jQuery拼图小游戏
Posted loushengjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery拼图小游戏相关的知识,希望对你有一定的参考价值。
jQuery拼图小游戏
最后样式

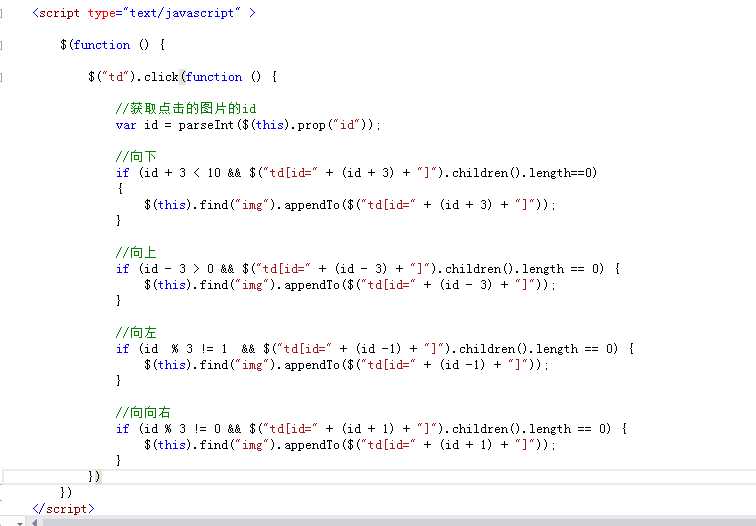
核心代码部分

<script type="text/javascript" >
$(function () {
$("td").click(function () {
//获取点击的图片的id
id = parseInt($(this).prop("id"));
//向下
if (id + 3 < 10 && $("td[id=" + (id + 3) + "]").children().length==0)
{
$(this).find("img").appendTo($("td[id=" + (id + 3) + "]"));
}
//向上
if (id - 3 > 0 && $("td[id=" + (id - 3) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (id - 3) + "]"));
}
//向左
if (id % 3 != 1 && $("td[id=" + (id -1) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (id -1) + "]"));
}
//向右
if (id % 3 != 0 && $("td[id=" + (id + 1) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (id + 1) + "]"));
}
})
})
</script>
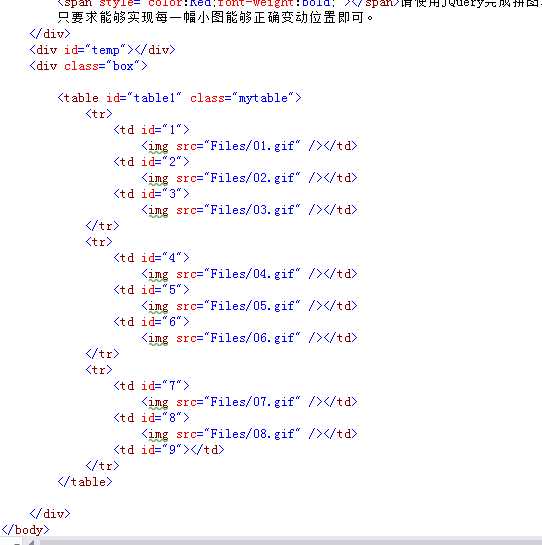
body部分

以上是关于jQuery拼图小游戏的主要内容,如果未能解决你的问题,请参考以下文章