多页面应用_vue
Posted wuzaipei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多页面应用_vue相关的知识,希望对你有一定的参考价值。
vue框架
vue:解决前端大型应用的开发,将之前几十个、几百个、更多的html页面,集成为1个HTML页面(当页面应用)
jQuery:前端方法库。
bootstrap:UI组件库。
angular/react 这两个框架都比vue之前诞生,vue后来局上,占比达到70%,(简单、易用、集成了react和angular的优点),react:20%,angular:50%,
创造者:优雨溪(中国国籍)
中文文档2.0:https://vuejs.org/v2/guide/
每个版本之间没有联系,我们需要忘掉之前的jQuery对document的操作
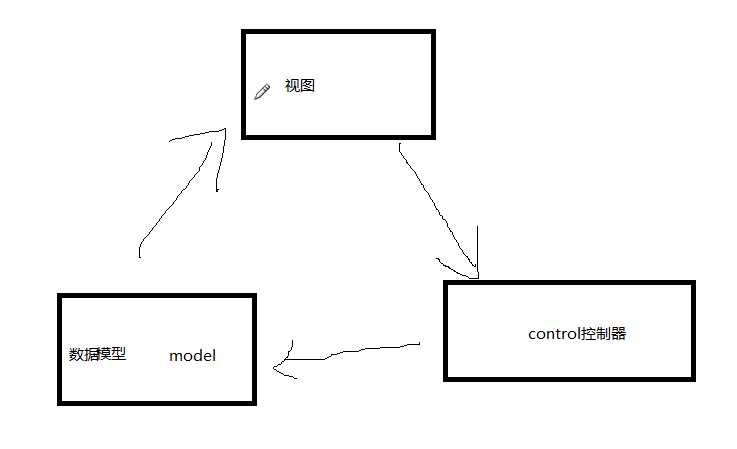
m===model:数据模型和数据
v===view:视图、最终决定呈现给用户的所看的的画面===HTML/css
c===control:控制器===更改数据、决定视图怎么变更、视图里面有事件、用户跟试图进行交互,交互之后他们变更的数据决定返回的视图。

viewmodel===control
mvvm: model <---> view
以上是关于多页面应用_vue的主要内容,如果未能解决你的问题,请参考以下文章