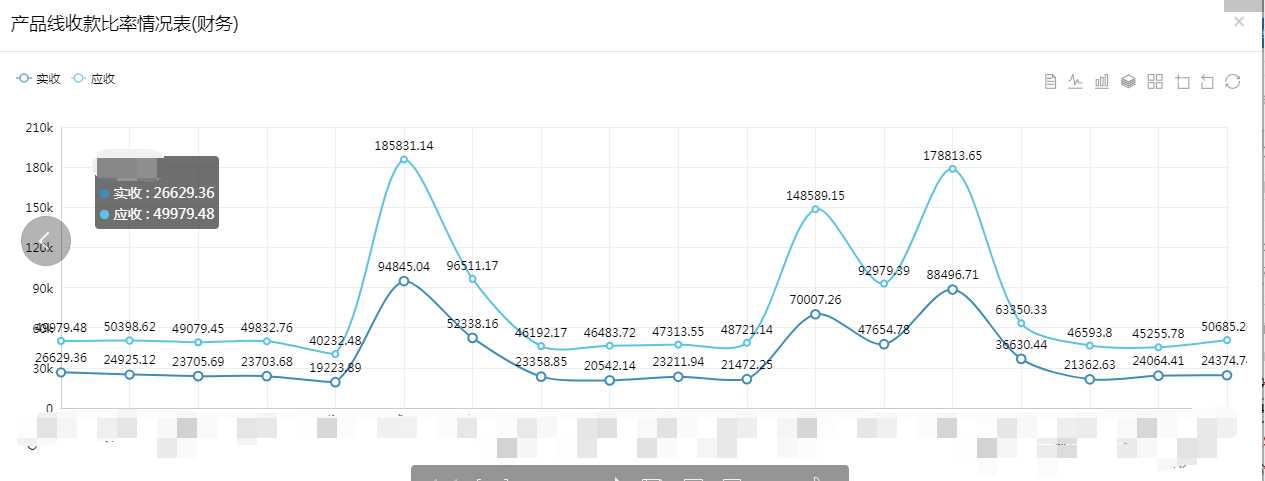
Cboard 柱状图、线图默认默认节点都不显示数字,只有鼠标移动到对应位置的时候才会有数字提示。

如果需要显示数字,需要怎么修改。
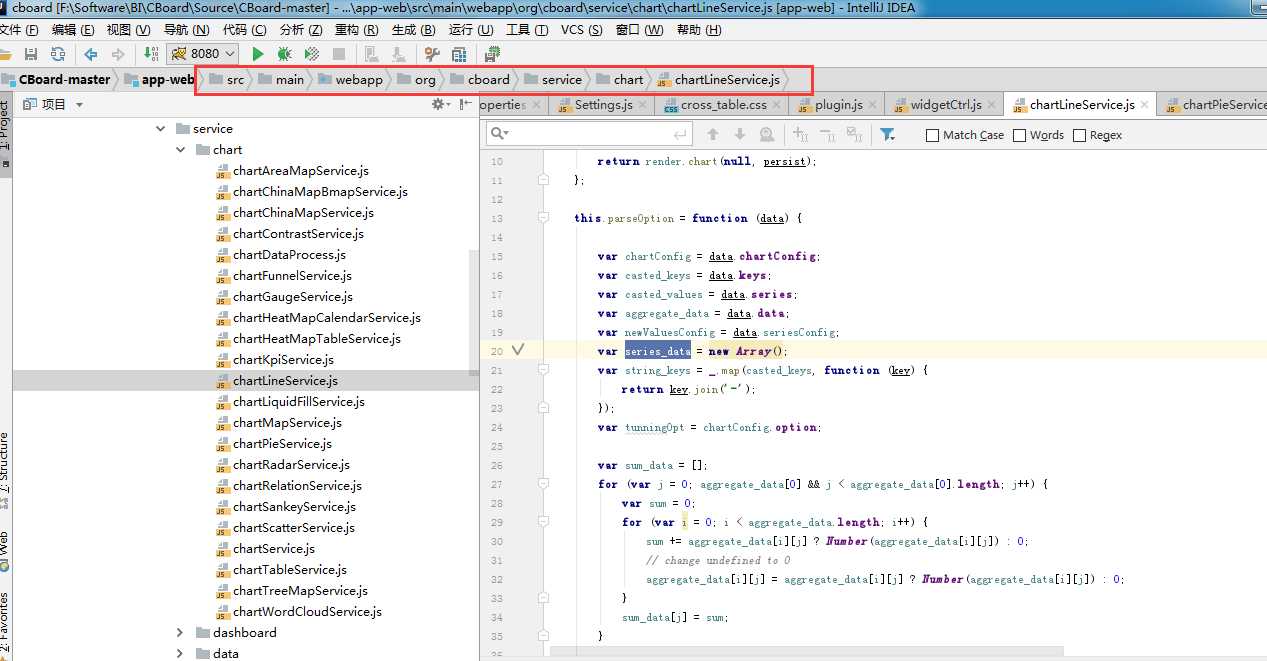
首先打开IDEA,找到chartLineService.js 
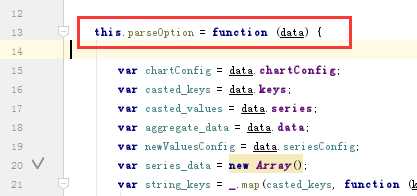
找到 parseOption函数

