标题中间有虚线或横线,并且居中,而且标题字数不固定
Posted sunnywindycloudy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了标题中间有虚线或横线,并且居中,而且标题字数不固定相关的知识,希望对你有一定的参考价值。

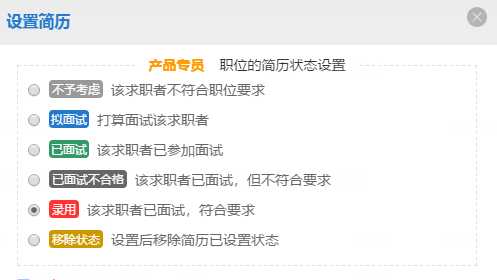
<div class="border"> <div class="tit"><span class="bg"><span class="col">产品专员</span>职位的简历状态设置</span></div> <div class="clear"></div> <ul> <li><label><span class="posForm leaveOut wordsNum4">不予考虑</span><span class="fl">该求职者不符合职位要求</span></label></li> </ul> </div>
css
.settingBox .border{border:1px dashed #dcdcdc;padding:30px 10px 10px;} .settingBox .border .tit {text-align:center;margin-top:-42px;} .settingBox .border .tit span.bg{background:#fff;padding:0 10px;} .settingBox .border .tit span.col{color:#f90;font-weight:bold;padding-right:15px;}
以上是关于标题中间有虚线或横线,并且居中,而且标题字数不固定的主要内容,如果未能解决你的问题,请参考以下文章