element UI实现动态生成多级表头
Posted llcdxh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element UI实现动态生成多级表头相关的知识,希望对你有一定的参考价值。
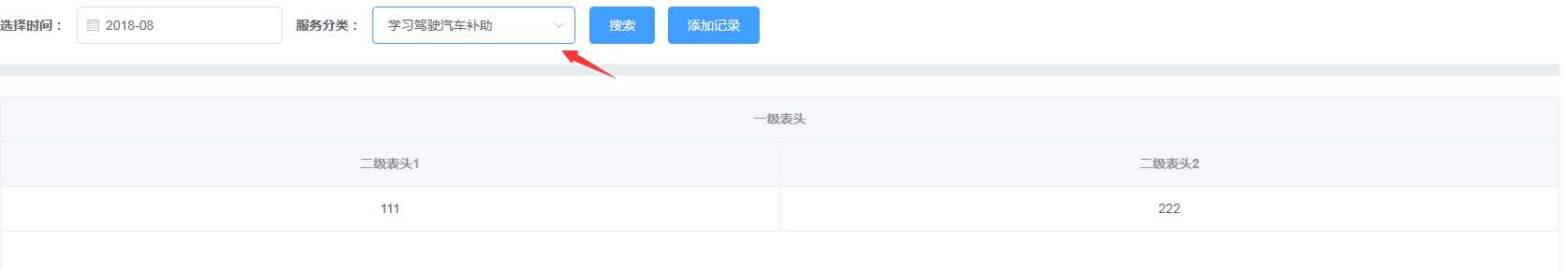
一、效果图


二、封装两个组件,分别为DynamicTable.vue和TableColumn.vue,TableColumn.vue主要是使用递归来对表头进行循环生成
DynamicTable.vue
1 <template> 2 <el-table :data="tableData" border :height="height"> 3 <template v-for="item in tableHeader"> 4 <table-column v-if="item.children && item.children.length" :key="item.id" :coloumn-header="item"></table-column> 5 <el-table-column v-else :key="item.id" :label="item.label" :prop="item.prop" align="center"></el-table-column> 6 </template> 7 </el-table> 8 </template> 9 10 <script> 11 import TableColumn from ‘./TableColumn‘ 12 export default { 13 props: { 14 // 表格的数据 15 tableData: { 16 type: Array, 17 required: true 18 }, 19 // 多级表头的数据 20 tableHeader: { 21 type: Array, 22 required: true 23 }, 24 // 表格的高度 25 height: { 26 type: String, 27 default: ‘300‘ 28 } 29 }, 30 components: { 31 TableColumn 32 } 33 } 34 </script> 35 36 <style scoped> 37 38 </style>
TableColumn.vue
<template>
<el-table-column :label="coloumnHeader.label" :prop="coloumnHeader.label" align="center">
<template v-for="item in coloumnHeader.children">
<tableColumn v-if="item.children && item.children.length" :key="item.id" :coloumn-header="item"></tableColumn>
<el-table-column v-else :key="item.name" :label="item.label" :prop="item.prop" align="center"></el-table-column>
</template>
</el-table-column>
</template>
<script>
export default {
name: ‘tableColumn‘,
props: {
coloumnHeader: {
type: Object,
required: true
}
}
}
</script>
<style scoped>
</style>
三、使用
html代码
1 <div class="result-wrapper"> 2 <dynamic-table :table-data="tableData" :table-header="tableConfig" v-if="dynamicTableShow"></dynamic-table> 3 <dynamic-form v-else></dynamic-form> 4 </div>
JS代码
1 <script> 2 import DynamicTable from ‘./components/DynamicTable‘ 3 export default { 4 components: { 5 DynamicTable 6 }, 7 data () { 8 return { 9 searchForm: { 10 month: getMonth(), 11 serviceCategory: ‘1‘ 12 }, 13 dynamicTableShow: true, // 使得DynamicTable组件重新渲染变量 14 // 表数据 15 tableData: [ 16 { 17 districtName: ‘1‘, 18 timeDimension: ‘2‘, 19 residentPopNum: ‘3‘, 20 residentPopDst: ‘4‘, 21 liveLandArea: ‘5‘, 22 liveLandDst: ‘6‘, 23 employmentLandArea: ‘7‘, 24 employmentLandDst: ‘8‘ 25 } 26 ], 27 // 表头数据 28 tableConfig: [ 29 { 30 id: 100, 31 label: ‘一级表头‘, 32 prop: ‘‘, 33 children: [ 34 { 35 id: 110, 36 label: ‘二级表头1‘, 37 prop: ‘districtName‘ 38 }, 39 { 40 id: 120, 41 label: ‘二级表头2‘, 42 prop: ‘timeDimension‘ 43 } 44 ] 45 }, 46 { 47 id: 200, 48 label: ‘一级表头1‘, 49 prop: ‘‘, 50 children: [ 51 { 52 id: 210, 53 label: ‘二级表头2‘, 54 prop: ‘‘, 55 children: [ 56 { 57 id: 211, 58 label: ‘三级表头3‘, 59 prop: ‘residentPopNum‘ 60 }, 61 { 62 id: 212, 63 label: ‘三级表头‘, 64 prop: ‘residentPopDst‘ 65 } 66 ] 67 } 68 ] 69 }, 70 { 71 id: 300, 72 label: ‘一级表头1‘, 73 prop: ‘‘, 74 children: [ 75 { 76 id: 310, 77 label: ‘二级表头2‘, 78 prop: ‘‘, 79 children: [ 80 { 81 id: 311, 82 label: ‘三级表头3‘, 83 prop: ‘liveLandArea‘ 84 }, 85 { 86 id: 312, 87 label: ‘三级表头3‘, 88 prop: ‘liveLandDst‘ 89 } 90 ] 91 }, 92 { 93 id: 320, 94 label: ‘二级表头1‘, 95 prop: ‘‘, 96 children: [ 97 { 98 id: 321, 99 label: ‘三级表头3‘, 100 prop: ‘employmentLandArea‘ 101 }, 102 { 103 id: 322, 104 label: ‘三级表头3‘, 105 prop: ‘employmentLandDst‘ 106 } 107 ] 108 } 109 ] 110 } 111 ] 112 } 113 }, 114 methods: { 115 // 服务类型改变的时候,需要重新请求表头信息和表格数据 116 handleServiceCategoryChange (val) { 117 // 设置dynamicTableShow为false,使得DynamicTable组件重新渲染 118 this.dynamicTableShow = false 119 if (val === ‘1‘) { 120 this.tableData = [ 121 { 122 districtName: ‘1‘, 123 timeDimension: ‘2‘, 124 residentPopNum: ‘3‘, 125 residentPopDst: ‘4‘, 126 liveLandArea: ‘5‘, 127 liveLandDst: ‘6‘, 128 employmentLandArea: ‘7‘, 129 employmentLandDst: ‘8‘ 130 } 131 ] 132 this.tableConfig = [ 133 { 134 id: 100, 135 label: ‘一级表头‘, 136 prop: ‘‘, 137 children: [ 138 { 139 id: 110, 140 label: ‘二级表头1‘, 141 prop: ‘districtName‘ 142 }, 143 { 144 id: 120, 145 label: ‘二级表头2‘, 146 prop: ‘timeDimension‘ 147 } 148 ] 149 }, 150 { 151 id: 200, 152 label: ‘一级表头1‘, 153 prop: ‘‘, 154 children: [ 155 { 156 id: 210, 157 label: ‘二级表头2‘, 158 prop: ‘‘, 159 children: [ 160 { 161 id: 211, 162 label: ‘三级表头3‘, 163 prop: ‘residentPopNum‘ 164 }, 165 { 166 id: 212, 167 label: ‘三级表头‘, 168 prop: ‘residentPopDst‘ 169 } 170 ] 171 } 172 ] 173 }, 174 { 175 id: 300, 176 label: ‘一级表头1‘, 177 prop: ‘‘, 178 children: [ 179 { 180 id: 310, 181 label: ‘二级表头2‘, 182 prop: ‘‘, 183 children: [ 184 { 185 id: 311, 186 label: ‘三级表头3‘, 187 prop: ‘liveLandArea‘ 188 }, 189 { 190 id: 312, 191 label: ‘三级表头3‘, 192 prop: ‘liveLandDst‘ 193 } 194 ] 195 }, 196 { 197 id: 320, 198 label: ‘二级表头1‘, 199 prop: ‘‘, 200 children: [ 201 { 202 id: 321, 203 label: ‘三级表头3‘, 204 prop: ‘employmentLandArea‘ 205 }, 206 { 207 id: 322, 208 label: ‘三级表头3‘, 209 prop: ‘employmentLandDst‘ 210 } 211 ] 212 } 213 ] 214 } 215 ] 216 } else { 217 this.tableData = [ 218 { 219 districtName: ‘111‘, 220 timeDimension: ‘222‘ 221 } 222 ] 223 this.tableConfig = [ 224 { 225 id: 100, 226 label: ‘一级表头‘, 227 prop: ‘‘, 228 children: [ 229 { 230 id: 110, 231 label: ‘二级表头1‘, 232 prop: ‘districtName‘ 233 }, 234 { 235 id: 120, 236 label: ‘二级表头2‘, 237 prop: ‘timeDimension‘ 238 } 239 ] 240 } 241 ] 242 } 243 // 此处是DOM还没有更新,此处的代码是必须的 244 this.$nextTick(() => { 245 // DOM 现在更新了 246 this.dynamicTableShow = true 247 }) 248 } 249 } 250 } 251 </script> 252 253 <style scoped> 254 .policy-wrapper{ 255 margin-top: 10px; 256 } 257 .result-wrapper{ 258 margin-top: 22px; 259 } 260 </style>
以上是关于element UI实现动态生成多级表头的主要内容,如果未能解决你的问题,请参考以下文章