面试题之CSS盒子模型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试题之CSS盒子模型相关的知识,希望对你有一定的参考价值。
CSS 盒子模型(Box Model)
所有html元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
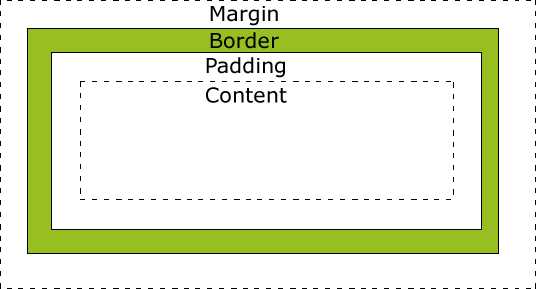
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content=width+height)。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,我们需要知道的盒模型是如何工作的。
W3C标准盒子模型
?标准盒子模型
标准盒子模型 = width+height(内容的宽度不包含border+padding)
?IE盒子模型
IE盒子模型 = padding+border+width+ height(不包含外边距)
?2种盒子模型说明
假如不用doctype 声明,那么各个浏览器会根据自己的标准去解析网页,即 ie浏览器会采用 ie 盒子模型去解析盒子模型,而 Chrome浏览器会采用标准w3c 盒子模型解析盒子,所以网页在不同的浏览器中就显示的不一样了。反之,使用 doctype 声明,那么所有浏览器都会采用标准 w3c盒子模型解析盒子,网页就能在各个浏览器统一显示。在使用doctype 声明情况下,设置属性box-sizing:border-box就可以定义使用ie盒模型。
了解盒子模型(box model)的概念,了解它是如何决定某一个元素的最终尺寸,会有助理解一个元素如何在网页上定位的。盒子模型主要适用于块级元素。顺便提一个与此 相关的概念:行内布局模型(inline layout model)——定义了行内元素是如何定位的,在行内元素格式(InlineFormatting)中有具体说明.。
一些基本概念
HTML的大多数元素都是块级(block)元素或行内(inline)元素
块级元素
默认情况下,块级元素会另起一行,并尽可能的充满整个容器。
块级元素可以包含行内元素和其他块级元素,相比于行内元素可以创建更复杂和大型的结构
块级元素列表:
html5新增的元素:
figcation:图文信息组标题 ,article:文章,figure:图文信息组
output:表单输出,aside:侧栏内容,footer:区段尾或页尾,audio:音频播放
video:视频播放,section:页面区段,canvas:画布、绘制图形,header:区段头或页头
hgroup:标题组,
address:联系方式信息,ol:有序列表,p:行,form:表单,pre:预格式化文本,blockqute:块引用
h1-h6:标题,table:表格,dd:列表中条目描述,dl:定义列表,div,hr:水平分割线
行内元素
行内元素不会另起一行只占据它对应的标签的边框所包含内容的空间,
只能包含数据和其他行内元素
行内元素列表:
b,big,i,small,tt,
abbr,acronym,cite,code,dfn,em,kbd,strong,samp,var,
a,bdo,br,img,map,object,q,script,span,sub,sup,
button,input,label,select,textarea
块级元素和行内元素的区别
块级元素:
1.会另起一行,
2.可以设置width,height,margin,padding,border属性
3.默认宽度是容器的100%
行内元素:
1.和其他元素在同一行内
2.高度和宽度就是内容的高度和宽度
3.可以设置margin-left和margin-right属性,无法设置margin-top和margin-bottom属性
4.border和padding可以设置,但是border-top和padding-top到页面顶部后就不再增加
正常流:从左到右,从上到下显示。要让一个元素不在正常流中,唯一的办法是让元素浮动或定位
非替换元素:如果元素的内容包含在文档中,则称之为非替换元素。比如一个段落的文本都在该元素本身之内,这个段落就是一个非替换元素。
替换元素:作为其他内容占位符的一个元素称为替换元素,根据标签和属性的值来显示内容的元素。比如img元素,它只是指向一个图像文件,这个文件插入到文档流中。大多数表单元素(input,根据type属性来显示内容)也是替换元素。
根元素:位于文档树的顶端,在html文档中就是html元素。
行内元素的盒模型
行内元素也是有盒模型的,但是有几点要注意:
1.对于非替换元素,比如a,span标签等
?可以设置margin-left和margin-right属性,无法设置margin-top和margin-bottom属性;
?行内元素border和padding可以设置,但是border-top和padding-top到页面顶部后就不再增加;
2.对于替换元素,比如input,img标签,margin,padding,border都有效果
以上是关于面试题之CSS盒子模型的主要内容,如果未能解决你的问题,请参考以下文章