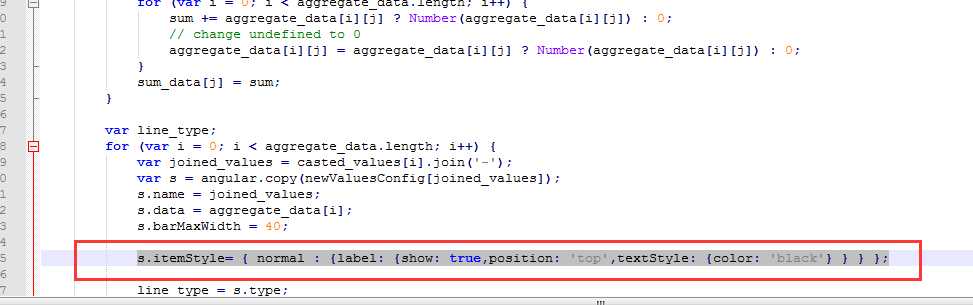
加上这段话

s.itemStyle= { normal : {label: {show: true,position: ‘top‘,textStyle: {color: ‘black‘} } } };
保存后刷新页面试下。
已经可以了。

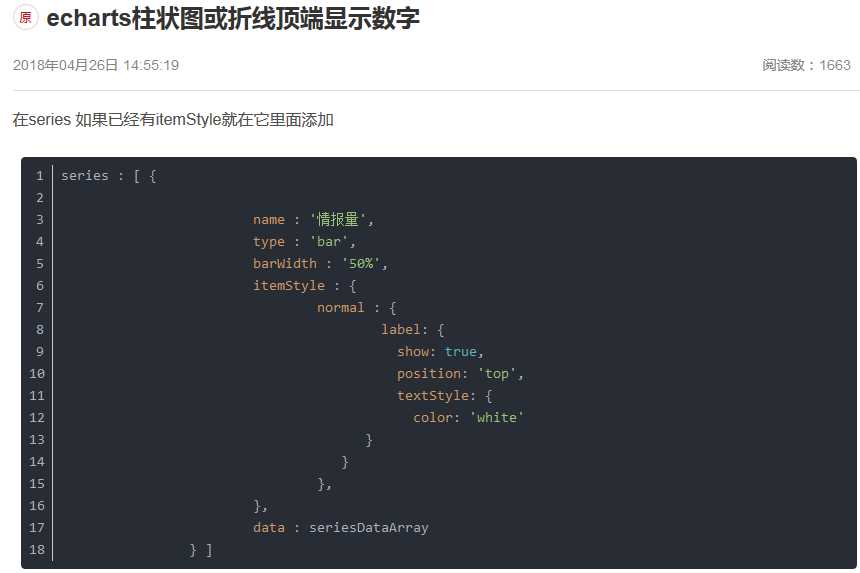
为什么着这么加,是参考echart的设置
echarts柱状图或折线顶端显示数字
https://blog.csdn.net/u012998306/article/details/80093682
和 Echart的官方站点说明
http://echarts.baidu.com/echarts2/doc/doc.html#Line

[置顶]Cboard 系列随笔
以上是关于CBoard 线图柱状图设置节点显示数据的主要内容,如果未能解决你的问题,请参考以下文章