IM多类型holder封装
Posted liuzhen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IM多类型holder封装相关的知识,希望对你有一定的参考价值。
如标题,这是一个在列表多类型视图时的一个简化封装方法,减少多余代码,提高复用性,更好迭代扩展,先看视图列表效果图
GitHub:https://github.com/1024477951/FragmentApp

咋一看感觉就是一个普通的列表,但是要讲的也不是效果,可以看到一般im列表页类型毕竟多,代码逻辑较复杂,如果没有好好的复用封装后面冗余过多,扩展麻烦
最普通的写法应该是直接在适配器的bind方法里根据返回的类型,然后switch,码不同的逻辑,因为每个类型的样式都不同,而且逻辑也不一样,所以在没有什么思路的情况下最容易的一种做法
当然,很多人都会想到这样不好,要封装一波,抽象成base,避免switch繁琐的操作,然后在bind里通过base类调用,达到复用的操作,我也觉得这样挺好的,不过后来发现还是可以进一步的优化,而且这样还能在原来的基础上更好的达到复用的效果,
因为这样一来就相当于把逻辑都放在了viewholder里面,这样也就导致了viewholder里面会有很多重复的操作,比如设置头像,变换消息状态等,这样一来是不是觉得还有优化的余地呢,因为基本上每个类型都少不了头像和状态,而且一般样式都是统一的,
所以这就让我生出一个优化的方法来了,把这些共同的地方抽出来当作base,里面的内容视图动态的填充进去,而且如果不想这样或者想完全改变类型的样式也能通过动态设置来解决,达到一个很好扩展的效果
实现思路:
首先写base xml,把头像状态一些通用的写进去,然后在 createholder 给内容填充处一个容器视图,创建具体的 holder,这一步操作大致跟通常的创建没有什么大区别,区别在于给视图容器填充了内容视图,以往的都是一整个xml直接加载,现在分为了base和内容。
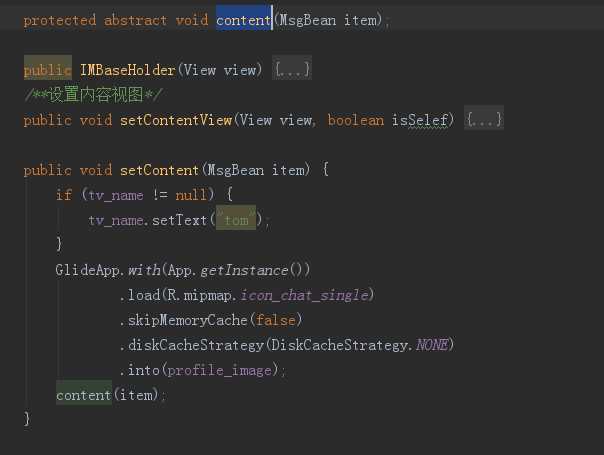
接下来是封装 baseholder,这样就可以把一些通用的方法操作逻辑写进去,直接在bind里调用,就算没用填充的操作,其实也能直接在base里封装,只是这样的话你在xml里就显的麻烦了,因为假如你的xml样式需要修改一下,那么你每个xml都要去修改
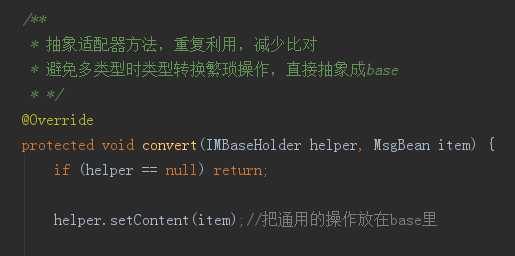
baseholder写好了,对继承类提供抽象方法,这样可以避免bind的时候转换类型操作,直接通过base方法对每个不同的类型自定义逻辑



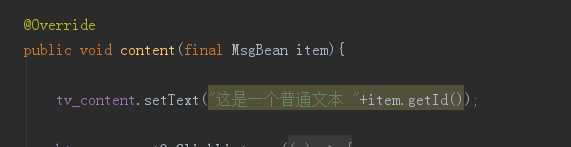
这样一来无论是xml还是holder,还是adapter,都是很方便的修改扩展,比如你修改xml里的一个状态图标,只需要在base xml里修改一下就行了,逻辑都不用动,需要修改状态逻辑也只需要在baseholder里面修改一下就行了,每个类型的holder都通用,而差异化的逻辑一般只会在自定义的对应holder里面改下就行了,扩展内容也是根据自己的需求在base或者child里面编写代码,有没有感觉很是适合IM类型适配器,会话列表
GitHub:https://github.com/1024477951/FragmentApp
以上是关于IM多类型holder封装的主要内容,如果未能解决你的问题,请参考以下文章